A Collection Of Stylish Bottom Navigation Bars For Flutter
⭐ Installing
dependencies:
stylish_bottom_bar: ^1.0.1
⚡ Import
import 'package:stylish_bottom_bar/stylish_nav.dart';
📙 How To Use
items:
option:
backgroundColor:
elevation:
currentIndex:
iconSize:
padding:
inkEffect:
inkColor:
onTap:
opacity:
borderRadius:
fabLocation:
hasNotch:
barAnimation:
barStyle:
unselectedIconColor:
bubbleFillStyle:
iconStyle:
selectedIcon:
Properties
items → List<BottomBarItem>
option → AnimatedBarOptions
option → BubbleBarOptions
backgroundColor → Color
elevation → double
currentIndex → int
iconSize → double
padding → EdgeInsets
inkEffect → bool
inkColor → Color
onTap → Function(int)
opacity → double
borderRadius → BorderRadius
fabLocation → StylishBarFabLocation
hasNotch → bool
barAnimation → BarAnimation
barStyle → BubbleBarStyle
unselectedIconColor → Color
bubbleFillStyle → BubbleFillStyle
iconStyle → IconStyle
BarStyle
BubbleBarStyle.vertical
BubbleBarStyle.horizotnal
BubbleFillStyle
BubbleFillStyle.fill
