Most likely you have worked on an app with multiple textfields, and when the keyboard show up, there’s a chance that your text field will get covered by the keyboard! One solution for this is to move the view up when a keyboard is presented.
keyboard
Right before a keyboard is shown on the screen, iOS will send a notification named UIResponder.keyboardWillShowNotification to your current active UIResponder (can be your view or view controller). The notification contains information of the keyboard such as the size of they keyboard, which you can use to calculate how much distance should the view move upward.
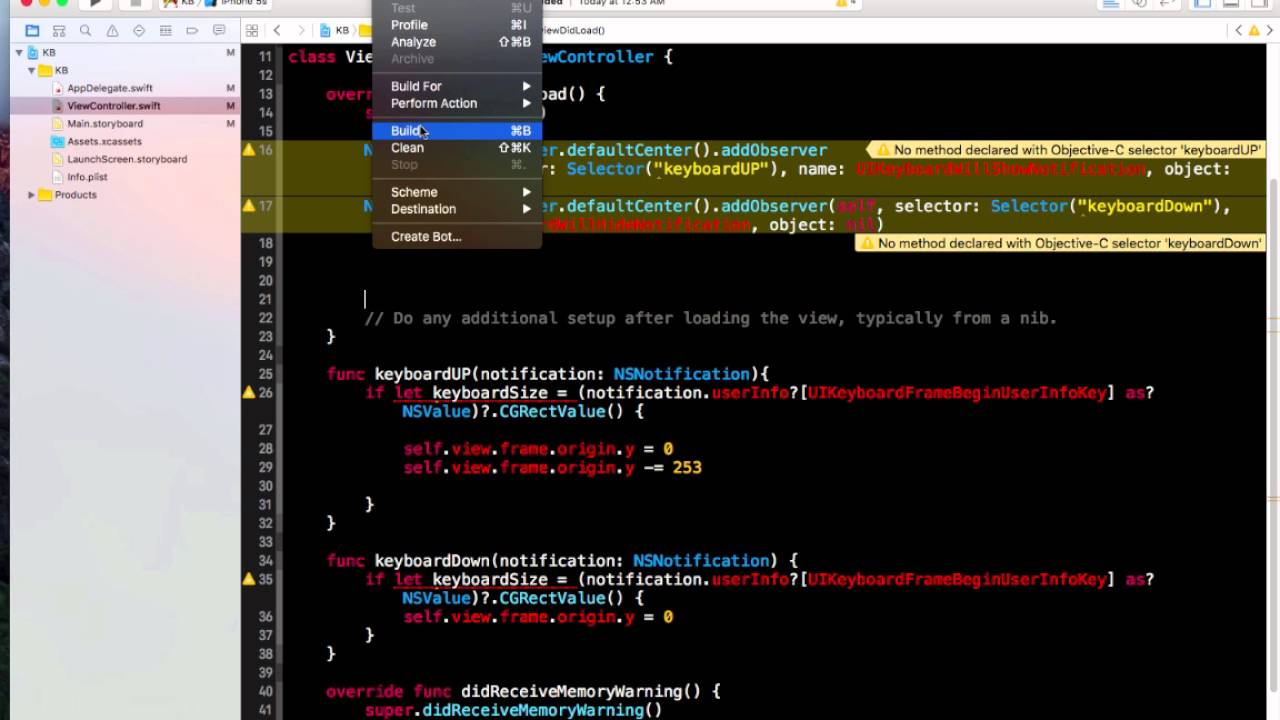
We can get the frame of the keyboard by accessing the key UIResponder.keyboardFrameEndUserInfoKey from the userInfo dictionary of the notification. I noticed some of the StackOverflow answers use the key keyboardFrameBeginUserInfoKey instead of keyboardFrameEndUserInfoKey , which might produce incorrect output as keyboardFrameBeginUserInfoKey contains the frame info of the keyboard before the keyboard animation starts (animation of keyboard move up from bottom of the screen).
https://www.youtube.com/watch?v=ygR6vUqi6-U
#swiftui #swift #keyboard #pop #ios