Remark Snackplayer Plugin for React Native Web Previews
Note: This has been moved to facebook/react-native-website
This plugin was a part of efforts for migrating the React Native’s website to Docusaurus v2
Remark SnackPlayer
Remark plugin to embed Expo Snack’s using Code Blocks
Installing
npm install remark-snackplayer
or
yarn add remark-snackplayer
Usage
This plugin parses codeblocks with language set as SnackPlayer and replaces them with embedded Expo’s SnackPlayers, you can also provide parameters along with the codeblock to set some basic details.
Example Code Block:
```SnackPlayer name=Hello%20World description=This%20is%20a%20description
import React from 'react';
import { Text, View } from 'react-native';
const YourApp = () => {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>
Try editing me! 🎉
</Text>
</View>
);
}
export default YourApp;```
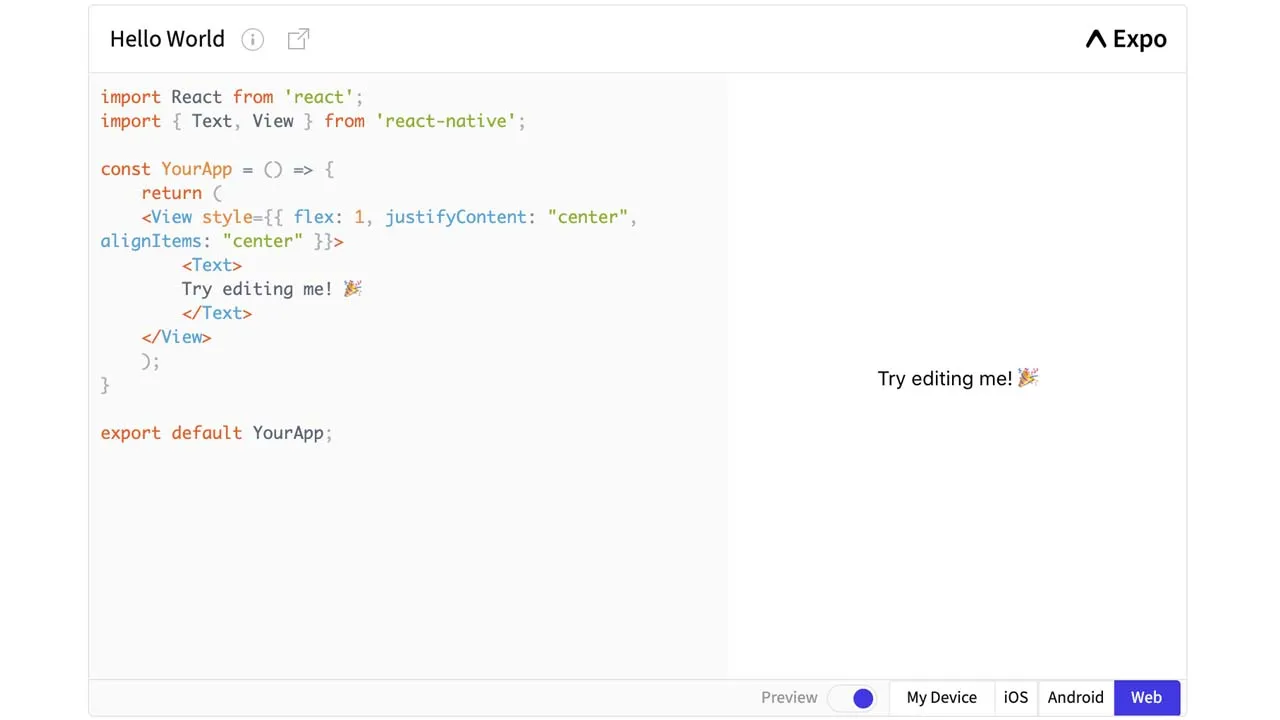
The above code snippet would look like this on your page
Parameters:
| Name | Description | Default |
|---|---|---|
| name | SnackPlayer Name | “Example” |
| description | Description of the example | “Example usage” |
| platform | Example Platform | “ios” |
| supportedPlatforms | Supported Platforms | “ios,android,web” |
To Do
- Support Passing Configuration Parameters
- Write Comprehensive tests
Download Details:
Author: darshkpatel
Source Code: https://github.com/darshkpatel/remark-snackplayer
#react #mobile-apps #react-native

4.40 GEEK