BubbleFillStyle.outlined
FabLocation
StylishBarFabLocation.center
StylishBarFabLocation.end
BarAnimation
BarAnimation.fade
BarAnimation.blink
BarAnimation.transform3D
BarAnimation.liquid
BarAnimation.drop
IconStyle
IconStyle.Default
IconStyle.simple
IconStyle.animated
Event
onTap: (index){
}
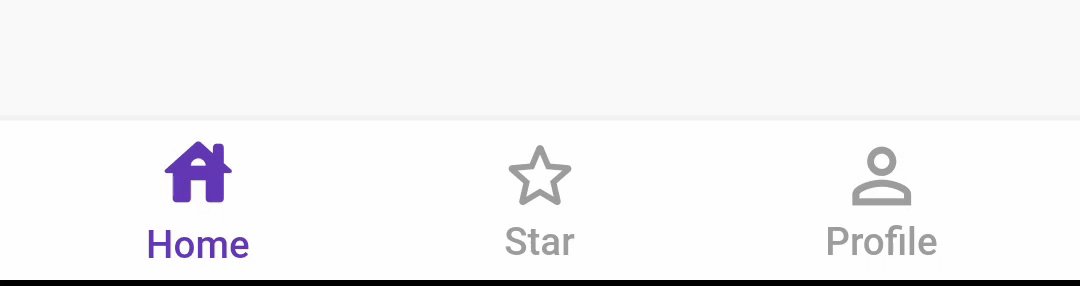
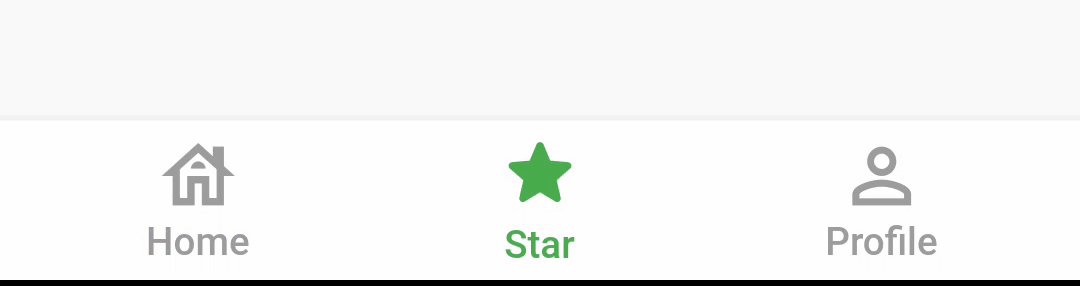
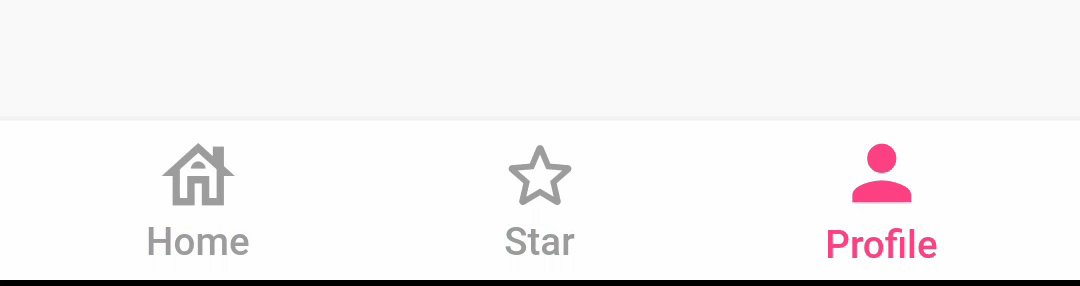
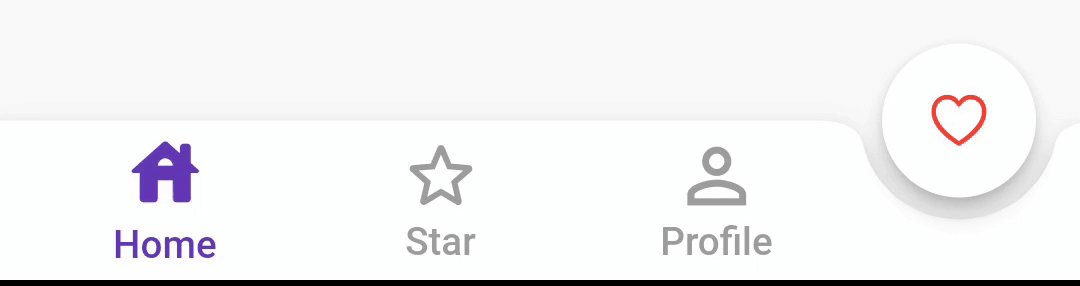
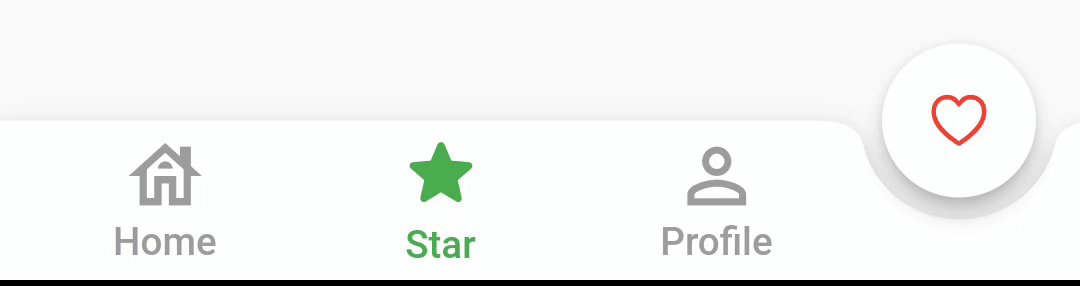
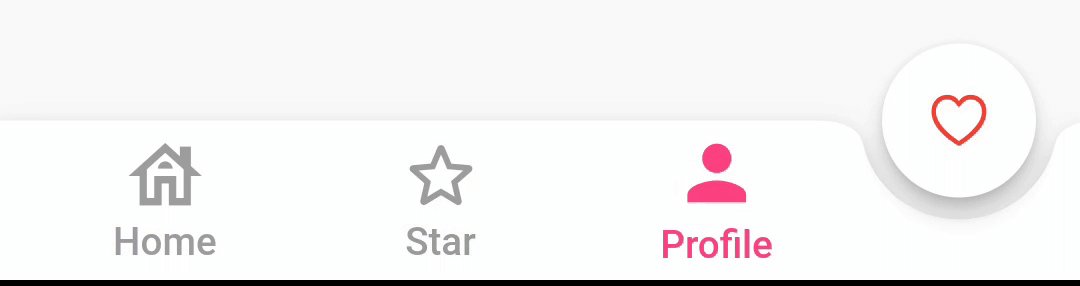
