Nowadays, the software market offers a variety of ready-made planning and scheduling tools for projects of any complexity level, but these solutions may include excessive functionalities or lack some necessary features. That is why many companies prefer to invest in the development of web-based custom solutions. And it is not surprising, as there is a large and constantly growing number of advanced JavaScript libraries and frameworks allowing web developers to build a feature-packed app that will precisely cover all the needs of any given project.
In this article, we will consider the top 5 Gantt libraries for Vue-based applications. A Gantt chart is arguably one of the most popular tools for managing projects in various industries, while Vue.js is a lightweight and easy-to-use JavaScript framework that has gained remarkable popularity since its launch in 2014. During the review of selected Gantt libraries, we will pay special attention to the following aspects: key functional capabilities, documentation completeness, availability of demo materials, and license options.
DHTMLX Gantt
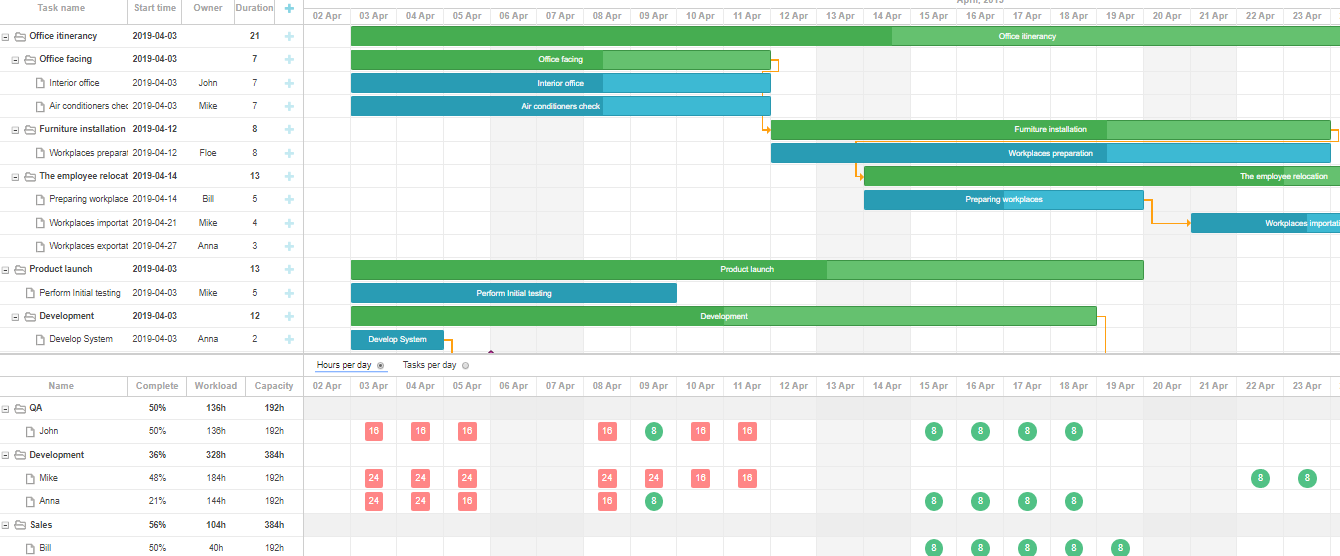
DHTMLX Gantt is a comprehensive JavaScript library that has been widely used by web developers during the last decade for implementing Gantt chart functionality in project management apps. Using this fully configurable Gantt component, developers can provide an effective solution for managing tasks and their dependencies in projects based on popular frameworks and different server-side technologies.
Thanks to high-performance rates of this lightning-fast library, it is possible to work comfortably with Gantt charts containing tens of thousands of tasks. End-users can easily modify all task details and determine task priority via a user-friendly UI with the help of drag-n-drop and inline editing. Being fully customizable this Gantt component provides a robust API that enables you to change the look and feel of specific elements or the whole Gantt chart.

Need more functionality for your project? Here is a solution – the PRO edition with extra features. You can stick to the project deadline with the critical path method, achieve more balanced resource allocation via resource load diagrams and histograms, and optimize the use of resources by combining several working calendars. More options for manipulating project tasks: divide a big task into several subtasks, apply task constraints, or even auto-schedule the whole project.
