Learn how to add stunning input label animation to your forms with HTML and CSS in this step-by-step tutorial. This video will show you how to create basic input labels, add animation, and customize their appearance.
The description includes a brief overview of what the video will cover, as well as some of the benefits of learning how to add input label animation using HTML and CSS. It is also clear, concise, and well-written.
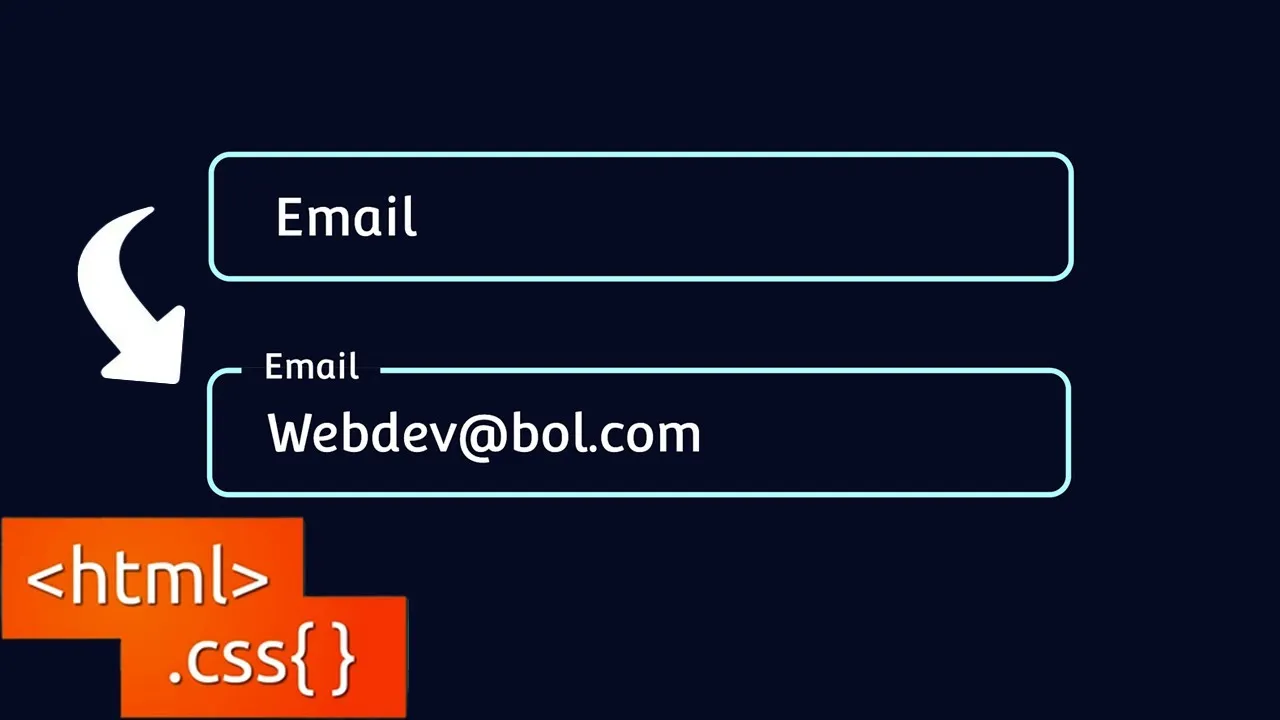
In this video I go over how to create this input animation using only HTML and CSS. I use CSS grid for the layout and then I add hover effects for the transitions.
I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then write all of the styling and effects with CSS from scratch, step-by-step
#html #css