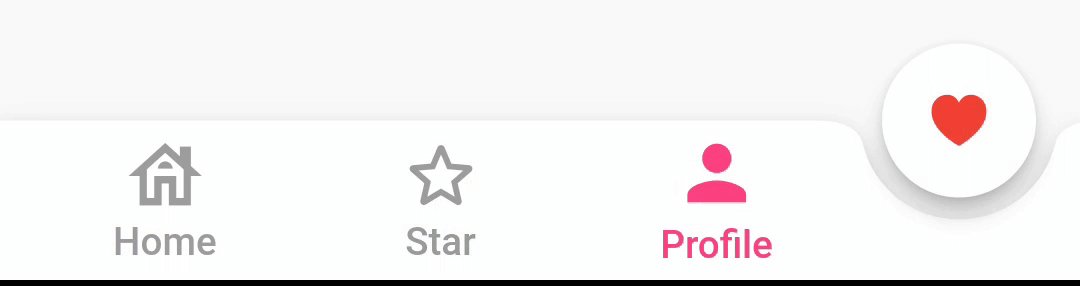
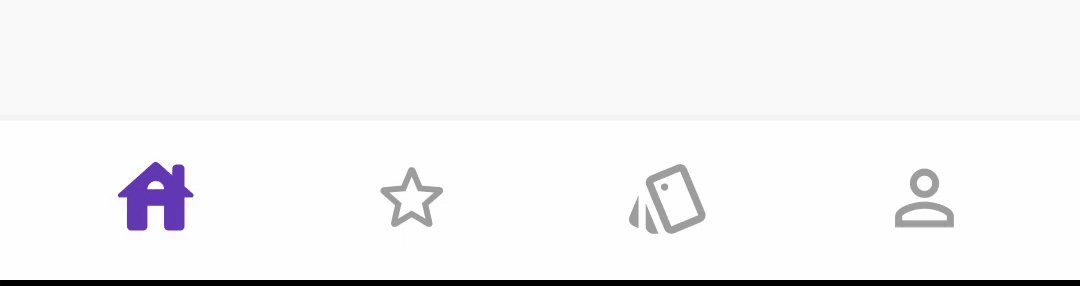
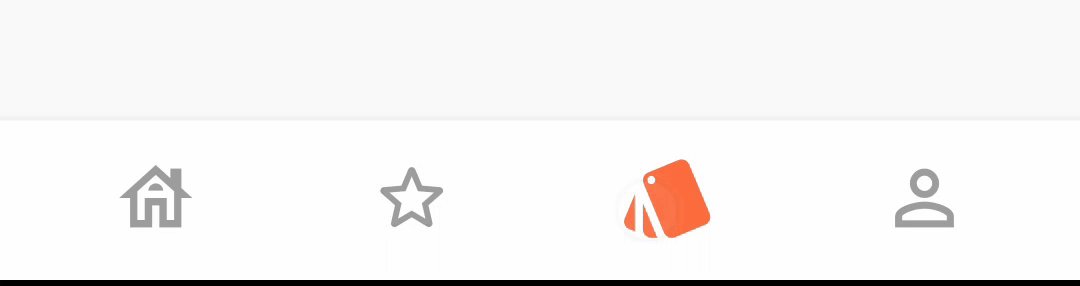
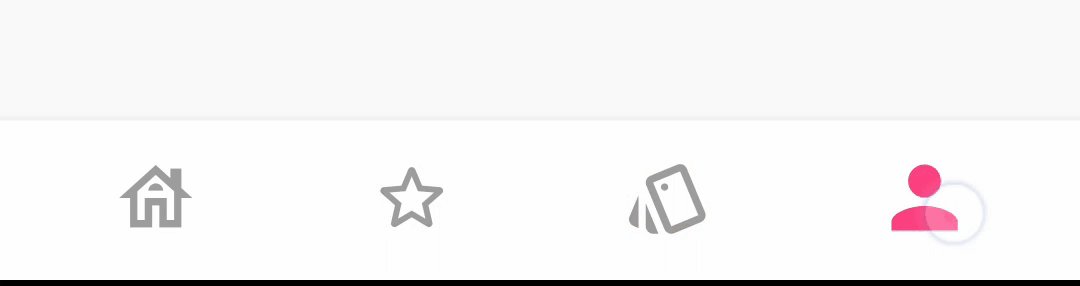
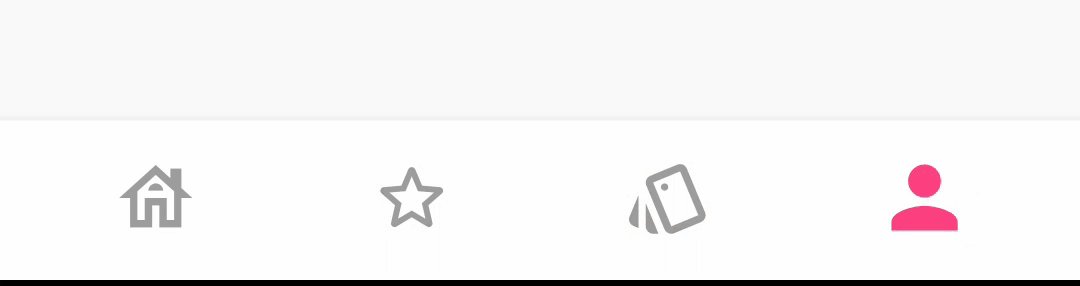
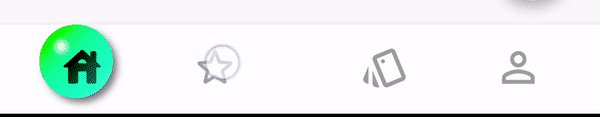
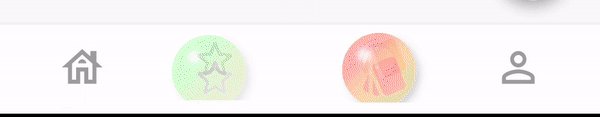
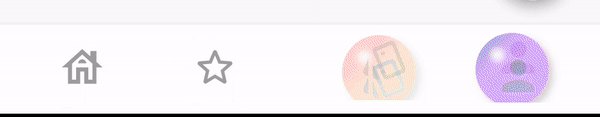
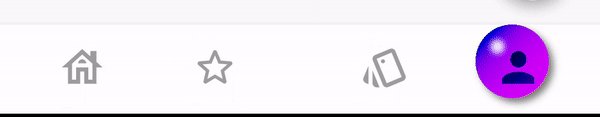
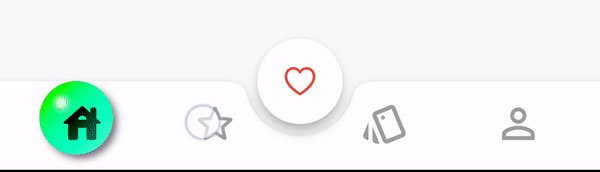
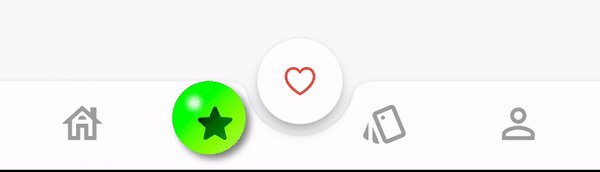
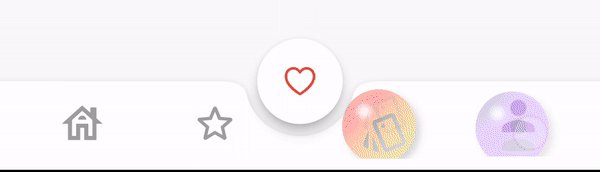
