Understand and use of "param" keyword in TypeScript
Sometimes we may require a variable number of arguments to be passed to a function; for example, we have a totalsal function which calculates the total salary of all employees, no matter how many employee’s salaries are passed.
If we are using C# then we can use the “param” keyword and pass the number of arguments to a function, but TypeScript doesn’t have the “param” keyword. In TypeScript, we use 3 (three) dots instead of a param keyword with a variable name. The behavior is the same as with-param keywords.
For example
The “params” keyword is used in C# and in TypeScript 3 (three) . . . (dots) is specified before the variable name and array type.
methodname(... variable_name : type[]){}
MyMethos(... params : number[]){}
What’s param do
Params enable methods to receive a variable number of parameters. Basically, if you are using params (… variable name) in TypeScript, the argument passed to the method are changed by the compiler into an element in a temporary array and this array is then used in the receiving methods.
The main advantage of param is when designing a library for other programs to widely use. The best example of param is string concatenations.
The following examples show how to use params in TypeScript. Use the following instructions to create a program using params.
Step 1
Open Visual Studio 2012 and click on “File” menu -> “New” -> “Project”. A window is opened. Provide the name of your application like “params”, then click on the Ok button.
Step 2
After Step 1 your project has been created. The Solution Explorer, which is at the right side of Visual Studio, contains the js file, ts file, CSS file, and HTML files.
Step 3
The code of the params program.
params .ts
class Test {
Method1(value: string) { // only for single string value
alert("" + value);
}
Method2(...params: number[]) { // Params but number type
// var total=0;
for (var i = 0; i < params.length; i++) {
alert("" + params[i]);
}
}
Method3(...params: any[]) { // params with any type
// var total=0;
for (var i = 0; i < params.length; i++) {
alert("" + params[i]);
}
}
}
window.onload = () => {
var data = new Test();
data.Method1("Mcn Solution");
data.Method2(1, 2, 3, 4, 5, 6);
data.Method3(1, "Mcn", 3.3, 'c');
}
default.html
<!DOCTYPEhtml>
<htmllang="en"
xmlns="http://www.w3.org/1999/xhtml">
<head>
<metacharset="utf-8"/>
<title>Params in TypeScript</title>
<linkrel="stylesheet"href="app.css"type="text/css"/>
<scriptsrc="app.js">
</script>
</head>
<body>
<h1>Params in TypeScript</h1>
<divid="content"/>
</body>
</html>
app.js
var Test = (function() {
function Test() {}
Test.prototype.Method1 = function(value) {
alert("" + value);
};
Test.prototype.Method2 = function() {
var params = [];
for (var _i = 0; _i < (arguments.length - 0); _i++) {
params[_i] = arguments[_i + 0];
}
for (var i = 0; i < params.length; i++) {
alert("" + params[i]);
}
};
Test.prototype.Method3 = function() {
var params = [];
for (var _i = 0; _i < (arguments.length - 0); _i++) {
params[_i] = arguments[_i + 0];
}
for (var i = 0; i < params.length; i++) {
alert("" + params[i]);
}
};
return Test;
})();
window.onload = function() {
var data = new Test();
data.Method1("Mcn Solution");
data.Method2(1, 2, 3, 4, 5, 6);
data.Method3(1, "Mcn", 3.3, 'c');
};
Step 4
Output of Method1
It takes only a single string value (simple function):

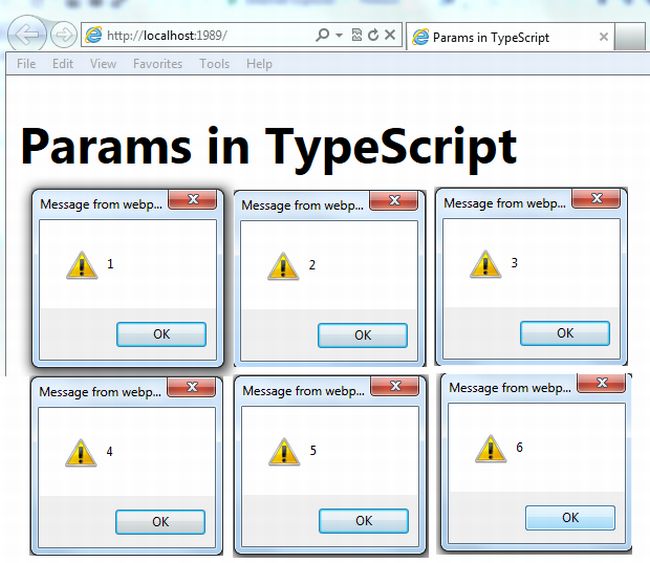
Output of Method2
It can take n number of arguments but all arguments must be numbers.

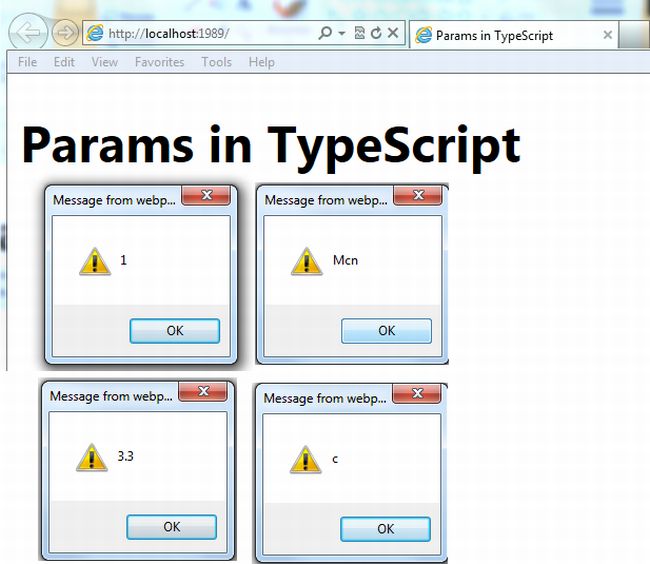
Output of Method3
It can take n number of arguments and accepts all types.

Thank you for reading!
#javascript #typetcript #C#
