Free Website Planning & Development Spreadsheet Download
This video demos a website optimisation spreadsheet we have created to help webmasters and business owners plan their work and build their site for search engines.
The spreadsheet shown in the video is supplied to our web design clients. The document shows how their site is laid out like a map.
If you are not a client of ours, it doesn’t matter. Read on because you should also consider coming up with a system like this.
You can download your own basic spreadsheet templates online. Search for them using keywords like “SEO” and “website spreadsheet”. You will find them, but scan for viruses. We customized our spreadsheet over a period of time and it works for us.
Download the free spreadsheet here
Website Plan
This is the blueprint of your virtual property. For example, an architect, design engineer and surveyor would need some common point of reference if they were working on a building project.
By the same token, a website design/development team needs to be on the same page for the sake of clear communication, division of responsibilities and progress reports.
- The spreadsheet is supplied to clients as part of their website build. It tells you what is on each page at a glance
- If any part of the website is updated or changed, those changes should be recorded and saved in the spreadsheet
- The assumption is that you have already written expert quality relevant content for your site
- The spreadsheet helps summarise the body content theme of each page
This is not a bag of tricks or a secret SEO formula for high rankings. This spreadsheet is a common sense system for organising pages and content.
Read about the problem with search engines and you’ll see this spreadsheet is not about a high search engine position but good presentation.
Spreadsheet Overview

- Organised using colour coded rows and sections
- Uses Excel formulas
- Optimise your website for both search engines and user experience
- On page optimisation criteria only
- Nothing to do with off page optimisation such as backlinks
- Lets you see a top down view of your keyword themes throughout your site
- Lets you record exact META keyword data
- Helps prevent your site becoming conceptually disjointed
- Uses a “silo” architecture
- Not a magic formula for search engine ranking positions!
Design, Marketing, Development, Strategy
This spreadsheet is really a modern business plan for design, marketing, development and strategy.
A business plan should be an organic document which reflects or inspires the evolution of your digital marketing activities.
Using a spreadsheet system as shown in the video is a common sense approach and ultimately a time saver.
- When new pages are added to your website, a new spreadsheet row is inserted into which you can input that data
- Common naming conventions for page titles, meta data, keywords, permalinks, image file names etc are recommended
- This information will help you form your long term plans for a website
It is essential information and must not be ignored. Keep it safely stored on a disk and save a copy in compatibility mode to ensure the Excel worksheet (.xls) will load in all versions of Microsoft Excel.
What is the “Silo” Website Structure?
The silo structure is a method for organising your website content into specific pages that use a family tree structure. This is similar in principle to the way you would organise a dissertation or academic essay.
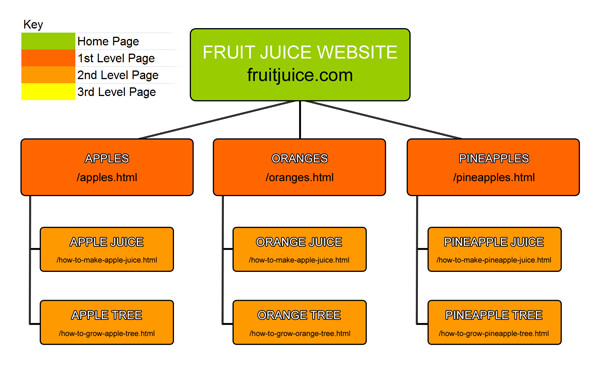
There are two types of silo: virtual and physical. The example below is a “virtual” silo.

A “physical” silo uses a hard coded directory structure of folders within folders all using relevant keywords. This is a recommended structure if you are building a site with lots and lots of content and pages.
