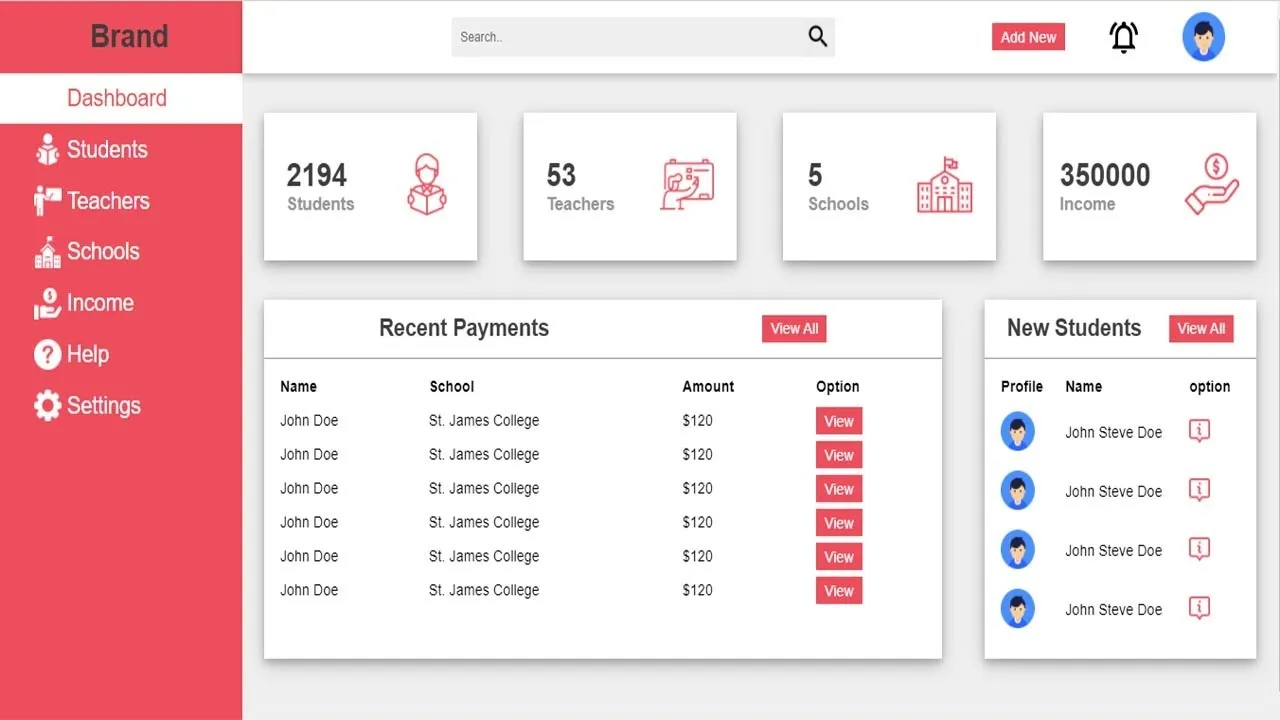
Responsive Admin Dashboard using HTML and CSS with Source Code
Here in this tutorial, you will learn how to create a Responsive AdminPanel in HTML and CSS step by step from start to end. This tutorial is best suitable for Rapid web development. No complex parts are there in this tutorial and it is mobile friendly.
⏱ Timestamps
0:00 Intro
0:35 Project setup and sidemenu
4:42 Header
13:08 Cards
17:17 Table - recent payments
22:43 New student card
24:35 Responsive
Source Code:
HTML File
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Admin Panel</title>
</head>
<body>
<div class="side-menu">
<div class="brand-name">
<h1>Brand</h1>
</div>
<ul>
<li><img src="dashboard (2).png" alt=""> <span>Dashboard</span> </li>
<li><img src="reading-book (1).png" alt=""> <span>Students</span> </li>
<li><img src="teacher2.png" alt=""> <span>Teachers</span> </li>
<li><img src="school.png" alt=""> <span>Schools</span> </li>
<li><img src="payment.png" alt=""> <span>Income</span> </li>
<li><img src="help-web-button.png" alt=""> <span>Help</span></li>
<li><img src="settings.png" alt=""> <span>Settings</span> </li>
</ul>
</div>
<div class="container">
<div class="header">
<div class="nav">
<div class="search">
<input type="text" placeholder="Search..">
<button type="submit"><img src="search.png" alt=""></button>
</div>
<div class="user">
<a href="#" class="btn">Add New</a>
<img src="notifications.png" alt="">
<div class="img-case">
<img src="user.png" alt="">
</div>
</div>
</div>
</div>
<div class="content">
<div class="cards">
<div class="card">
<div class="box">
<h1>2194</h1>
<h3>Students</h3>
</div>
<div class="icon-case">
<img src="students.png" alt="">
</div>
</div>
<div class="card">
<div class="box">
<h1>53</h1>
<h3>Teachers</h3>
</div>
<div class="icon-case">
<img src="teachers.png" alt="">
</div>
</div>
<div class="card">
<div class="box">
<h1>5</h1>
<h3>Schools</h3>
</div>
<div class="icon-case">
<img src="schools.png" alt="">
</div>
</div>
<div class="card">
<div class="box">
<h1>350000</h1>
<h3>Income</h3>
</div>
<div class="icon-case">
<img src="income.png" alt="">
</div>
</div>
</div>
<div class="content-2">
<div class="recent-payments">
<div class="title">
<h2>Recent Payments</h2>
<a href="#" class="btn">View All</a>
</div>
<table>
<tr>
<th>Name</th>
<th>School</th>
<th>Amount</th>
<th>Option</th>
</tr>
<tr>
<td>John Doe</td>
<td>St. James College</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>John Doe</td>
<td>St. James College</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>John Doe</td>
<td>St. James College</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>John Doe</td>
<td>St. James College</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>John Doe</td>
<td>St. James College</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>John Doe</td>
<td>St. James College</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
</table>
</div>
<div class="new-students">
<div class="title">
<h2>New Students</h2>
<a href="#" class="btn">View All</a>
</div>
<table>
<tr>
<th>Profile</th>
<th>Name</th>
<th>option</th>
</tr>
<tr>
<td><img src="user.png" alt=""></td>
<td>John Steve Doe</td>
<td><img src="info.png" alt=""></td>
</tr>
<tr>
<td><img src="user.png" alt=""></td>
<td>John Steve Doe</td>
<td><img src="info.png" alt=""></td>
</tr>
<tr>
<td><img src="user.png" alt=""></td>
<td>John Steve Doe</td>
<td><img src="info.png" alt=""></td>
</tr>
<tr>
<td><img src="user.png" alt=""></td>
<td>John Steve Doe</td>
<td><img src="info.png" alt=""></td>
</tr>
</table>
</div>
</div>
</div>
</div>
</body>
</html>CSS File :
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
