A Genuine Review of the Framework A Year With Nuxt.js
For more than a year, I’ve been working with Nuxt.js on a daily basis.
In this review, I’ll try to summarize all of the ups and downs of working with this framework. Hopefully, this article may persuade you to try Nuxt on your new project while being aware of some caveats along the way.
TL;DR
- I’ve had a year with working in Nuxt on a daily basis
- Nuxt is very convenient and amazing for production
- Nuxt is extendable and has lots of features and is driven by a vast and talented community
- Nuxt does have some caveats, which I’ve built some workarounds for
Benefits
- Performant
- Structure
- Community
- Documentation (guides for testing, guides for deploying)
- Modules (i18n, sitemap, SVG, Apollo, Axios, PWA, Sentry, GA, GTM)
Caveats
- Shared-state problem (node problem)
is-httpsand Heroku (i18n multidomains, sitemap)thiseverywhere- Weak
rx.jssupport
One remark before I start: I don’t know if it was there intention, but I just love how the Nuxt logo is a mountain — like you’re behind a reliable wall.

Project
First of all, I want to give a small introduction to the project.
A year ago, in October 2018, my friend rami alsalman (Ph.D. in machine learning) approached me and shared the pain of using job websites nowadays (i.e., you’re trying to find the software for back-end engineer PHP, and you get a list of offers, with Python, C#, ASP.net, and so on).
All in all, relevancy is poor sometimes — the recognition of required programming skills and soft skills is a problem all of its own.
The idea was to build a search system using machine-learning algorithms that will recognize any job-offer description text, any search text, and the applicant’s CV, so we could directly show the jobs that best match the CV.
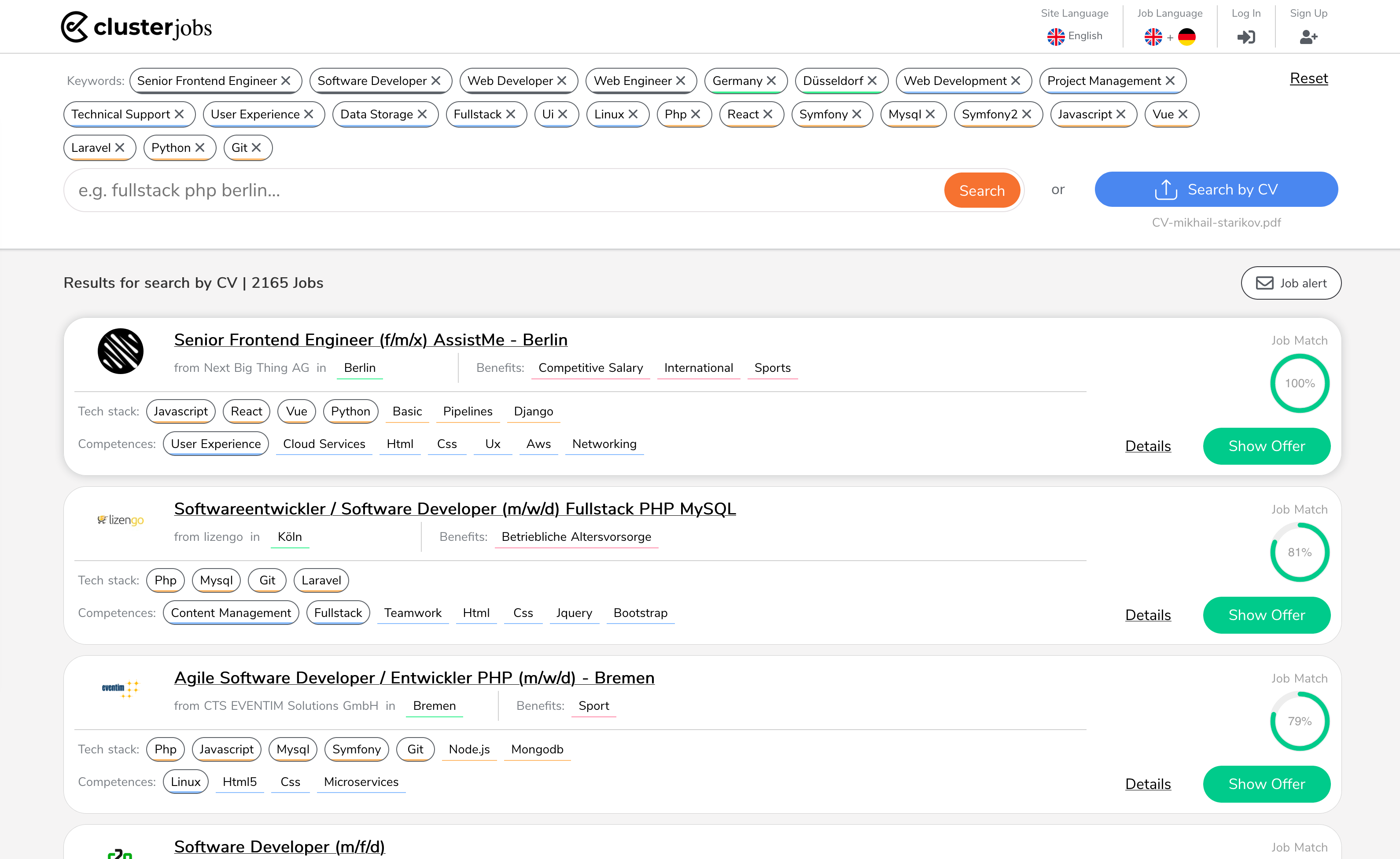
That is how we came up with idea of clusterjobs.de. I was responsible for the web application and became CTO of the startup, and rami alsalman became a CEO and machine-learning search-engine engineer.

Why Nuxt?
