Why we rebuilt Dart DevTools from scratch in Flutter
Today, we’re releasing a new version of Dart DevTools, our suite of tools for debugging and performance analysis for Dart and Flutter code. It has been rebuilt from scratch in Flutter. This version adds several improvements, such as updates to the performance and memory pages, and a completely new network page.
Many people know Flutter for its hot reload feature that lets you make changes to your mobile app while it’s running. But hot reload is but one of a suite of tools that we provide to help you write, test, debug, and analyze your app.
Let’s first take a moment to discuss why we rebuilt DevTools in the first place. The short answer is productivity and quality. The Flutter team understands the productivity benefits of Flutter when building beautiful, high performance UIs — and we want those benefits for ourselves. This productivity has enabled us to not only rebuild DevTools but also to add big new features along the way.
We chose to ship DevTools as a web application, since it is easy for us to integrate into the existing tooling experience across all of our target platforms and IDEs. Building with the web in mind has also enabled us to walk in the shoes of our customers; in doing so, we’ve learned about (and fixed) some performance issues, such as scrolling performance.
We have also been evaluating the benefits of shipping DevTools as compiled desktop apps and so far the results are promising. One major benefit of choosing Flutter is that selecting a distribution model is something we can do after we’ve written the code, rather than the first decision we have to make. Many customers also tell us that this is an attractive capability of Flutter.
Now that we’ve discussed a little bit about the near past and new future of DevTools, let’s dive into a quick overview of all of the major tools available to every Flutter developer. Because DevTools is not the only tool worthy of your attention.
The basics
Of course, there’s the flutter tool, which runs your app in debug mode, performs hot reload, builds APKs and IPAs, and more. The flutter tool is written in Dart, and runs on the command line, so that you can use Flutter no matter which operating system or editor you prefer.
The Dart analysis server provides static analysis and intelligence in a variety of IDEs. This means that you get code completion …
This happens to be VS Code, but all the examples here work in Android Studio as well, of course.
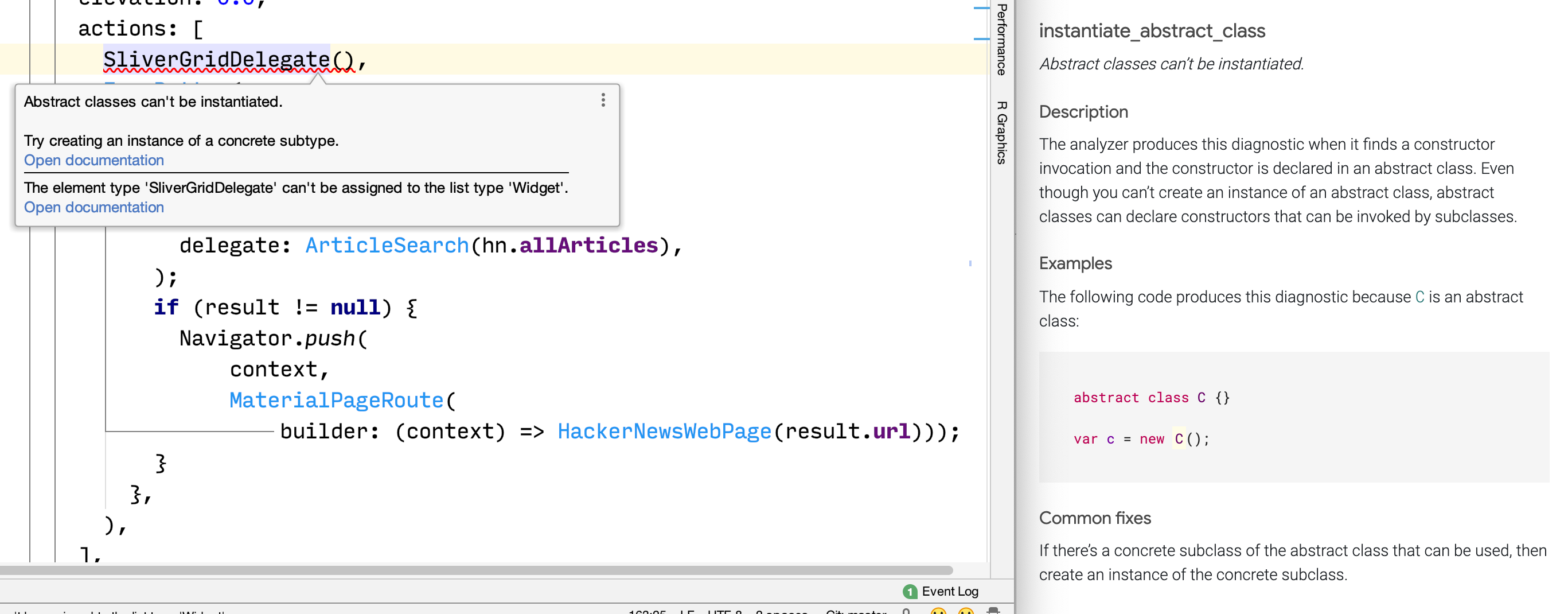
… error highlights that link to documentation on how to fix them …

For the most common static errors, IDEs link to a longer version of the error message, including example code and common fixes.
… and smart lints.

Here, the analyzer detects that a Sink is created but is never closed — a possible memory leak.
The analysis server can also use the Language Server Protocol, which means all the developer tools that use it (and there are many) can easily support it.
#flutter #dart #mobile-apps
