React Native vs Flutter (Which is best for startup ?)
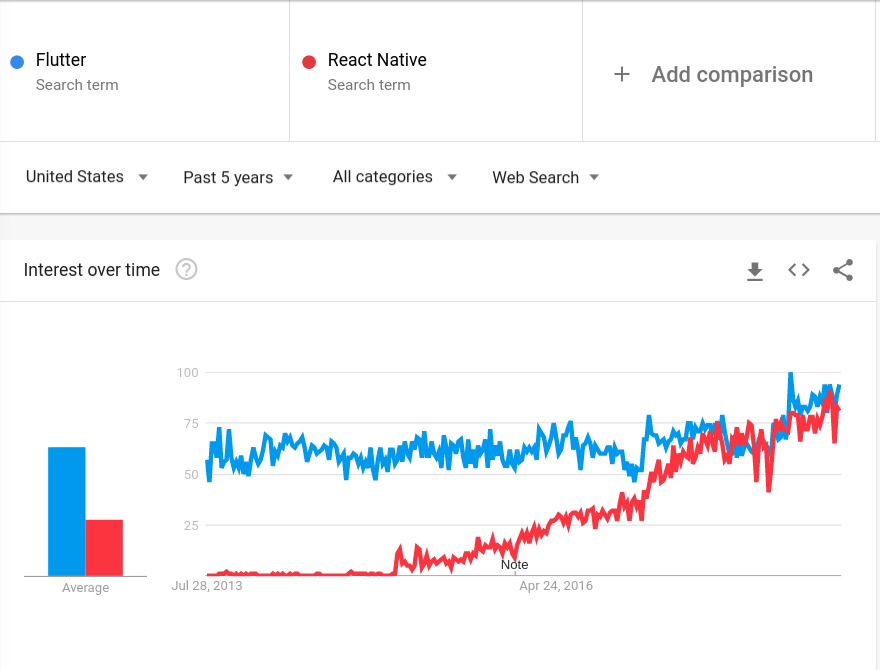
Hybrid mobile frameworks are gaining popularity. The appearance of React Native (RN) in 2015 opened amazing opportunities to build apps for iOS and Android using one code base. Hence, it allowed us to kill two birds with one stone and not rewrite the same code twice. Big firms such as UberEats, Discord, and Facebook moved to RN, an effective promotion.
Google didn’t stand aside; they noticed the tremendous popularity of RN. Therefore, Google introduced an alpha version of their own hybrid framework called Flutter in 2017. Flutter also became a very popular framework. The emergence of a framework similar to React Native lead to confusion over what to choose for hybrid mobile app development: React Native or Flutter? However, there’s another important question which you should decide before this: Is it better to develop hybrid or native mobile apps?
We’d like to showcase an easy-to-read guide to which framework is worth learning and using in your work if you need to develop cross-platform apps.

Introduction
What is Flutter?
Flutter is an open source mobile application development Software development toolkit which is developed by Google. It’s the first release in May 2017. Flutter is written into the C, C++, Dart, Skia Graphics Engine. Flutter works with existing code and ease with which it has been provided has been created by participants and organizations around the world. Flags have been developed by Google. It is also used to develop Android and Android applications. Flutter has been released in May 2017. The SDK is free and launched as a source developer to explore and create powerful, powerful tracking applications around.
What is React Native?
React native is the real mobile application, also open source application development framework which is developed by the Facebook.com. Motivate that concepts should be developed on the web for mobile development. Reactive native is used to creating iOS and Android applications. Reactive native was released in March 2015. In this regard, JavaScript is developed. However, the app appearance seems to be a native app.
In this blog, we have compared the two mobile app development frameworks(react native vs flutter) on the basis of various parameters as listed below.
This would help startups choosing the best one for their mobile app development project at an ease. You can also hire developers from top mobile app development companies** **to excel your full stack development work.
The list of parameters on which the comparison has been done is given below:
1. Architecture
React Native
React Native application architecture is known as Flux. Facebook uses Flux to build client-side web applications. Every framework mostly follows MVC framework. The unidirectional data flow is the main concept of Flux. here React takes care of view part and Flux, a programming pattern takes care of the Model in the MVC.

Flutter
A Dart app architecture library with uni-directional data flow inspired by RefluxJS and Facebook’s Flux. Flutter-flux implements a uni-directional data flow pattern comprised of Actions, Stores, and StoreWatchers. It is based on w_flux but modified to use Flutter instead of React.

Flutter Flux’s implements a unidirectional data flow pattern that consists of Actions, Stores, and StoreWatchers.
2. User Interface (UI/UX)
React Native
Unlike Flutter’s Flat App, React Native App Development requires to use third-party libraries since React Native does not have a UI components library of its own.We used components such as NativeBase, which is an open-source UI components library created by geekyants. React Native Elements, React Native Material Design and Shoutem are other similar UI libraries that are available to the user.
While comparing user Interfaces between React Native vs flutter, React Native is like similar to using HTML without any CSS framework. It is based more on the native components both for Android and iOS also better User Experience (UX) when a user taps into the Operating System.
Unlike Flutter’s Flat App, React Native does not have a UI components library of its own it uses third-party libraries and components like NativeBase. NativeBase which is an open-source library builds a layer on top of React Native that provides you with the basic set of UI components .
Currently, there are 3 main UI libraries:
- Shoutem UI Components
- React Native Elements
- Native Base components
Flutter
Layout widgets are currently part of the application, new widgets can be included and existing ones can be modified to give them an alternate feel and look, the trend has now changed and the UIs have become more user-friendly, easy to use, increase user engagement, and win grants.
Flutter accompanies built-in beautiful Material Design and Cupertino like iOS-flavor widgets, rich motion APIs, smooth natural scrolling, and platform awareness. Flutter has its own UI components, material design, adaptable widget sets and along with an engine to render them on Android as well as an iOS platform.
Here are a few examples of Flutter Widgets:
- Shoutem UI Components
- React Native Elements
- Native Base components
3) Development Time