min-height: 100vh;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
h1,
h2 {
color: #444;
}
h3 {
color: #999;
}
.btn {
background: #f05462;
color: white;
padding: 5px 10px;
text-align: center;
}
.btn:hover {
color: #f05462;
background: white;
padding: 3px 8px;
border: 2px solid #f05462;
}
.title {
display: flex;
align-items: center;
justify-content: space-around;
padding: 15px 10px;
border-bottom: 2px solid #999;
}
table {
padding: 10px;
}
th,
td {
text-align: left;
padding: 8px;
}
.side-menu {
position: fixed;
background: #f05462;
width: 20vw;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.side-menu .brand-name {
height: 10vh;
display: flex;
align-items: center;
justify-content: center;
}
.side-menu li {
font-size: 24px;
padding: 10px 40px;
color: white;
display: flex;
align-items: center;
}
.side-menu li:hover {
background: white;
color: #f05462;
}
.container {
position: absolute;
right: 0;
width: 80vw;
height: 100vh;
background: #f1f1f1;
}
.container .header {
position: fixed;
top: 0;
right: 0;
width: 80vw;
height: 10vh;
background: white;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
z-index: 1;
}
.container .header .nav {
width: 90%;
display: flex;
align-items: center;
}
.container .header .nav .search {
flex: 3;
display: flex;
justify-content: center;
}
.container .header .nav .search input[type=text] {
border: none;
background: #f1f1f1;
padding: 10px;
width: 50%;
}
.container .header .nav .search button {
width: 40px;
height: 40px;
border: none;
display: flex;
align-items: center;
justify-content: center;
}
.container .header .nav .search button img {
width: 30px;
height: 30px;
}
.container .header .nav .user {
flex: 1;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .header .nav .user img {
width: 40px;
height: 40px;
}
.container .header .nav .user .img-case {
position: relative;
width: 50px;
height: 50px;
}
.container .header .nav .user .img-case img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.container .content {
position: relative;
margin-top: 10vh;
min-height: 90vh;
background: #f1f1f1;
}
.container .content .cards {
padding: 20px 15px;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
.container .content .cards .card {
width: 250px;
height: 150px;
background: white;
margin: 20px 10px;
display: flex;
align-items: center;
justify-content: space-around;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.container .content .content-2 {
min-height: 60vh;
display: flex;
justify-content: space-around;
align-items: flex-start;
flex-wrap: wrap;
}
.container .content .content-2 .recent-payments {
min-height: 50vh;
flex: 5;
background: white;
margin: 0 25px 25px 25px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
}
.container .content .content-2 .new-students {
flex: 2;
background: white;
min-height: 50vh;
margin: 0 25px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
}
.container .content .content-2 .new-students table td:nth-child(1) img {
height: 40px;
width: 40px;
}
@media screen and (max-width: 1050px) {
.side-menu li {
font-size: 18px;
}
}
@media screen and (max-width: 940px) {
.side-menu li span {
display: none;
}
.side-menu {
align-items: center;
}
.side-menu li img {
width: 40px;
height: 40px;
}
.side-menu li:hover {
background: #f05462;
padding: 8px 38px;
border: 2px solid white;
}
}
@media screen and (max-width:536px) {
.brand-name h1 {
font-size: 16px;
}
.container .content .cards {
justify-content: center;
}
.side-menu li img {
width: 30px;
height: 30px;
}
.container .content .content-2 .recent-payments table th:nth-child(2),
.container .content .content-2 .recent-payments table td:nth-child(2) {
display: none;
}
}Download complete source code and images

2 Likes8.05 GEEK