Create an Interactive JavaScript 3D Model
Ever wondered what it would be like to move 3D objects inside your screen using your hand gestures like in Iron Man, which Elon Musk introduced as a new era of designing 3D models.
I’m here to tell you that you can do it. You don’t need to be a billionaire, genius, philanthropist — you just need a little bit of JavaScript.
In this article, I’ll walk you through a cool project and we’ll explore some great JavaScript modules. Thanks to JavaScript that we can plug in any module and create awesome things with it.
Without further delay, let’s get started!

Project Prerequisites
Although I’ll be explaining almost all the processes I follow, there are still a few things you should know something about:
- An IDE (Could be anything you are comfortable using), I’ll be using VS Code for this project.
- _Basic knowledge _of JavaScript
- A PC or Laptop with a working webcam
- You should be a Marvel fan because_ with great power comes great responsibility_.
A Resource for Absolute Beginners

Modules You’ll Need
In this whole project, we’ll only be using two modules. You read that right: just two modules will do the trick.
Three.js

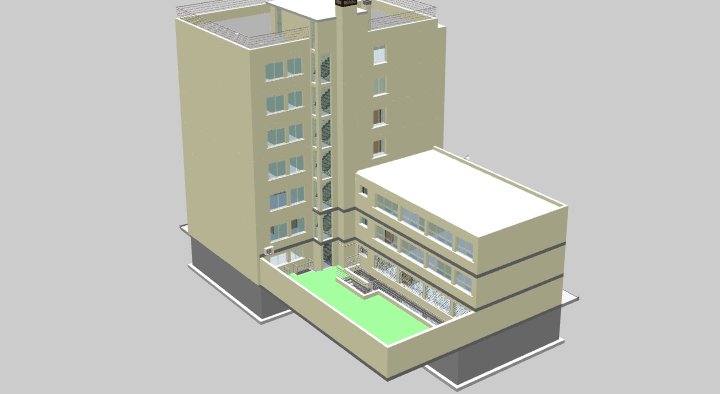
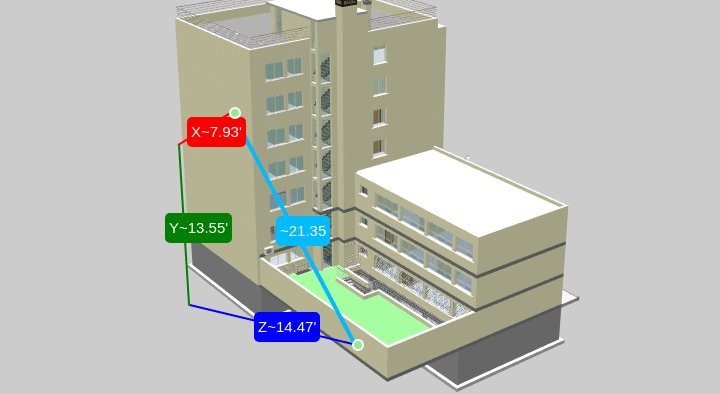
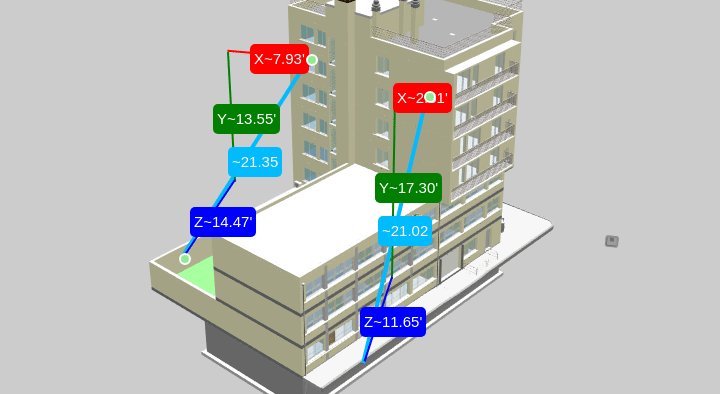
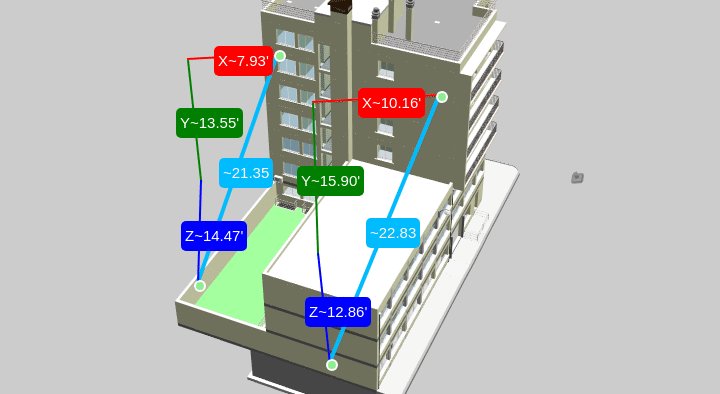
See that cool looking box in the thumbnail video? We can create something like that with this JavaScript library — an easy to use, lightweight, 3D library with a default WebGL renderer. It also provides Canvas 2D, SVG, and CSS3D renderers.
WebGL_ (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. We can directly integrate it into the HTML
You can create some amazing things with this library. Go and experiment on your own. If you want to read more about three.js visit their websiteor read theirdocumentation.
three.js — JavaScript 3D library
#javascript #ux #programming #3d #ui