The bunch of mobile app development companies that have emerged these days have demonstrated their excellence in the timely delivery of projects and React Native has remained one of the best partners for all these companies. This framework reduces the time frame for mobile app development, adds more to the user interface and takes less time to develop projects.
In the comparison of flutter vs react native, Flutter is new and requires considerable time to develop projects and if we talk about this framework in this particular aspect. React Native has ready-to-use components that help accelerate the landscape of mobile application development without creating much problems for app developers. Flutter also promises high-quality usability, but the framework for application development needs to get more recognition over react native.
**Winner(react native vs flutter): **React Native
4. Stablility Comparision : React Native or Flutter?
The stability becomes an important factor when you are developing a cross platform app. And yet again, we have a tough competition here. At first, Flutter was lacking behind since it had only its alpha version, which was not very suitable for longer projects.
However, last month Google has announced the Flutter Beta 2, which offers improved developer tools and asset system.
React Native was quite stable from earlier and it also enjoys the support of large community of contributors.
**Winner(react native vs flutter): **React Native
5. Programming Languages
RN utilizes JavaScript (JS), which seems to break into software development for every existing platform. It’s used as a default scripting language for web development. Tools like React Native made JS suitable for mobile development, and Node.js introduced JS to server development, as well.
Flutter doesn’t appear to be in the winning position here. It uses a lesser-known language called Dart. This language was created and is being promoted by its originator, Google. However, developers who have tried it out mostly share positive reviews about Dart.
6. Performance
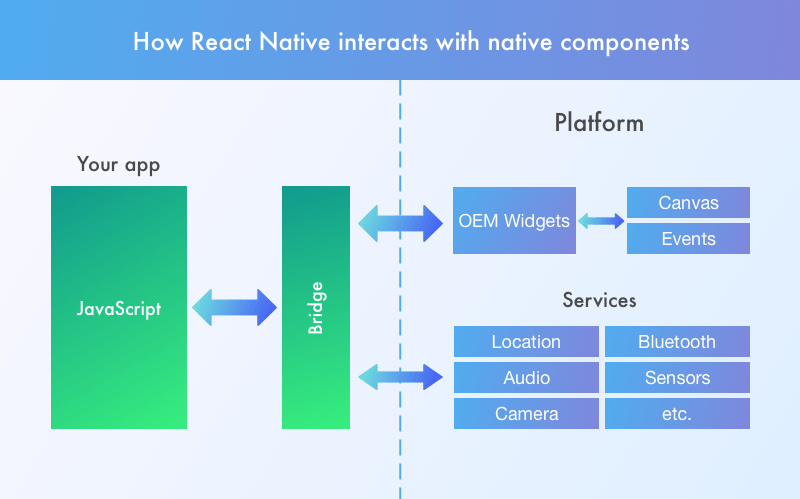
RN includes two parts in its architecture: the JS language and native components. An app built via RN uses JS, but to interact with native components (like OEM widgets, audio, and GPS), a JS bridge is required. It’s used to turn JS variables to native ones. Of course, the conversion creates an additional task that slows React Native down.

What is revolutionary in Flutter? It’s the architecture that enables us to build fast-performing, native-looking apps. Because Flutter doesn’t need a bridge, it can work much faster. Therefore, Flutter is able to run animations at 60 frames per second. The overall speed of an app is so fast that it seems like it’s a browser inbuilt app.
Unit Testing
React Native
Developers have all JavaScript frameworks available for testing at a unit level. However, when it comes to UI and automation testing, the situation is not as bright. Although a number of third-party libraries are available, there is no clear picture there.
Flutter
Flutter is a new framework and when it comes to testing a new framework it’s somehow difficult but flutter uses Dart which offers an excellent unit testing framework which can be utilized and Flutter provides you with a great option for testing the widgets on a headless runtime, at unit test speeds.
Conclusion:
So we have seen a detailed comparison of both the mobile app developmentframeworks for start-ups. Both have their own plus points in terms of stability, performance, documentation etc. as discussed above.
However, it is difficult to decide which one is the winner as they have their own pros and cons. In my opinion, Flutter being new framework would take time to get stable and would travel miles to compete successfully with already popular mobile app development framework i.e. React Native. Hence, React Native is a good choice to start with and can be declared as the winner right now.
No doubt, Flutter can also be a good choice as it creates beautiful mobile apps and can help start-ups to earn well in less time. Moreover, it has an impressive future too.
#react-native #flutter #mobile-apps