There is flexible time formatting in DHTMLX Gantt: any format for task duration (including decimals) and on-the-fly conversion of time units (from days to hours, from hours to minutes, etc.). In addition, you can utilize formats for MS Project (e.g. 1F+2d) to set dependencies between tasks.
On top of all that, DHTMLX provides a sophisticated Node.js module that allows using advanced algorithms of its Gantt component on the server-side. This module enables Gantt to perform scheduling analysis and automatically update its schedule when project tasks are changed from various sources or by multiple users at the same time.
Visit the DHTMLX GitHub page to download the demo of the Gantt chart component for Vue. The practical implementation of DHTMLX Gantt in Vue-based applications is significantly simplified by the availability of end-to-end documentation including a step-by-step guide. The DHTMLX team also provides a video tutorial on the matter.
The product portfolio of DHTMLX also includes a Gantt chart library written in pure Vue.js. It can be incorporated into Vue-based project management apps even faster. This Vue Gantt library comes with core features for conveniently managing tasks in projects of any scale via fully customizable and editable Gantt charts. The key feature of this Gantt component is its reactivity. It ensures that any editing changes or task manipulations along the timeline are rendered without any delays.
Depending on the needs of a given project (available features, updates, customer support), DHTMLX offers a free version of its Gantt component under GNU GPL v2 license and commercial licensing options with prices ranging from $699 to $2,999. All in all, DHTMLX Gantt is the real deal for developers who are looking for products with an optimal price/quality ratio.
Bryntum Gantt
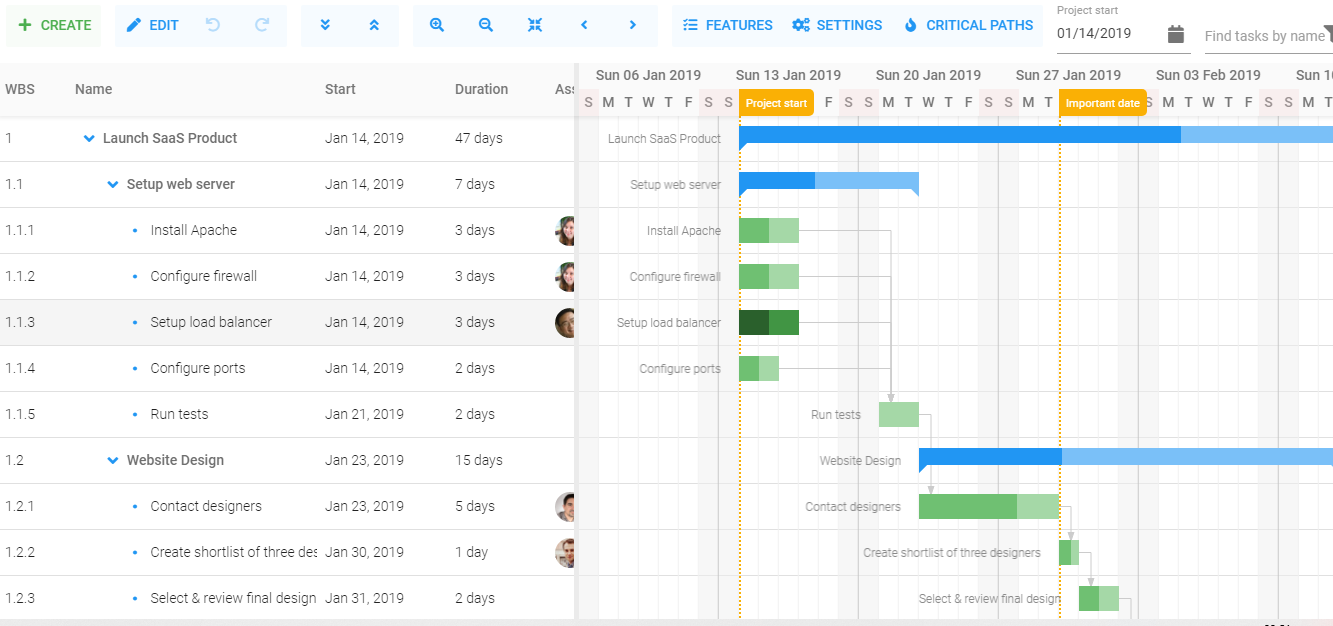
For more than a decade, the Swedish company Bryntum has been developing quality JavaScript solutions for Ext JS, dev tools, and UI components, including a performant and multifunctional Bryntum Gantt chart. The Gantt component is written in ES 2020 with the help of advanced web technologies. Therefore, this tool can be seamlessly integrated into any project management app based on Vue.js or other popular frameworks.

