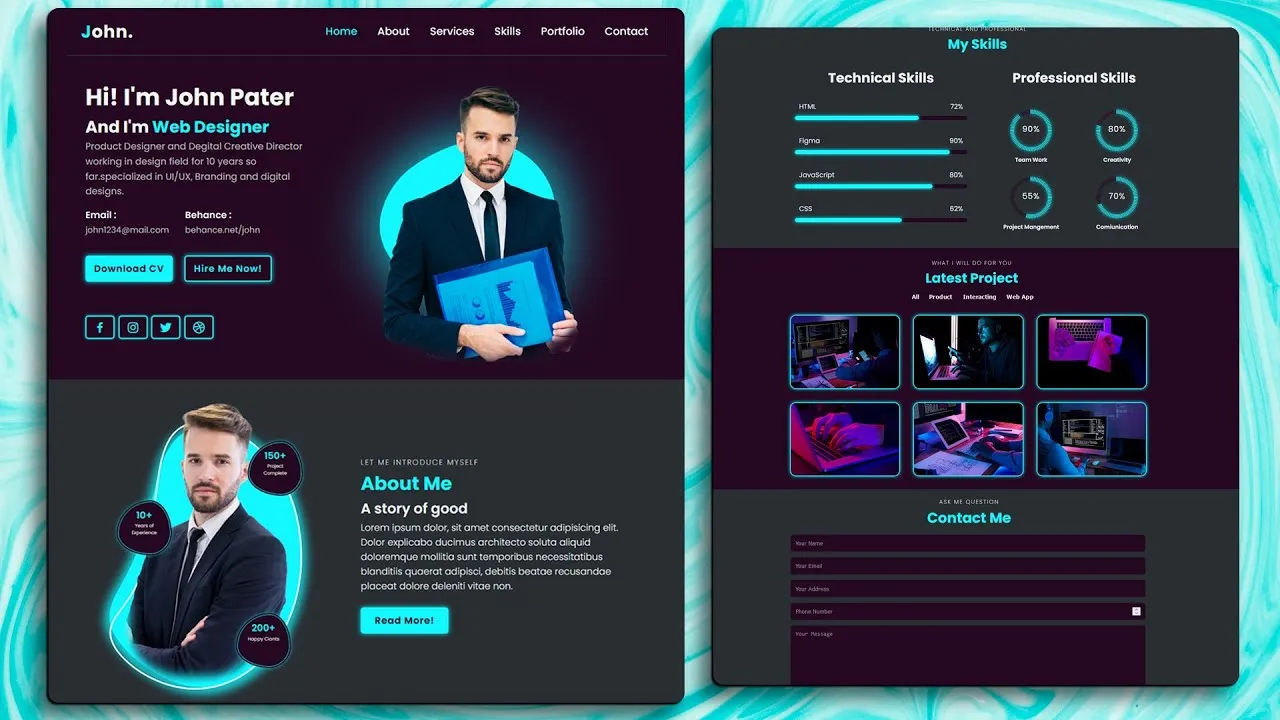
The video tutorial showcases how to create a visually appealing and interactive homepage for a sample website using only HTML and CSS. The tutorial covers the creation of a header with a navigation menu, a person section with an animated background. The tutorial focuses on using advanced CSS techniques, such as animations, transitions, and hover effects, to create a dynamic and engaging user experience. The end result is a modern and professional-looking homepage that demonstrates the power of HTML and CSS in web design
🔴 Video Contents :
00:00 - Intro
04:21 - Main Codes
04:47 - Header Of Website
11:44 - Home Of Website
37:55 - About Of Website
48:17 - Services Of Website
57:46 - Skills Of Website
01:16:54 - Portfolio Of Website
01:33:29 - Contact-Us Of Website
01:38:12 - Footer Of Website
01:41:42 - Active navbar In Scrolling
01:44:56 - Sticky Navigation Bar On Scroll
01:46:40 - Responsive
02:06:27 - Scroll Animations Website
02:12:23 - Final Result
Images to follow the tutorial 📂
https: https://bit.ly/3MJAZHZ
Subscribe: https://www.youtube.com/@parscoder/featured