This article will show you how to create an animated login and registration form in HTML, CSS, and JavaScript. The form will have a modern and sleek design with animated elements that make it more engaging for users.
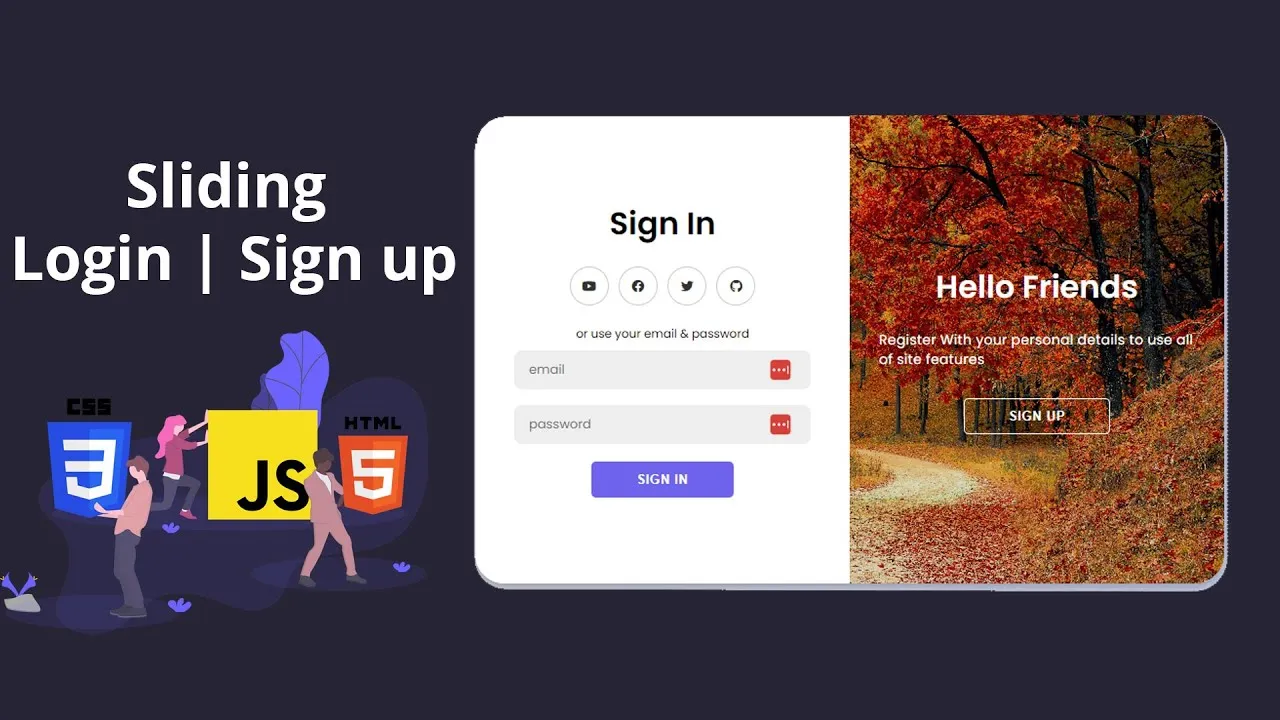
Animated Login and Registration Form in HTML CSS & JavaScript
Hey everyone I hope you all of fine, today I'm going to teach with you how to make animated login and registration form in HTML CSS & JavaScript from scratch. It's great project that use to login and register the user.
Mostly, users using that project inside the application, So, I'm going to use HTML CSS and JavaScript to make it step by step. Inside the project have many features such as display login and signup form in the same page. Also have cool animation, you will click on the signup button, then you will able to see signup form with cool animation.
So, I hope you will learn many new things from the tutorial, after watching the complete I hope you've got many ideas from it.
If you are interested in becoming a front-end developer, I will teach you everything step by step. I've been sharing the complete HTML, CSS, and JavaScript-based tutorial on my channel. Also I will be sharing those technology videos on my channel, want to improve your skills, keep in touch with me.