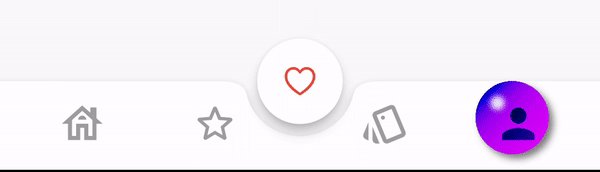
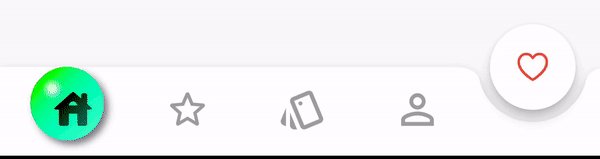
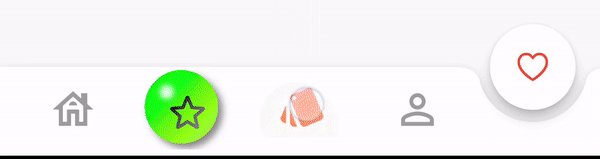
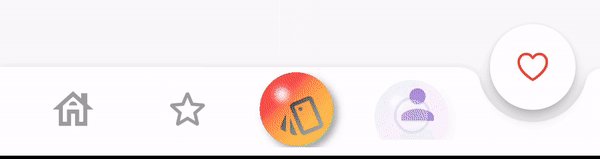
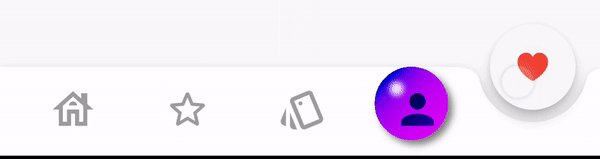
Showcase
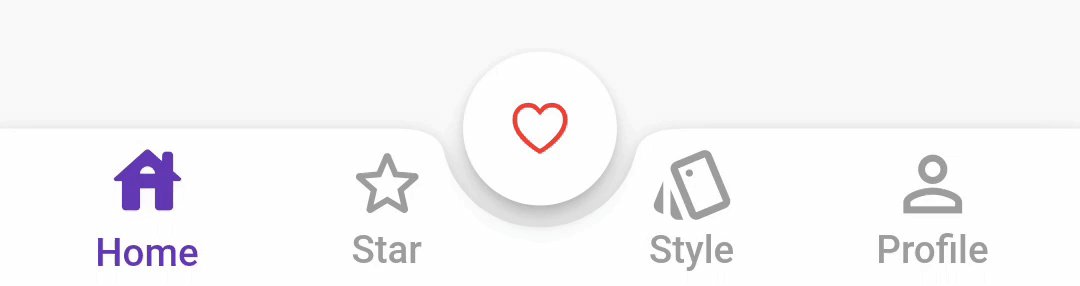
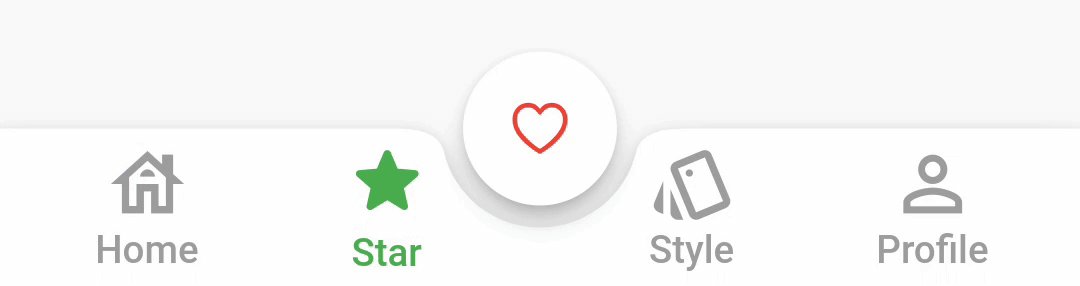
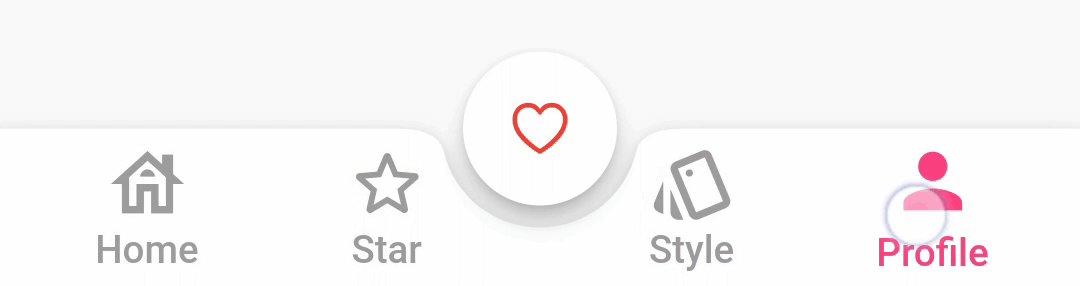
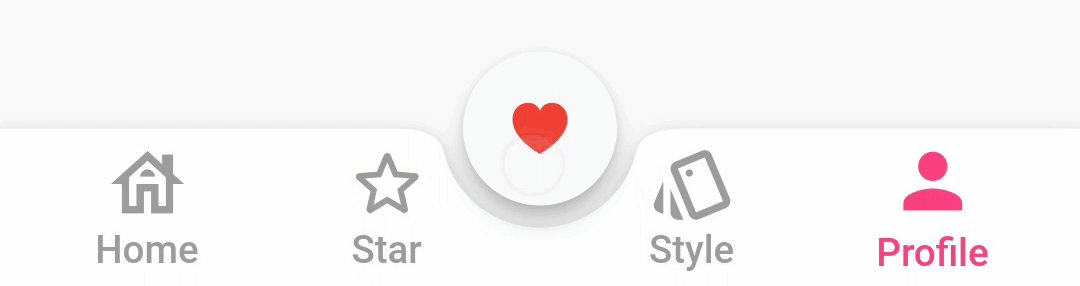
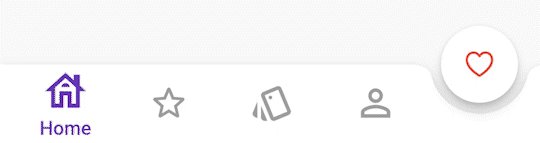
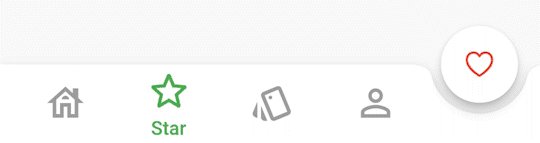
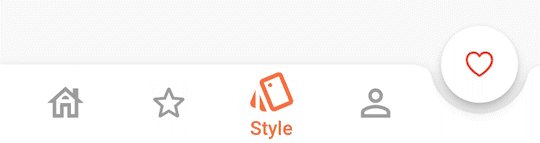