The URL of a physical silo is structured as follows:
www.fruitjuice.com/apples/apple-juice/apple-tree/purchase-seeds/
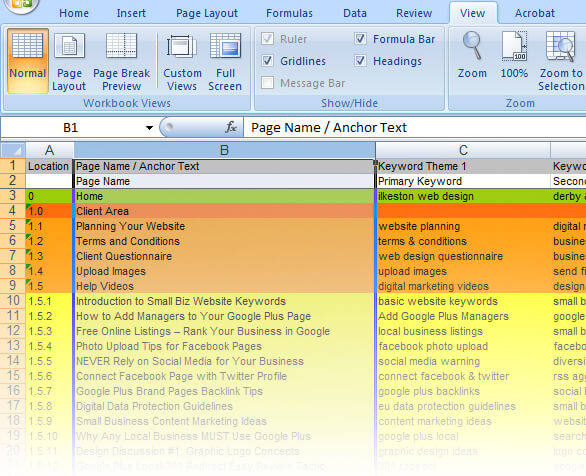
Spreadsheet Columns
The spreadsheet has a series of vertical columns. These are generally resizable if you want expand the columns by clicking and dragging with your mouse cursor.
Click this image to view a larger uncropped screenshot
Location
Each row denotes a page, and has a numeric value in the left column assigned representing the hierarchy of the website. These numbers are meant to reflect pages and sub pages as mentioned earlier when we discussed “silos”. If you wanted your website navigation to go deeper you would need to add new rows with a different colour to represent the corresponding page level.
Page Name
This is what each page is about in one or two words. If you wanted, you could use the anchor text of your website navigation links here. But do not confuse this “page name” column with the page title which we’ll get to in a minute.
Keyword Focus
Primary and secondary keywords for each page should be included. These keywords act as running theme for each page and help you steer your page content and remain focused. Do not stuff lots of keywords believing you’ll get a search engine ranking advantage when you put those words into your website. You won’t.
Page Title
This is the title of the page as seen in the very top of the browser window as well as what is seen in the SERPs.
It is best to use some kind of naming convention structure where each phrase is seperated by a vertical divider keyboard character. If your brand name actually contains the primary keywords you’re targeting, consider putting that phrase at the beginning of the title. If your brand name is a generic made up word, you might consider putting it at the end.
The Page Title column is fixed at a particular width to demonstrate how titles get shortened in search engine results pages. This leads us to the next section.
Page Title Character Limit
There is a recommended Page Title maximum character count. Because there is only so much room in the SERPs for your title tag you need to realise there’s a cut off point. An Excel formula in the spreadsheet will tell you if you go over the recommended character limit.
As of June 2014 studies have shown that 55 characters is the maximum recommended length for titles but the amount of space you have to play with in Google SERPs is actually measured in pixels.
What also affects the cut off point of the Page Title is the size of typographic characters (uppercase, lowercase etc). Google also adds a bold text style to your search query if it appears in a webpage title in the search engines. Again, this takes up more pixel space and pushes characters and words off the end of your page titles!
The Google Page Title tag uses an Arial font at 18px.
The width of the Google HTML div area that the title and meta description appear in is approx 512px.
One more thing: although Google cuts off characters in their title tag area, it only just that human visitors cannot see all of the title. Google still understands all of the words and uses those words to help rank relevant pages for user search queries.
- In summary: it seems 55 – 58 is a safe number to go with.
To test your Page Title, use this handy free tool: http://moz.com/blog/new-title-tag-guidelines-preview-tool
301 Redirect URL
This is a technical server term which means there is an alternative short URL that redirects to the original page URL.
This means you can create a much shorter URL that is easy to remember which forwards to the hyphenated URL.
It’s for an easier user experience.
If you advertise your website URL on the radio or in a podcast, for example, people will not remember complicated page names.
The same principle applies if you’re on the phone talking to someone and they need to scribble down a quick URL which forwards to the longer URL.
Page URL
Also known as permalinks, a page URL is the subname of each folder and file displaying your web pages under your main domain.
For example:
https://www.ilkestonwebdesign.com/category/video/
These file are normally HTML and PHP files. The keywords making up this URL are usually separated by hyphens in order to be search engine friendly, as well as allowing a human website visitor to glance at this URL and gain a fast understanding of the subject of the page content.