First of all, I wanted to start a project with a long-term framework that would help us start fast and be able to extend into the future.
Another main point was to have SSR because we wanted to have sustainable SEO as a main traffic channel. Having PHP on the back end for SSR would lead to duplicating all the templates and doublethe work, which we couldn’t afford because the dev team is just me.
I started to investigate JavaScript SSR solutions, and Nuxt seemed to be the clear winner. There was 2.0.0 major release and good documentation, and we decided to take a risk with a new technology on a new project. And so we took Nuxt as a framework for clusterjobs.
Deployment and CD With Nuxt
To save some time on manual deployments, I invested couple of days in setting up a proper GitLab pipeline to deploy the app to Heroku.
The Nuxt docs are a great resource on how to deploy to Heroku. Here’s a great article on how to deploy Vue on Heroku in the GitLab pipeline.
Combine them together — and boom! This is what I have at the moment:
image: node:10.15.3
before_script:
- npm install
cache:
paths:
- node_modules/
- .yarn
stages:
- build
- test
- deploy
Build clusterjobs:
stage: build
before_script:
- yarn config set cache-folder .yarn
- yarn install
script:
- yarn run build
Test:
stage: test
before_script:
- yarn config set cache-folder .yarn
- yarn install
script:
- yarn test
Deploy master:
stage: deploy
only:
- master
before_script:
# add remote heroku
- git remote add heroku https://heroku:$HEROKU_API_KEY@git.heroku.com/clusterjobs-web.git
# prepare files
- git checkout master
- git config - global user.email "michail.a.starikov@gmail.com"
- git config - global user.name "Mikhail Starikov"
# put prod robots file where it belongs
- rm ./static/robots.txt
- cp -f ./static/robots.txt.prod ./static/robots.txt
- git add ./static/robots.txt
- git commit -m 'prod robots'
script:
# push
- git push -f heroku HEAD:master
.gitlab-ci.yml
A Year of Development
After the environment was done, it took roughly 2–3 months to prepare MVP and go live. After numerous iterations and improvements, I still don’t regret choosing Nuxt.
