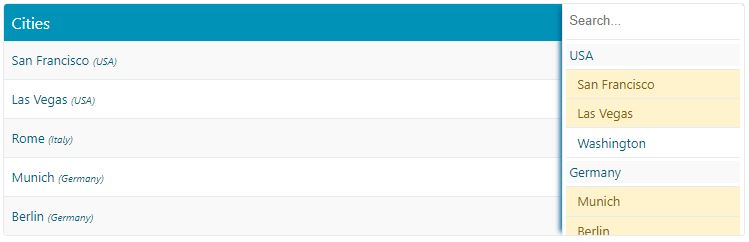
Simple multi-select component with items displayed in a table like UI
Vue GridMultiselect
Simple multi-select component with items displayed in a table like UI
Table of Contents
Installation
Run the following npm command:
source-shell
npm install vue-gridmultiselect --save
Or, place the following tags on your page:
text-html-basic
<script src="https://cdn.jsdelivr.net/npm/vue-gridmultiselect"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vue-gridmultiselect/dist/vue-gridmultiselect.css">
Introduction
A simple multi-select component for Vue framework with items displayed in a table like UI. An alternative to dropdown based select components.
Features and Characteristics
- No dependencies
- Searching
- Grouping
- Disabling Items
- Row Details
- Easily configurable
- Custom slots
- V-model support
- Vuex support
Basic Usage
via NPM
text-html-basic
<template>
<GridMultiSelect
:items="items"
item-key="id"
item-label="name"
v-model="selectedItems"
/>
</template>
<script>
import GridMultiSelect from 'vue-gridmultiselect';
import 'vue-gridmultiselect/dist/vue-gridmultiselect.css';
export default {
name: "example",
components: { GridMultiSelect },
data() {
return {
selectedItems: null,
items: [
{ id: 1, name: "San Francisco", state: "USA" },
{ id: 2, name: "Las Vegas", state: "USA" },
{ id: 3, name: "Washington", state: "USA" },
{ id: 4, name: "Munich", state: "Germany" },
{ id: 5, name: "Berlin", state: "Germany" },
{ id: 6, name: "Rome", state: "Italy" }
]
};
}
};
</script>
via CDN
text-html-basic
Vue.component('vue-gridmultiselect', VueGridMultiselect);
Getting Started and Documentation
Detailed documentation and demos can be found here.
Custom Heading
text-html-basic
<GridMultiSelect
:items="items"
item-key="id"
item-label="name"
v-model="selectedItem"
title="Cities"
/>
Custom Labels
text-html-basic
<GridMultiSelect
:items="items"
item-key="id"
:item-label="['name', 'state|name']"
v-model="selectedItems"
title="Cities"
/>
Grouping
text-html-basic
<GridMultiSelect
:items="items"
item-key="id"
item-label="name"
group-by="state"
v-model="selectedItems"
title="Cities"
/>
Slots
text-html-basic
<GridMultiSelect
:items="items"
item-key="id"
item-label="name"
group-by="state"
v-model="selectedItems"
title="Cities">
<template v-slot:selectedItem="{selectedItem}">
The city {{selectedItem.name}} is located in {{selectedItem.state}}
</template>
</GridMultiSelect>
Detailed documentation and demos can be found here.
Contribution
source-shell
// install the packages
npm install
// build the component into dist
npm run build
// run tests
npm run test
// serve at localhost:8080
npm run docs:dev
// build the documentation into dist
npm run docs:build
Contributing guide is in progress
License
Github
#vuejs #javascript #vue-js #programming

15.70 GEEK