The product offers a wide range of features aimed to facilitate and improve the process of handling project tasks, including drag-and-drop support, various types of task constraints and dependencies, resource allocation, and much more. The rich graphical UI, various customization options, and limitless styling possibilities of the Bryntum Gantt chart guarantee that it can be visually adjusted to the requirements of any project. Some other useful additions such as critical path, project lines, baselines, progress line, task labels, help to properly track the project advancement without missing any important event.
But one of the most peculiar features of this Gantt component is its impressive performance. This is achieved thanks to the use of the reactive computational engine named Chronograph. This technology powers Gantt’s business logic, ensuring high rendering speed and support of complex projects with any number of tasks. Besides, the engine also provides fast, asynchronous rescheduling after the introduction of any adjustments to the project.
The documentation provided by Bryntum will give web developers basic info on how to use Bryntum Gantt with Vue. To see how Bryntum Gantt works in practice, check this nice live demo.
Bryntum Gantt is an advanced tool with a rich feature set, but companies or individual developers interested in buying this product can be discouraged by its expensiveness, as prices even for non-commercial use start at $1,300 per developer. If a high price is not a problem, check out this page to learn more details about available license options and prices.
Gantt Chart Hyper Library
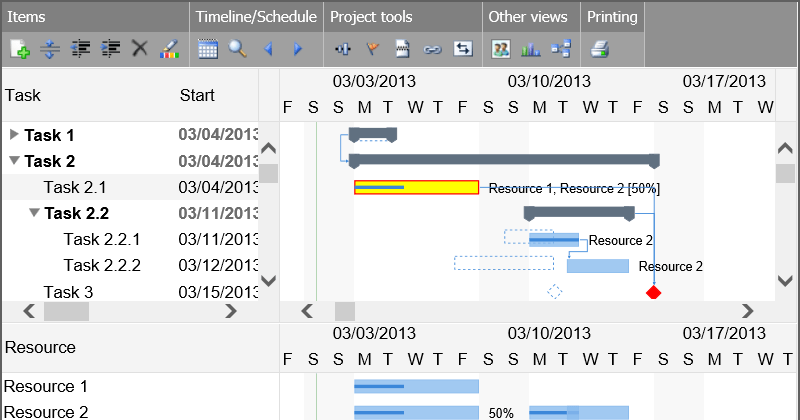
DlhSoft has developed Gantt Chart Hyper Library using pure JavaScript, that is why this feature-packed component is easily compatible with popular JS frameworks, such as Vue. The library allows you to easily add good-looking and interactive Gantt charts with draggable bars, customizable grid columns, and dependency lines in Vue-based apps.

Using this DlhSoft product developers can implement a variety of helpful features such as auto-scheduling, critical path, baselines, resource leveling to optimize the work with project data in the Gantt chart. The appearance of all elements displayed on the Gantt chart timeline (tasks, milestones, etc.) is customizable with the help of CSS classes and custom templates. Developers can also make use of numerous configuration options to arrange timeline duration and zoom level, working and nonworking time, scales, etc. Grid cell editors are available to change date and time formats or picking behaviors. This Gantt component remains performant and highly responsive even when the project includes thousands of tasks. And the best thing is, Gantt Chart Hyper Library can be integrated with other components such as load charts, PERT charts, network diagrams to help you manage projects more efficiently.
If you want to learn more about the functionality of this Gantt component, check out this demo. When it comes to the implementation of the DlhSoft Gantt library in a Vue app, developers can make use of this helpful Vue tutorial.
If you decide that this Gantt component is the right solution for your project, then you can consider several licenses with different pricing options varying from $358 to $3,795.
https://dzone.com/articles/top-5-gantt-chart-libraries-for-vuejs