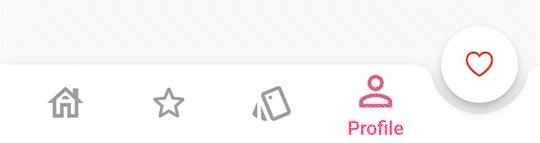
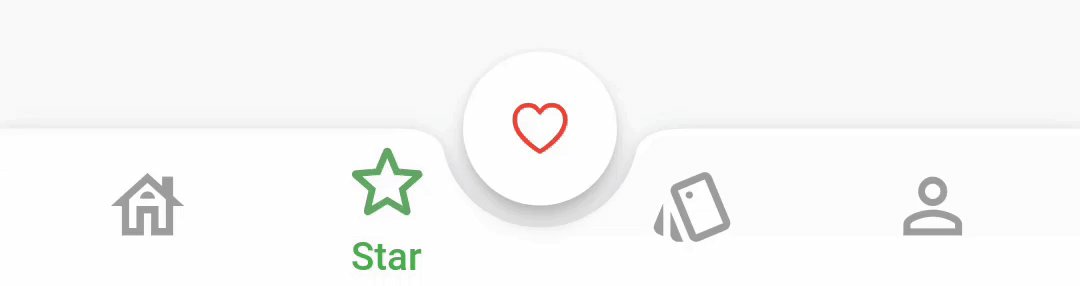
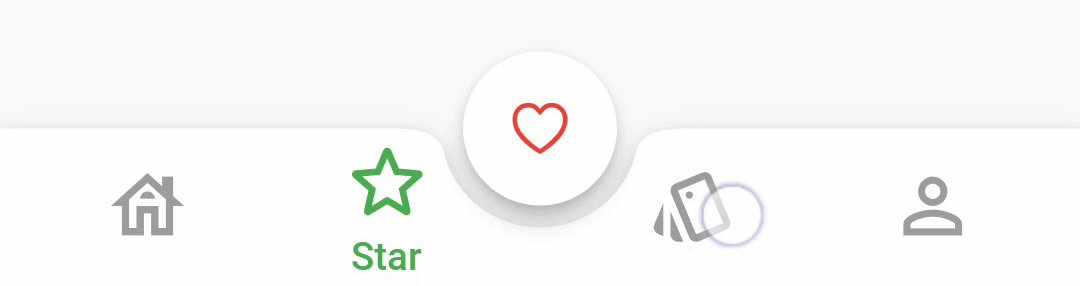
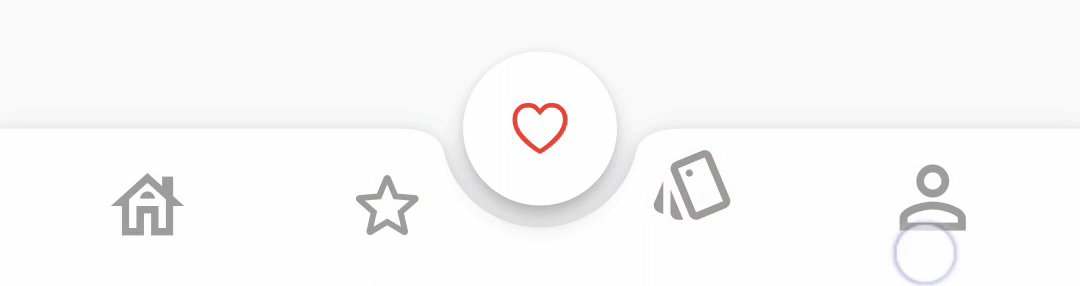
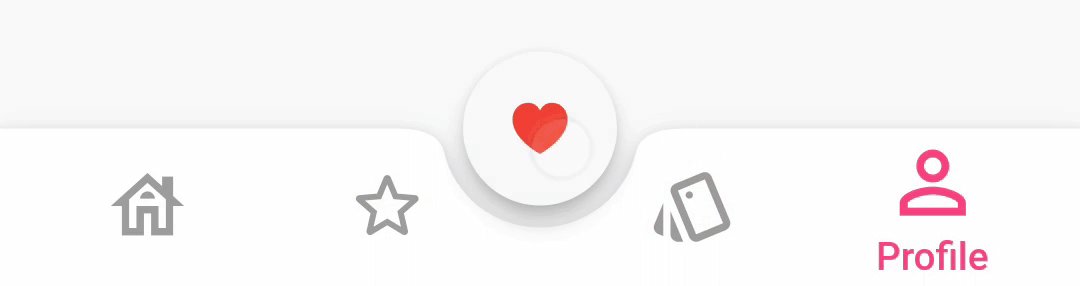
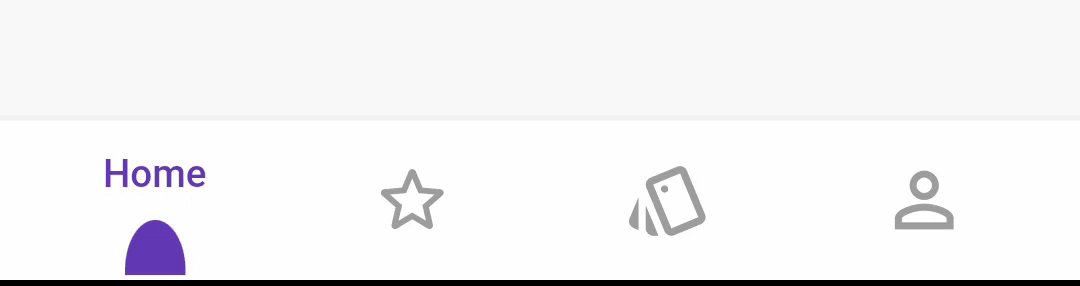
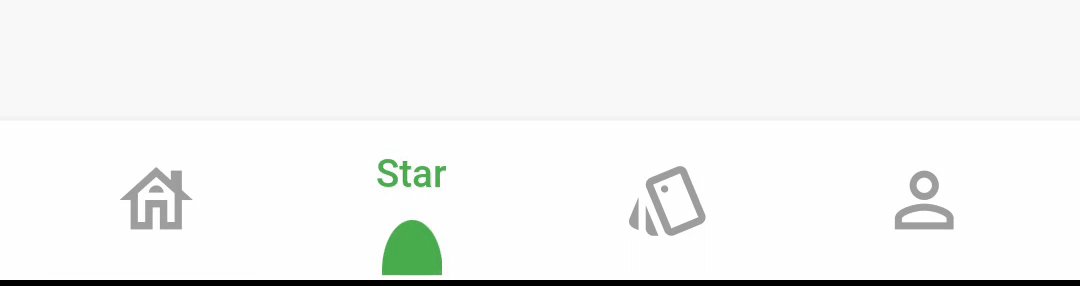
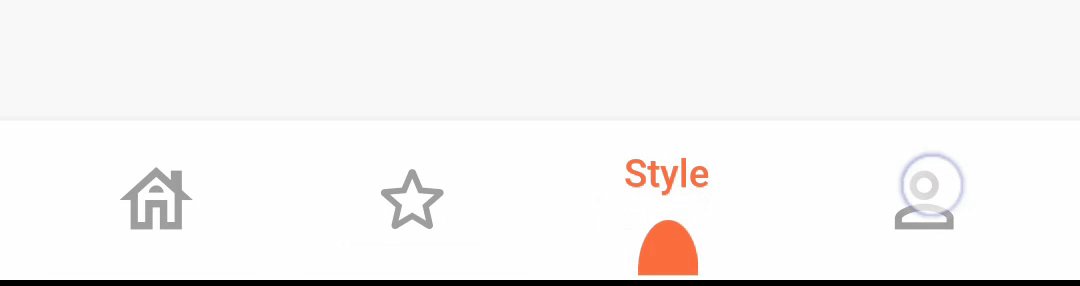
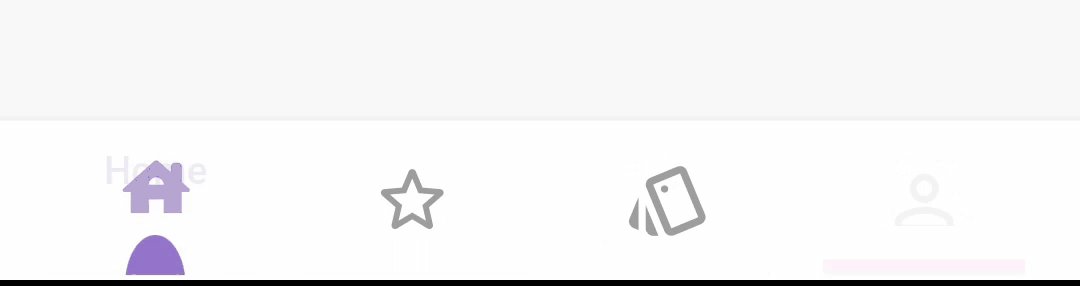
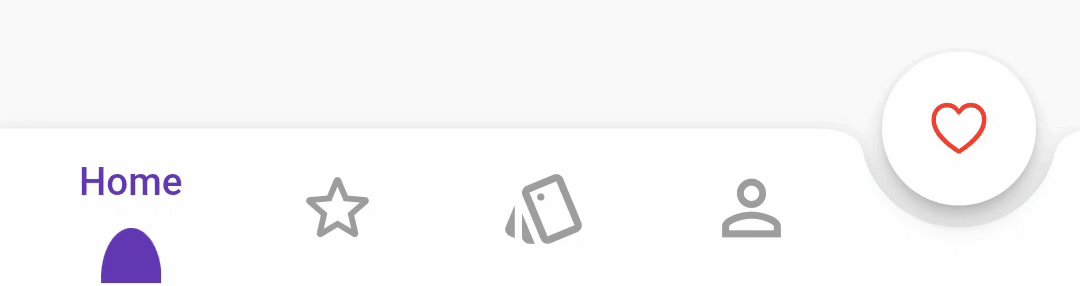
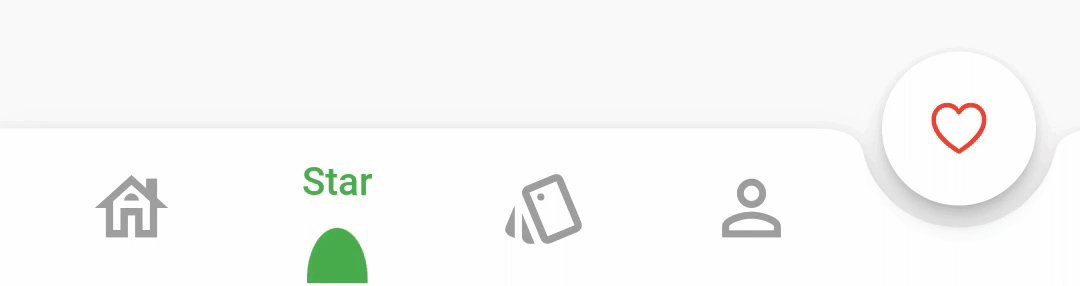
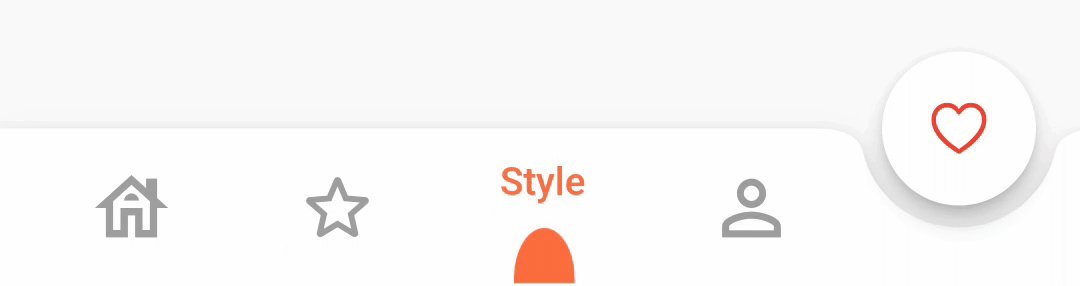
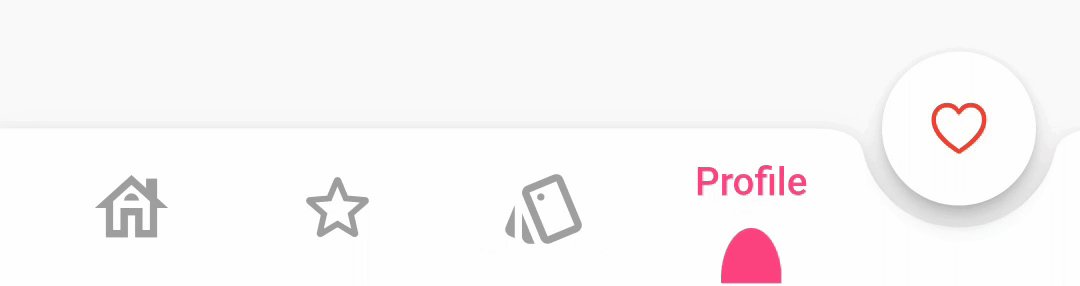
AnimatedNavigationBar
IconStyle.Default



IconStyle.simple

IconStyle.animated



BarAnimation.fade


BarAnimation.blink

BarAnimation.liquid


BarAnimation.drop



BubbleNavigationBar
BubbleBarStyle.horizotnal


BubbleFillStyle.outlined


BubbleBarStyle.vertical

BubbleFillStyle.outlined


Migrate to 1.0.0
List<dynamic> items is changed to List<BottomBarItem> items
From version 1.0.0 option: AnimatedBarOptions and BubbleBarOptions will be used to change the bar items type and properties.
