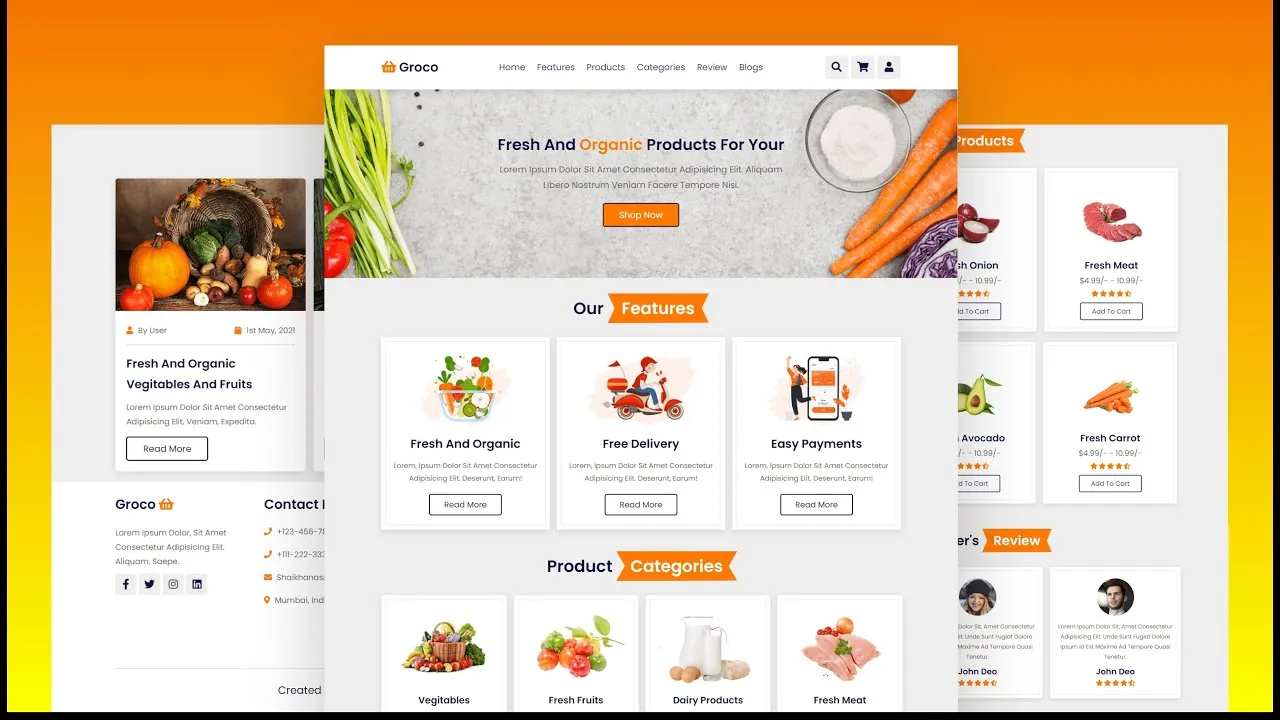
how to make complete responsive online grocery website design using html css and vanilla javascript from scratch.
create a complete responsive e-commerce grocery store website design template using html css and javascript for beginners.
the main feature of this website are:
✔ responsive header / navbar with search form / shopping cart toggle navbar menu and login form effect using vanilla javascript.
✔ responsive home section using css flexbox.
✔ responsive featured card section using css grid.
✔ responsive product card section with touch slider using css swiper.js
✔ responsive category card section using css grid.
✔ responsive testimonial section with touch slider using css swiper.js
✔ responsive blogs card section using css grid.
✔ responsive footer section using css grid.
Timestamp:
0:00 demo
4:31 file structure
5:39 header section
33:04 home section
36:08 features section
41:35 products section
50:53 categories section
54:36 review section
59:36 blogs section
1:04:19 footer section
1:13:12 final demo
Buy Me A Coffee :
https://www.buymeacoffee.com/mrwebdesigner
SOURCE CODES
https://www.buymeacoffee.com/mrwebdesigner/e/114362g
swiper.js link:
https://swiperjs.com/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Nunito?query=poppins
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
Images / Video / SVG : -
01 - https://www.freepik.com/
02 - https://storyset.com/
03 - https://pixabay.com/
04 - https://unsplash.com/
05 - https://pixabay.com/
UI Tool : - Figma
Subscribe: https://www.youtube.com/@MrWebDesignerAnas/featured