Welcome to our channel! In this tutorial video, we will guide you through the process of creating a food recipe app using React JS and Axios. If you're a beginner looking to learn React JS or interested in building a food recipe app, you're in the right place!
Throughout this tutorial, we will cover the essential concepts of React JS and Axios to help you create a dynamic and interactive food recipe app. No prior experience with React JS is necessary as we will explain everything step by step.
We will begin by setting up our development environment and creating the basic structure for our food recipe app using React JS. You'll learn how to set up a new React project, create components, and organize your code for efficient development.
Next, we'll dive into integrating Axios, a popular HTTP client, with our React JS application. We'll use Axios to make requests to the Meal DB API, which provides a vast collection of food recipes. You'll learn how to make asynchronous API calls, handle responses, and update the state of your React components with the retrieved recipe data.
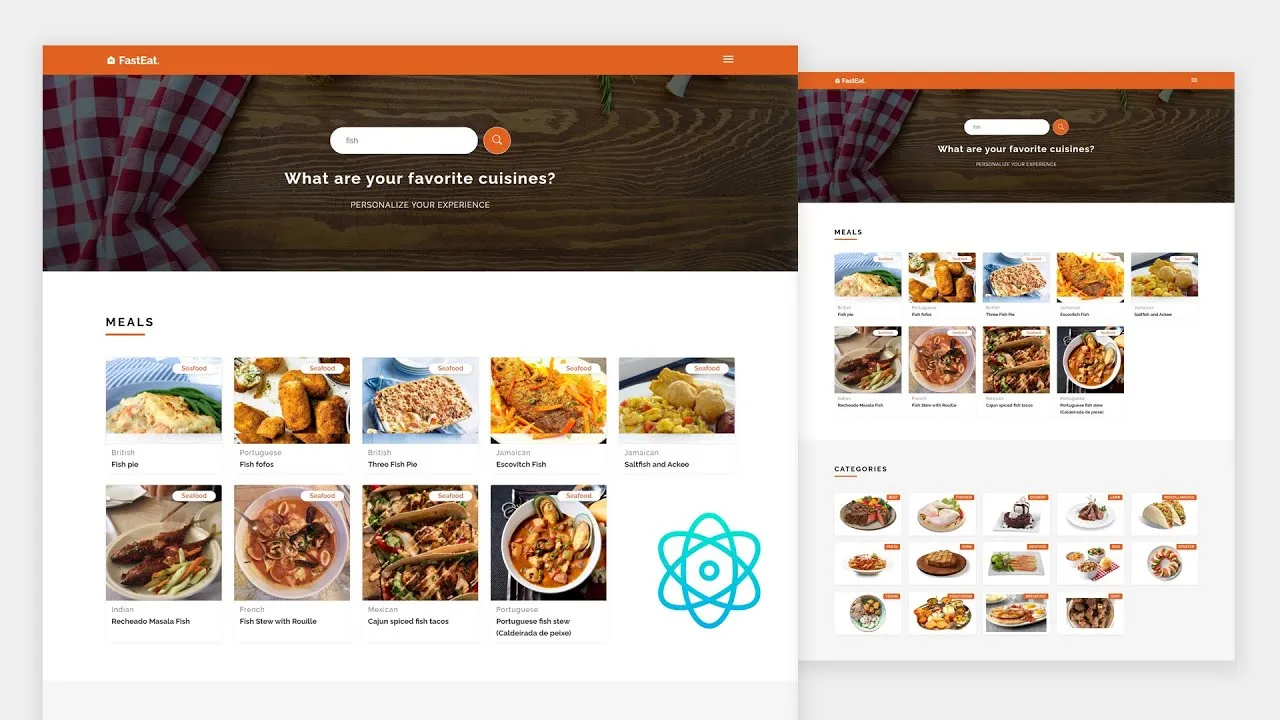
As we progress, we'll focus on creating the different pages and components that make up our food recipe app. We'll cover features like displaying a list of recipes, implementing search functionality, and allowing users to view individual recipe details. You'll also have the opportunity to add features like filtering recipes by category or dietary restrictions.
Additionally, we'll work on styling our food recipe app using CSS or popular CSS-in-JS libraries like styled-components. You'll have the chance to design the layout, apply styles, and make your app visually appealing and user-friendly.
By the end of this tutorial, you will have a fully functional food recipe app built with React JS and Axios, powered by the Meal DB API. You'll have the skills to customize and expand upon the app, adding features like favorites, user reviews, or even integrating your own backend for additional functionality.
Don't forget to like this video, subscribe to our channel, and hit the notification bell to stay updated with our latest tutorials. Let's dive into the world of React JS and create an impressive food recipe app together using Axios and the Meal DB API. Get ready to explore a world of delicious recipes and share them with your users!
------------------------------------------------------------------------------------------
GitHub: https://github.com/prabinmagar
Source Code: https://github.com/prabinmagar/mealdb-food-recipe-app-with-axios.git
-----------------------------------------------------------------------------------------