Create a Responsive Neumorphism Personal Portfolio Website with HTML, CSS, and JavaScript
In this tutorial, we'll learn how to make a complete responsive neumorphic personal portfolio website design using html css and vanilla javascript from scratch.
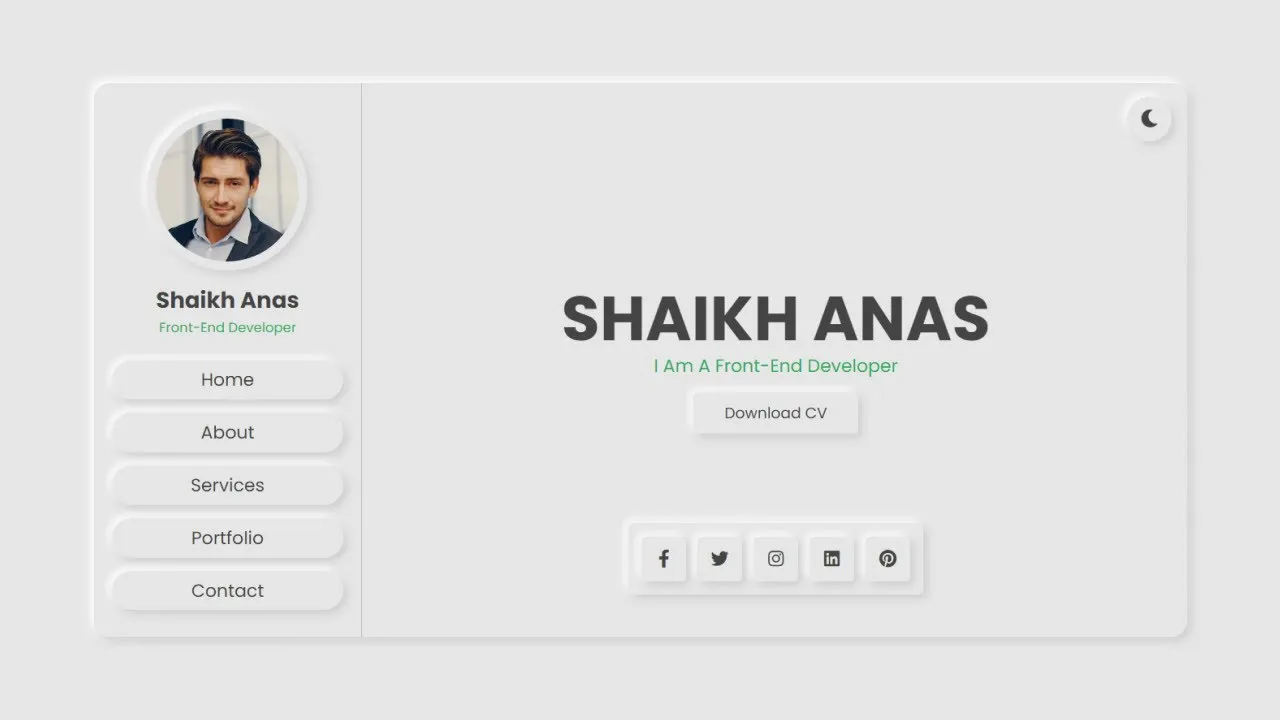
create complete responsive neumorphism styled personal portfolio website design template with dark and light mode theme toggler effects using html css and vanilla javascript step by step.
the main feature of this website are:
✔ responsive sidebar / header section.
✔ responsive home section using css grid.
✔ responsive about section using css flexbox.
✔ responsive services box section using css grid.
✔ responsive portfolio image gallery section using css grid.
✔ responsive contact form section using css flexbox.
Timestamps:
0:00 demo
3:24 file structure
4:16 header / sidebar
14:19 theme toggler
16:58 home section
22:00 about section
31:39 services section
36:57 portfolio section
40:47 contact section
43:23 credits
44:33 final demo
SOURCE CODES
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1HtKjjgRdq0jRhM79VC0aJF05pL9OWQ6X/view?usp=sharing
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Poppins
Subscribe: https://www.youtube.com/@MrWebDesignerAnas/featured