Load_items | Used to Load More Items When Scrolling Down
load_items
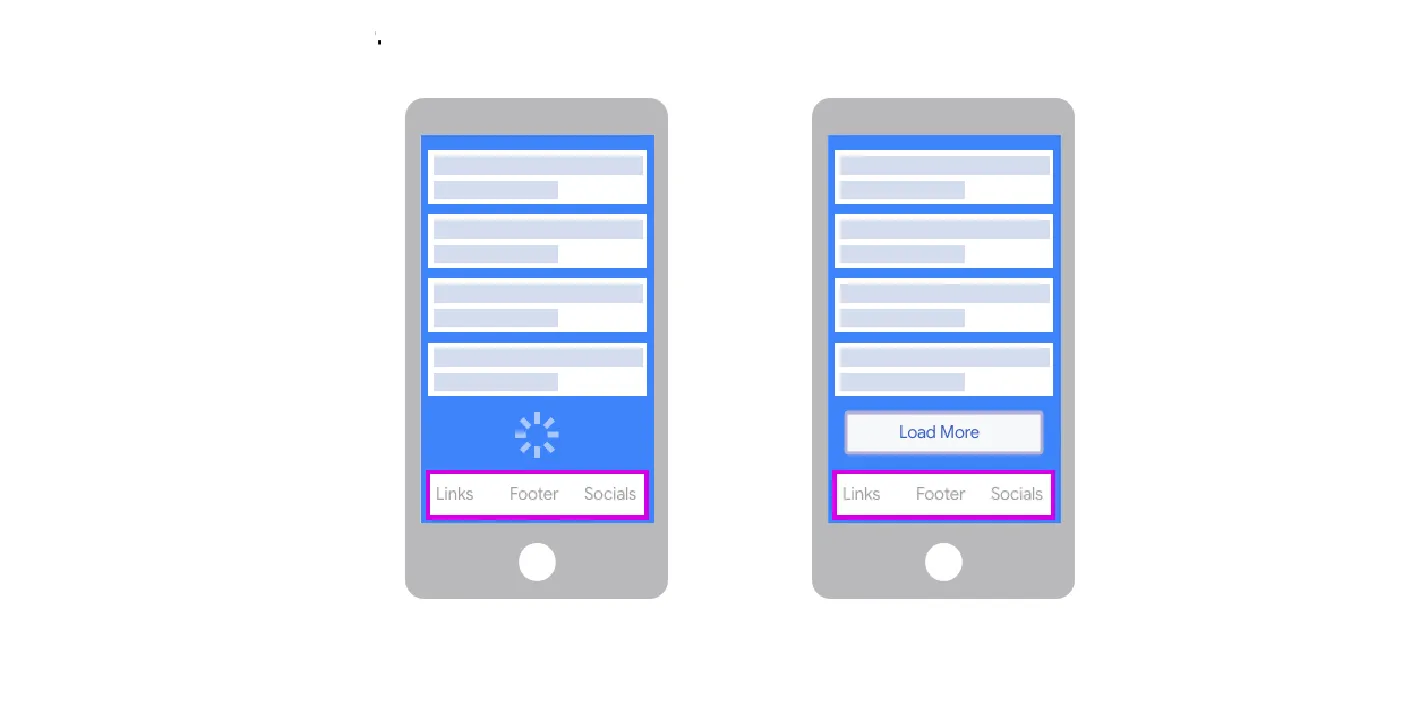
Load new items when scrolling to the bottom of a ListView or GridView.
Features
- load new items when scrolling to the bottom of a ListView or GridView
- pagination support by passing the previous items to ItemsLoader
- add custom widget builders for items, loaders and empty widgets
- configurable ListView and GridView
- configure when to load more via loadScrollFactor
- pull-to-refresh to reload data
- force refresh using a Listenable
Example
LoadMore<Item>(
loadMoreType: LoadMoreType.grid,
itemBuilder: (context, Item item, int index) {
return ListTile(title: item.title);
},
itemsLoader: (List<Item> currentItems) {
return await Api.fetch({skip: currentItems.length});
},
gridCrossAxisCount: 3,
)
See example for full list and grid example.
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add load_itemsThis will add a line like this to your package's pubspec.yaml (and run an implicit dart pub get):
dependencies:
load_items: ^0.1.0
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:load_items/load_items.dart';example/lib/main.dart
import 'package:flutter/material.dart';
import 'package:load_items/load_items.dart';
void main() {
runApp(const MyApp());
}
class Item {
int index;
Item(this.index);
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'load_items',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: const Text('load_items'),
bottom: const TabBar(
tabs: [
Tab(icon: Icon(Icons.list)),
Tab(icon: Icon(Icons.grid_3x3)),
],
),
),
body: TabBarView(
children: [
LoadItems<Item>(
type: LoadItemsType.list,
itemBuilder: itemBuilder,
itemsLoader: itemsLoader,
),
LoadItems<Item>(
type: LoadItemsType.grid,
itemBuilder: itemBuilder,
itemsLoader: itemsLoader,
gridCrossAxisCount: 3,
),
],
),
),
);
}
Widget itemBuilder(BuildContext ctx, item, int index) {
return ListTile(
title: SizedBox(
width: 100,
height: 100,
child: ColoredBox(
color: Colors.redAccent,
child: Center(
child: Text('Item ${item.index}'),
),
),
),
);
}
Future<List<Item>> itemsLoader(List currentItems) async {
await Future.delayed(const Duration(milliseconds: 750));
return List.generate(16, (i) => Item(currentItems.length + i));
}
}Download Details:
Author: erf
Official Website: https://github.com/erf/load_items

9.10 GEEK