Laravel 6 Authentication Tutorial: Login/Register/Password Reset UI
Originally published at https://www.techiediaries.com
First, make sure you have followed the previous tutorial and that you have started your development server on the http://localhost:8000 address.
Laravel 6 has moved the auth scaffolding into a separate Laravel/UI package that you need to install in your project using the following command from a new terminal:
$ cd crmapp $ composer require laravel/ui
This is the output of the command:
Using version ^1.0 for laravel/ui ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Installing laravel/ui (v1.0.1): Downloading (100%) Writing lock file [...]
Next, you can run the following command:
$ php artisan ui vue --auth
This is the output of the command:
Vue scaffolding installed successfully. Please run "npm install && npm run dev" to compile your fresh scaffolding. Authentication scaffolding generated successfully.
You should run the previous command on new Laravel 6 projects for generating a complete layout with registration, login, and password reset views and routes for adding authentication. This will also generate a HomeController for handling the requests after login.
The php artisan ui vue --auth command will create the necessary views for authentication and put them in the resources/views/auth folder.
The ui command will also generate a resources/views/layouts folder that contains a base layout for your application which makes use of the Bootstrap CSS framework.
Now that you have added the routes and views for the existing authentication controllers, users can register and authenticate.
The authentication controllers contain the required logic for authenticating users and create new users in the database so you don't need to add anything else to enable Auth in your application except if you want to customize the look or behavior which we'll see later.
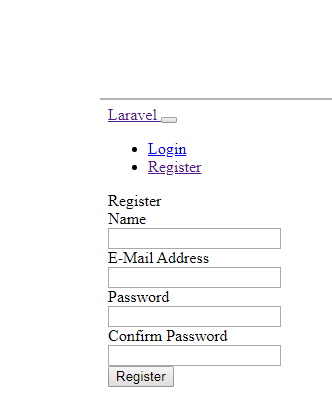
In your web browser head to the http://localhost:8000/register address, you should see the following interface:

You can also access the password reset page from the http://localhost:8000/password/reset URL:

The views have no styling. You can change that by installing and building the frontend dependencies using the following commands from the root of your project:
$ npm install $ npm run dev
If you have the Unhandled rejection Error: EACCES: permission denied error, you simply need to use sudo before your command in Ubuntu or macOS systems:
$ sudo npm install $ sudo npm run dev
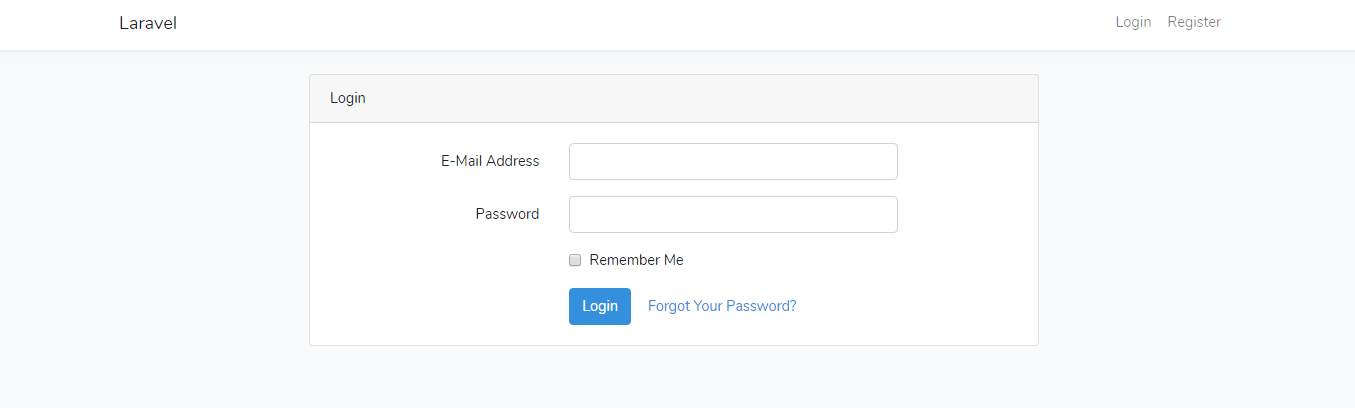
We now have a better looking UI. This is a screenshot of the login page:

If you register for an account, you'll be logged in and redirected to the /home path which is mapped to a HomeController where you can also invoke the logout method:

Open the routes/web.php, you should find the following code:
<?phpRoute::get(‘/’, function () {
return view(‘welcome’);
});Auth::routes();
Route::get(‘/home’, ‘HomeController@index’)->name(‘home’);
The Auth::routes() method includes the routes for login, registration, logout, and password reset. This method along with the home route was added when added the auth scaffolding in the previous section.
LoginController, RegisterController, and ResetPasswordController.
Laravel provides the LoginController, RegisterController, and ResetPasswordController controllers out of the box and you can also provide your implementations if you have special requirements.
The authentication controllers are located in the app/Http/Controllers/Auth folder.
How to Protect Routes
In a web application, you add authentication for primarily protecting some pages or routes for unauthorized access.
In Laravel, you can protect a route using a middelware.
Laravel has a builtin auth middleware, which exists in Illuminate\Auth\Middleware\Authenticate. It’s also registered in the HTTP kernel of your app, you can simply add it to your desired route to prevent unauthenticated users from accessing it.
Let’s see how the home page is protected so we can protect other pages in the same way:
Open the app/Http/Controllers/HomeController.php file. It has the following code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function __construct()
{
$this->middleware(‘auth’);
}
public function index()
{
return view(‘home’);
}
}
In the constructor (the __construct() method) of the controller, you can see a call to the middleware() method with the auth middleware.
The middleware() method can be either called from the controller or the route definition. So let’s remove the call from the controller. Next, open the routes/web.php file and update the home route defintion as follows:
Route::get(‘/home’, ‘HomeController@index’)->name(‘home’)->middleware(‘auth’);
Conclusion
In this tutorial, we have added authentication to our CRM app built with Laravel 6.
Adding authentication is Laravel is a breeze as you have seen since the framework provides a complete auth system with register, login, logout and password reset out of the box that can be sufficient in many cases. But if you want to handle special requirements you can also provide your custom auth controllers but you don’t need to implement the base functionalities from scratch, you can use the various authentication services available from the Auth facade.
If you have used Laravel before, you’ll find some changes in Laravel 6. For example, the auth routes and views are now part of the separated laravel/ui package that you need to install in your project using Composer before you can call the php artisan ui vue --auth command that replaced the Laravel 5’ artisan php artisan make:auth command.
Thanks for reading ❤
If you liked this post, share it with all of your programming buddies!
Follow me on Facebook | Twitter
Further reading
☞ Laravel 5.8 Tutorial for Beginners
☞ Laravel 6 CRUD Application Tutorial
☞ Laravel 6 Image Upload Tutorial
☞ Laravel 6 Tutorial - How to make Auth in Laravel 6
#laravel #security #web-development