Long or awkward URLs can have a shorter 301 redirect created for them as discussed in the previous section.
Page URL Indexed?
By default, all web pages are indexed if you upload a sitemap to Google Webmaster Tools. Otherwise the Google bot will try follow links on your site and discover new pages itself.
Pages that have been deindexed from Google’s search database (either via Google Webmaster tools or robots.txt in the server root) are marked “No.” See below:
Page URL Indexed?
No
There are many reasons for deindexing webpages and therefore hiding these pages from search engine bots. It might be that you have pages that need to remain private or password protected. It could be you do not want certain landing pages showing up in Google search results for strategic reasons.
Meta Description
The description snippets is the part that shows in the Google search results (SERPS) below the page title.
This is your chance to elaborate a little on the Page Title.
This snippet also is often (but not always) used when posting links to your webpages on social media sites. If you leave it blank, Google will automatically try to fill in the Meta Description data itself on the fly, and users browsing search results will see Google’s best efforts to provide a relevant snippet.
It is better to control this description of yourself and write it out first in the spreadsheet. And then copy and paste the words into the HTML meta tag. If you update your website more, remember to copy those changes back to your spreadsheet. Keep it all syncronised.
Meta Description Character Limit
Once again, there is a character limit in the Google SERPs for the description of each page.
320 characters is recommended as a maximum, as of December 2017.
Heading 1
This is for both search engines and human visitors.
Heading 1 HTML markup formats and styles your font to a larger size according to your CSS style sheet. You should try to use your primary key words or key phrases here since it is like hanging a lantern on your web page.
Google sees the keywords used in a heading tag as an important summary of the content on that page.
The Heading 1 tag should be generally used once per page, though WordPress templates tend to ignore this.
However, according to Matt Cutts and Google Webmaster Guidelines you do not need to worry about two or three H1 tags. Just do not use, say, twenty of these tags on one page. And do not stuff keywords!
The search engines will reward the web page it if it is genuinely useful enough for people to want to share and link to it. While it is good SEO and web design practice to use the Heading tags this needs to be seen as part of the bigger picture in the overall success of a website.
Heading 2
The Heading 2 tags are slightly smaller than the previous heading tag and with less Google love placed on the keywords. In terms of SEO juice it is downhill from here but if you are worrying about this too much you’re focusing on the wrong thing.
It’s acceptable to use two of these Heading 2 tags on a single page, but again, do not get anal about this. Many people DO use a dozen or so headings on a page without ill effect and they probably don’t even care about SEO.
Heading 3
These headings are used often as subheadings to the Heading 2 tags. It promotes a dissertation like parent structure for the content of the page. As you can see, each of the bold headings for each section of this article are using the Heading 3 tag.
Image Filenames
Images can sometimes rank well in search engines.
Give a meaningful file name to images for the purpose of possibly appearing in Google Image search. Plus, the image file names undoubtedly play a part with on-page optimisation.
Also if people download images to their computer, a logical file name helps for when they save the image to their machine.
Image Alt Text
Image Alternative (Alt) Text helps describe your image to Google. This special piece of image markup communicates with search engines so you should use it as part of general SEO practice.
This HTML tag has SEO value but it is also used for people using electronic screen readers. These screen readers are devices used for blind or partially sighted users who rely on a computer voice synthesizer to read aloud the “Alt” Text.
Also, if for some reason your webpage loads but the images are unable to load, the Alt Text will appear in the container for the missing image.
alt=”Website Plan Spreadsheet Row”
Again, this tells your website visitor what SHOULD have been there. Do not stuff keywords, but be meaningful. Google is not artificially intelligent enough (yet) to understand the content of images, so you need to fill in the blanks concisely.

The spreadsheet is used on most Ilkeston Web Design projects to help manage the project. We will supply this to you in .xls format. This can be read by Microsoft Excel and Apache Open Office.
- This blog post was originally published at: https://www.ilkestonwebdesign.com/