Mobile app development is hard and time-consuming enough for us developers to waste time on importing libraries or having to reformat a dart file manually.
In this article we’ll take a look at some VS Code extensions that can greatly improve our workflow and help us reduce the time we waste on boring and repetitive tasks that, added together, take up a lot of our time and productivity.
So without further ado, let’s get started with the first extension.
Flutter and Dart

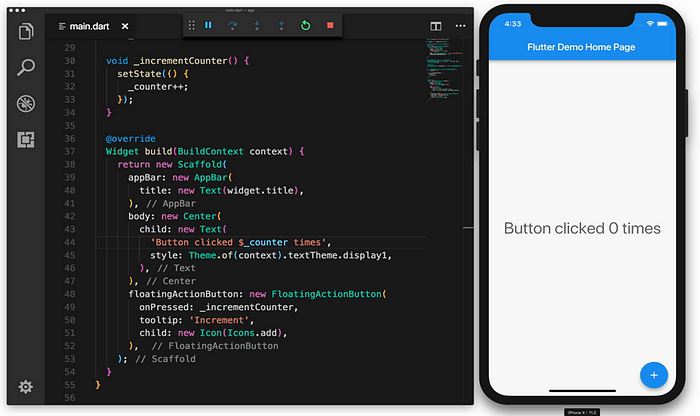
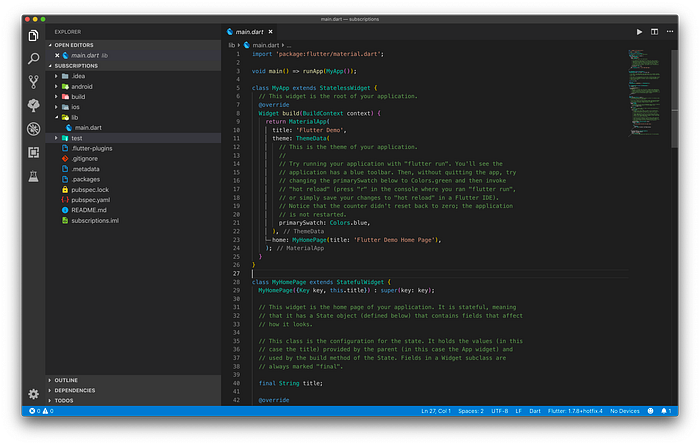
We’re starting with an obvious but crucial one, these are the extensions you most likely already have installed when you set up your Flutter environment the first time. The Flutter extension adds support for editing, refactoring, running and reloading flutter apps.I suggest you go in the settings and enable the Dart: Preview Flutter Ui Guides option. That will make it really easy to spot the parent-child relationships in your code, which is particularly useful when you have many nested widgets in your UI files.

Another thing that this extension allows you to do is to perform multiple useful actions via a menu accessible by pressing ⌘ + . (ctrl + .) on Windows and Linux.

With regard to the Dart extension it basically adds support for the Dart programming language, syntax highlighting and code completion.
Bracket Pair Colorizer 2
In Flutter we are often dealing with a huge amount of brackets. When you start nesting widgets it can become difficult to spot bracket pairs in a quick and easy way. Look no further than Bracket Pair Colorizer 2 to improve your code readability.

Pubspec Assist
One of the main setbacks I encountered when I started working with flutter was importing and keeping packages updated. Every time I needed to update a package, I had to go to pub.dev, search for the package, go to the install tab and copy/paste a line of code. As I mentioned in the introduction to this article, we can’t afford to waste time on these things.
This is where the extension called pubspec assist comes into play. All you have to do it’s open your pubspec.yaml file, open the command palette, select “pubspec assist: add dependency” and type the name of the dependency you need. You’ll have it automatically added to your pubspec.yaml file, updated to the latest version, all without leaving vs code at all. The following gif will explain it much better.

Material Icon Theme
The theme of our IDE is often underestimated. It is not a mere aesthetic feature. It actually helps us to find files and folder way quicker. When it comes to VS Code, my theme of choice is the Material Icon Theme by Philipp Kief. It has a huge asset of colored, great looking icons.

Better comments
Commenting code is often useful to leave notes to other developers working on our team, or to our future self. I often use a lot of TODOs for reminding myself to get back on that stuff and refactor for example. Well, better comments helps me a lot. It allows us to categorize our comments based on their type. For example:

Todo tree
Speaking of TODOs, Todo Tree by Gruntfuggly is one of my favorite extensions while working, not only in flutter, but in VS Code in general. It searches for TODO and FIXME tags within your code and displays those comments in convenient Tree view in the explorer pane, allowing you to directly go to that comment when you click on it. A simple, yet so powerful extension that saves me so much time looking for todos around my code.

Color Highlight
Color highlight by Sergii Naumov helps out a lot while building the UI and storing color variables to quickly spot which color the hexadecimal value refers to. Color Highlight offers different marker types.
In the image there my marker of choice, the ‘background’. Available are also the following markers you’ll need to change in the extensions’ settings: dot-before, dot-after, foreground, outline and underline. Really neat extension for building UIs in a quicker and efficient way.
Image Preview
Image Preview by Kiss Tamás it’s especially useful for us Flutter developers. One crucial part of our apps’ experience are images. Images make the app more engaging to users. But as you may know, importing images in Flutter is kind of a pain. You have to import them in a directory, and use a path String to refer to the image every time you want to use it, intelli sense doesn’t help with it either. Image preview allows us at least to have a preview of the image we wrote the path of on the left side of the code line. Much similar as Android Studio and Intellij does for both, images and colors.
On top of that, if you hover with the mouse on the path String, the extension shows a link to get to the file in the project structure and its dimensions.

Conclusion
This concludes my picks for the top VS Code extensions for Flutter. All of these extensions, thanks to their great creators help me and many other devs out there, to get their job done in a faster and more pleasant way.
I hope you enjoyed this article and if you have more extensions you think are useful to me and other flutter devs, please write about them in a response to this article, possibly with a quick description. Let’s improve each other’s workflow!
Thanks for reading ❤
If you liked this post, share it with all of your programming buddies!
Follow us on Facebook | Twitter
Further reading
☞ Learn Flutter & Dart to Build iOS & Android Apps
☞ Flutter & Dart - The Complete Flutter App Development Course
☞ Dart and Flutter: The Complete Developer’s Guide
☞ Flutter Tutorial - Flight List UI Example In Flutter
☞ Flutter Tutorial for Beginners - Full Tutorial
☞ A Beginners Guide to the Flutter Bottom Sheet
☞ Flutter Course - Full Tutorial for Beginners (Build iOS and Android Apps)
☞ Flutter Tutorial For Beginners - Build Your First Flutter App
☞ Building the SwiftUI Sample App in Flutter
☞ Building Cryptocurrency Pricing App with Flutter
☞ Build a CRUD app using Firebase and Flutter (Provider)
☞ Build Firestore Todo App in flutter using “flutter_bloc”
#flutter #mobile-apps #visual-studio #ios