So why is it good? I thought of the best moments I’ve experienced, and here they are:
Performance
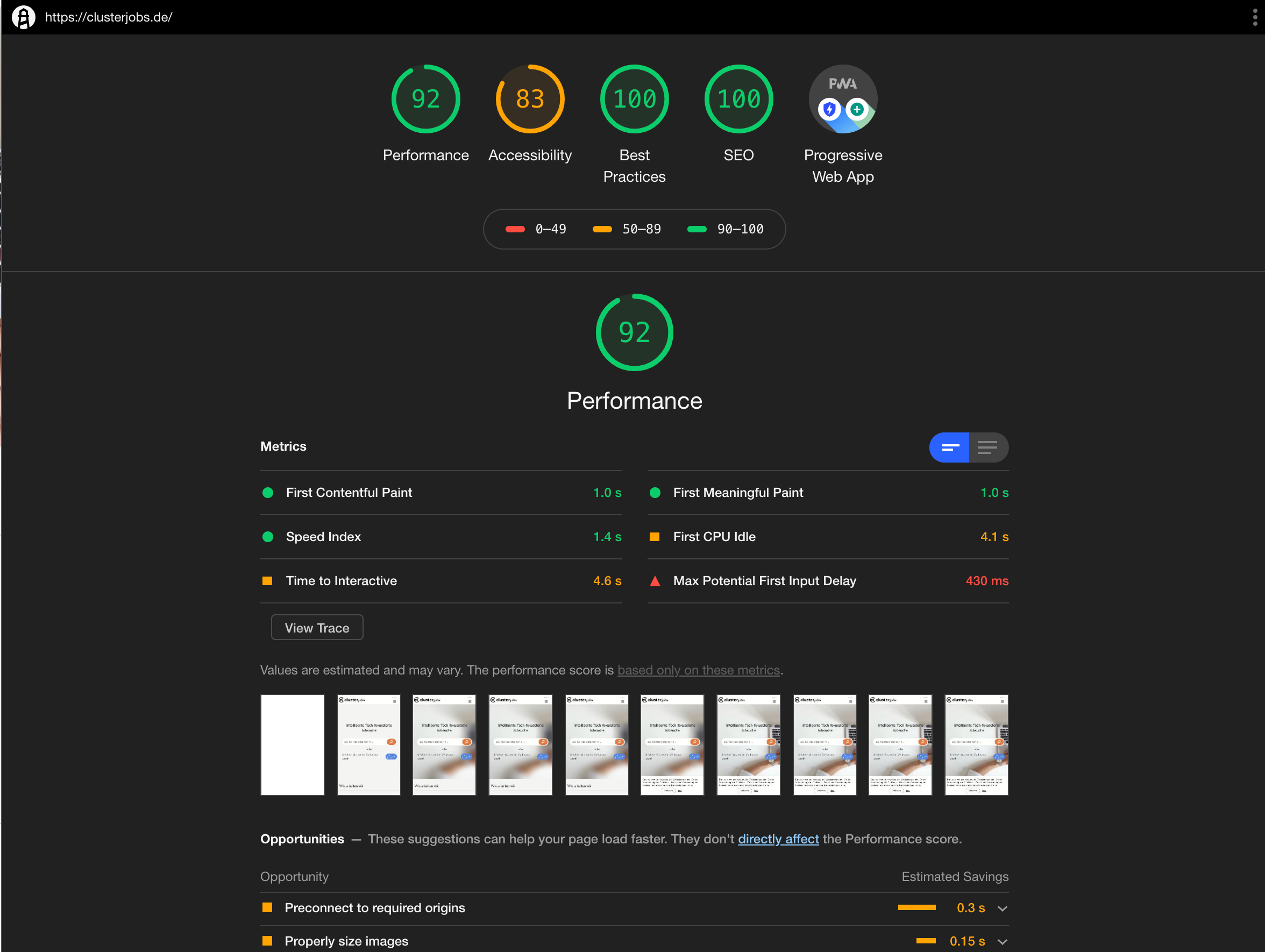
It’s performant. Even though it is a full JS framework that needs to deliver all library files to the client, it still tries its best to do it in the least harmful way.

With the last 2.10 update, I found out the webpack config has been updated so that during development only the updated chunks are rebuilt, which really speeds up development.
Also webpack for production is extendable, and you can play around with it on your own or use the default config, which is pretty performant on its own.
build: {
parallel: true,
terser: true,
extend(config, ctx) {
if (process.env.NODE_ENV !== 'production') {
config.devtool = '#source-map';
}
if (ctx.isDev && ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/,
});
}
if (
config.optimization.splitChunks &&
typeof config.optimization.splitChunks === 'object'
) {
config.optimization.splitChunks.maxSize = 200000;
}
},
},
nuxt.config.js
Structuring
The advantage is that I, as a developer, didn’t need to think about where to put this or that. Nuxt comes with a skeleton of an app, with everything you need to build a complex web app: pages, components, assets, static, middlewares, plugins, and so on.