Example
StylishBottomBar(
// option: AnimatedBarOptions(
// iconSize: 32,
// barAnimation: BarAnimation.liquid,
// iconStyle: IconStyle.animated,
// opacity: 0.3,
// ),
option: BubbleBarOptions(
barStyle: BubbleBarStyle.horizotnal,
// barStyle: BubbleBarStyle.vertical,
bubbleFillStyle: BubbleFillStyle.fill,
// bubbleFillStyle: BubbleFillStyle.outlined,
opacity: 0.3,
),
items: [
BottomBarItem(
icon: const Icon(Icons.abc),
title: const Text('Abc'),
backgroundColor: Colors.red,
selectedIcon: const Icon(Icons.read_more),
),
BottomBarItem(
icon: const Icon(Icons.safety_divider),
title: const Text('Safety'),
backgroundColor: Colors.orange,
),
BottomBarItem(
icon: const Icon(Icons.cabin),
title: const Text('Cabin'),
backgroundColor: Colors.purple,
),
],
fabLocation: StylishBarFabLocation.end,
hasNotch: true,
currentIndex: selected,
onTap: (index) {
setState(() {
selected = index;
controller.jumpToPage(index);
});
},
)Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add stylish_bottom_barThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
stylish_bottom_bar: ^1.0.2Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:stylish_bottom_bar/stylish_bottom_bar.dart';import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:stylish_bottom_bar/model/bar_items.dart';
import 'package:stylish_bottom_bar/stylish_bottom_bar.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Stylish Bottom Navigation Bar Example',
theme: ThemeData(
// useMaterial3: true,
primarySwatch: Colors.green,
),
home: const BubbelBarExample(),
// home: const AnimatedBarExample(),
);
}
}
class AnimatedBarExample extends StatefulWidget {
const AnimatedBarExample({
Key? key,
}) : super(key: key);
@override
State<AnimatedBarExample> createState() => _AnimatedBarExampleState();
}
class _AnimatedBarExampleState extends State<AnimatedBarExample> {
dynamic selected;
var heart = false;
PageController controller = PageController();
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
extendBody: true, //to make floating action button notch transparent
//to avoid the floating action button overlapping behavior,
// when a soft keyboard is displayed
// resizeToAvoidBottomInset: false,
bottomNavigationBar: StylishBottomBar(
items: [
BottomBarItem(
icon: const Icon(
Icons.house_outlined,
),
selectedIcon: const Icon(Icons.house_rounded),
// selectedColor: Colors.teal,
backgroundColor: Colors.teal,
title: const Text('Home'),
),
BottomBarItem(
icon: const Icon(Icons.star_border_rounded),
selectedIcon: const Icon(Icons.star_rounded),
selectedColor: Colors.red,
// unSelectedColor: Colors.purple,
// backgroundColor: Colors.orange,
title: const Text('Star'),
),
BottomBarItem(
icon: const Icon(
Icons.style_outlined,
),
selectedIcon: const Icon(
Icons.style,
),
backgroundColor: Colors.amber,
selectedColor: Colors.deepOrangeAccent,
title: const Text('Style')),
BottomBarItem(
icon: const Icon(
Icons.person_outline,
),
selectedIcon: const Icon(
Icons.person,
),
backgroundColor: Colors.purpleAccent,
selectedColor: Colors.deepPurple,
title: const Text('Profile')),
],
hasNotch: true,
fabLocation: StylishBarFabLocation.center,
currentIndex: selected ?? 0,
onTap: (index) {
controller.jumpToPage(index);
setState(() {
selected = index;
});
},
option: AnimatedBarOptions(
// iconSize: 32,
barAnimation: BarAnimation.fade,
iconStyle: IconStyle.animated,
// opacity: 0.3,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
heart = !heart;
});
},
backgroundColor: Colors.white,
child: Icon(
heart ? CupertinoIcons.heart_fill : CupertinoIcons.heart,
color: Colors.red,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
body: SafeArea(
child: PageView(
controller: controller,
children: const [
Center(child: Text('Home')),
Center(child: Text('Star')),
Center(child: Text('Style')),
Center(child: Text('Profile')),
],
),
),
);
}
}
//
//Example to setup Bubble Bottom Bar with PageView
class BubbelBarExample extends StatefulWidget {
const BubbelBarExample({Key? key}) : super(key: key);
@override
State<BubbelBarExample> createState() => _BubbelBarExampleState();
}
class _BubbelBarExampleState extends State<BubbelBarExample> {
PageController controller = PageController(initialPage: 0);
var selected = 0;
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageView(
controller: controller,
children: const [
// Home(),
// Add(),
// Profile(),
],
),
bottomNavigationBar: StylishBottomBar(
option: BubbleBarOptions(
// barStyle: BubbleBarStyle.vertical,
barStyle: BubbleBarStyle.horizotnal,
bubbleFillStyle: BubbleFillStyle.fill,
// bubbleFillStyle: BubbleFillStyle.outlined,
opacity: 0.3,
),
items: [
BottomBarItem(
icon: const Icon(Icons.abc),
title: const Text('Abc'),
backgroundColor: Colors.red,
// selectedColor: Colors.pink,
selectedIcon: const Icon(Icons.read_more),
),
BottomBarItem(
icon: const Icon(Icons.safety_divider),
title: const Text('Safety'),
selectedColor: Colors.orange,
backgroundColor: Colors.orange,
),
BottomBarItem(
icon: const Icon(Icons.cabin),
title: const Text('Cabin'),
backgroundColor: Colors.purple,
),
],
// fabLocation: StylishBarFabLocation.end,
// hasNotch: true,
currentIndex: selected,
onTap: (index) {
setState(() {
selected = index;
controller.jumpToPage(index);
});
},
),
// floatingActionButton: FloatingActionButton(
// onPressed: () {},
// child: const Icon(Icons.emoji_emotions),
// ),
// floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
);
}
}Download details:
Author: marsad.dev
Source: https://github.com/MarsadMaqsood/Stylish_bottom_bar
