Breadcrumb
Breadcrumb는 빵 부스러기라는 뜻인데, 웹사이트에서는 사이트 이동 경로를 의미합니다. Bootstrap은 Breadcrumb을 꾸미는 CSS를 포함하고 있습니다.
Indicate the current page’s location within a navigational hierarchy that automatically adds separators via CSS.
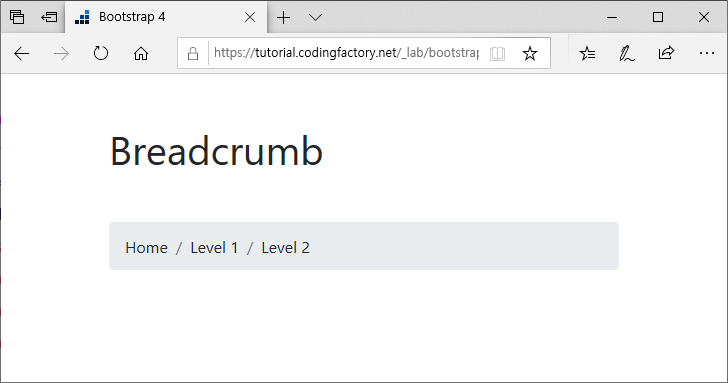
예제 1
Breadcrumb은 ol 또는 ul 태그로 만듭니다. 가로로 방향으로 나열되고 구분자는 '/'입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Breadcrumb</h1>
<ol class="breadcrumb">
<li class="breadcrumb-item">Home</li>
<li class="breadcrumb-item">Level 1</li>
<li class="breadcrumb-item">Level 2</li>
</ol>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

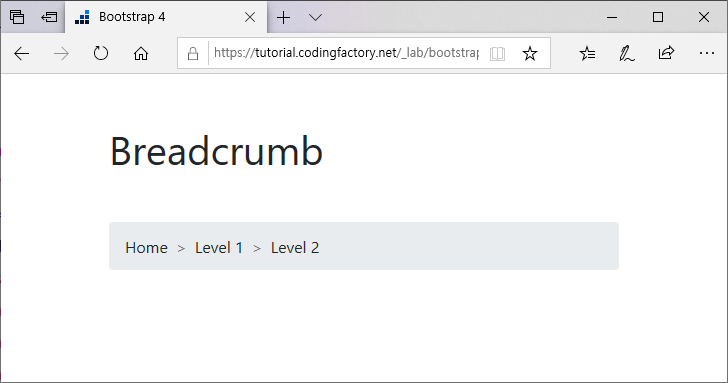
예제 2
구분자는 CSS로 변경할 수 있습니다. 다음은 구분자를 '/'에서 '>'로 변경한 것입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
.breadcrumb-item+.breadcrumb-item::before { content: ">"; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Breadcrumb</h1>
<ol class="breadcrumb">
<li class="breadcrumb-item">Home</li>
<li class="breadcrumb-item">Level 1</li>
<li class="breadcrumb-item">Level 2</li>
</ol>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

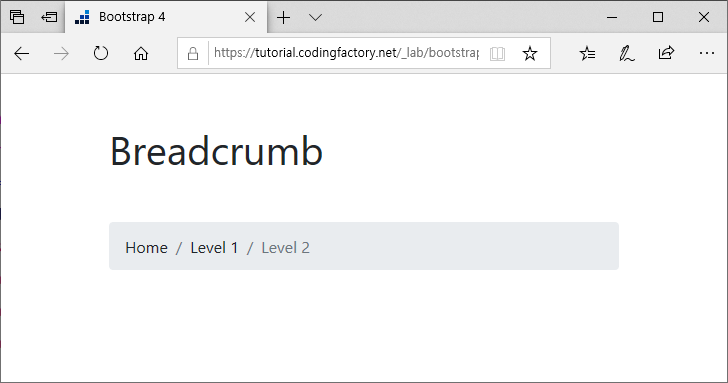
예제 3
li 요소에 active 클래스를 추가하면 글자색이 변합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Breadcrumb</h1>
<ol class="breadcrumb">
<li class="breadcrumb-item">Home</li>
<li class="breadcrumb-item">Level 1</li>
<li class="breadcrumb-item active">Level 2</li>
</ol>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

#bootstrap #code #codingfactory

2.30 GEEK