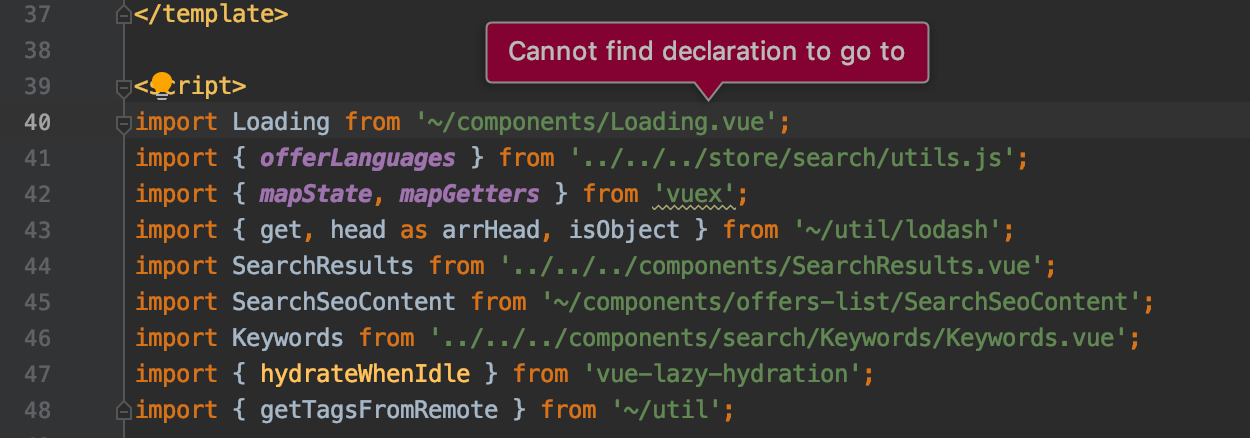
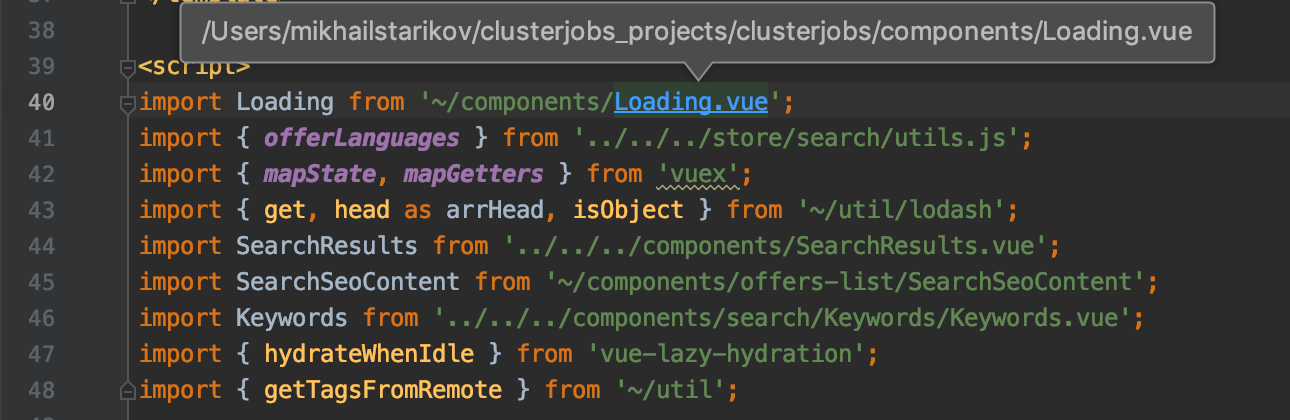
The only thing that annoyed me is that Nuxt encourages you to use _~/component/blah-blah_ kind of stuff to import all over the application.
JetBrains IDE, which love with the bottom of my heart, couldn’t recognize those paths.

The workaround for that is pretty simple:
const path = require('path');
// eslint-disable-next-line nuxt/no-cjs-in-config
module.exports = {
resolve: {
alias: {
'~': path.resolve(__dirname, './'),
},
},
};
phpstorm.webpack.config.js

Community
The community is thriving. A huge thanks is due to Sebastien Chopin, who created Nuxt itself and has continued driving it until the current moment. Another huge thanks is due to the core team and all of its contributors for such an amazing product.
If you’ve tried Nuxt, you probably know these resources, but I’ll just put them here anyway:
- Brand-new updated Nuxt website with guides, docs, and everything you might be interested in
- This is an amazing platform for open-source communities: all Issues, question,s and so on regarding Nuxt and
nuxt-communitymodules
Modules
That is the thing that makes you love Nuxt, really.
Coming from such a great community, Nuxt has readjusted Vue modules, new modules, and modules for everything. Found some not covered use case in Nuxt? Write a module, and make it Nuxt-community open source!
Here is a list of modules I used in production:
- i18n
Internationalisation, with multi-domains for each language, working out of the box. Like isn’t it awesome? Languages and separate domains is crucial for SEO and could improve your presence in Google results list heavily. And here you just need to add module, integrate it with your UI and that’s it. - sitemap
A super important thing that’s needed for every prod website. This module will generate a sitemap based on your routes. You could also use Axios to request your API and get all dynamic routes (or whatever you want). - svg
Use SVG all over the app, but load them from auto-generated sprites - apollo
GraphQL is awesome - pwa
PWA is our future — try to investigate this topic, if you still haven’t done it yet! Samsung started to show PWA apps in the Galaxy store. - sentry
Get to know your user’s pain with this awesome service that’ll log all production errors for you - GA, GTM
Necessary evil to track you app performance
Caveats
There were some problems, of course, during my year of working with Nuxt.
Now I’ll try to give context for each of them and help you avoid them in the future:
Shared state on multiple requests in Nuxt
This is related to how Node.js works. If you have a global variable, it’ll be overwritten in a simultaneous request. Some insights are given in this Stack Overflow question.
The problem I experienced was related to fetch function on my offer-list page (search results).
I was making an action call like:
await store.dispatch('serverSearch', {
query: paramQuery,
page: paramPage,
});
nuxt.page.js
That was done to populate the store on the server side and to use the same offers on the client side.
But when it’s done inside an action, like action -> commit -> store, then for some reason that data is mixed.
I confess, I didn’t investigate the true reason for that — maybe some global object of the Vuex store or something like that, but the problem was that
while I had my application running for the first request, every next request got its state. So you might end up landing on [“fullstack developer” job offers page](https://en.clusterjobs.de/search/fullstack developer) and having machine-learning engineer results.
The fix for that was:
const offersData = await store.dispatch('serverSearch', {
query: paramQuery,
page: paramPage,
});
await setResults(offersData, paramPage, store.dispatch.bind(store));
await store.dispatch('serverSetQuery', paramQuery);
nuxt.page.js
So action -> back to fetch -> commit -> state. The action should return a promise that is resolved with proper data, which you could use back in the fetch function.
After that point, commit calls will probably be close to the end of the fetch and the page will have the correct data, but the general problem might be still there.
Heroku and is-https
I am hosting the app using Cloudflare for DNS and Heroku as a server. Pointing the domain to Heroku is done through CNAME, which is giving me some problems.
Several modules of Nuxt (sitemap, i18n) are using the is-https library to identify on the server side the type of request. The request which is done to Cloudflare is HTTPS but the proxying probably isn’t.nI got some advice on CMTY on that.
Enabling x-forwarded-proto should help, but I haven’t tried it yet.
this everywhere
Personally I like to write functional code in JS. It’s possible with Nuxt, but all the modules makes you use this.
Want to get to the current locale in the Vuex store or in the component? this.app.i18n.locale The same goes for switching the locale and getting all locales list.
Want to change pages in Vuex? this.router.push
I can live with that, but having those objects as an argument inside functions also could benefit better code separation.
Rx.js
I love RX and love to apply it to state-managing use cases, especially.
RX could be integrated into Vue — and into Nuxt as well, if we’re talking about DOM events. There’s this package.
To integrate it into the Nuxt app, just create a plugin like this:
import Vue from 'vue'
import Rx from 'rxjs/Rx'
import VueRx from 'vue-rx'
Vue.use(VueRx, Rx)
vue-rx.plugin.js
There were also a couple of trials to integrate it into Vuex, but so far, the repo is deprecated. I haven’t seen any articles regarding this lately.
Summary
All in all, I love Nuxt. I even prepared a workshop for my fellow colleagues and did it a couple of times to spread the knowledge and encourage them to try it.
I think it’s a very mature and developed tool for any need. You could use it for everything from simple static landing pages and personal websites up to complex web applications and e-commerce platforms.
I faced some caveats, which were fixable, but I also had a lot of great moments, when everything felt so simple and worked awesome. I truly believe in this framework and am deeply grateful to the people that created it and are maintaining it still.
#vuejs #vue #javascript
