Create a Gravity Points Game with HTML, CSS, and JavaScript
Just created gravity-points just by using plain Html, CSS & good old JavaScript. This is also an awesome best animation where the dots are created when you click on the full screen.
gravity point meaning?
Today’s morden Lots of web animation that can be created using the HTML, CSS and JavaScript Animation Example. Animations are always given a valuable priority in the sector of designing.
There are the bellow Futures of “gravity points”.
- Click to add gravity point.
- Particle Num.
- Interference Between Point.
- Open Controls.
Each gravity “points” are initialized as the digits to the right of the decimal point multiplied by 1000;
Simple, a particular gravity of 1.048 is 48 points.
Gravity points = grain’s extract potential (EP) x mass (lbs) = particular gravity x volume.
Calculating for Malt Extracts:
To brew 5 gal of 1.043 gravity beer, you required 215 total gravity points (5 gal x 43 points).
10 Gravity Points Example
- 1. Gravity Ball to Mouse
- 2. Little Emitter Example
- 3. Clickable Particles Code Snippet
- 4. Magnetic Gravity Points
- 5. Red Gravity Dots
- 6. Particles with Source Code
- 7. Gravity Points For Designer
- 8. Gravity Trials Design Code
- 9. Attracted Shooting Stars
- 10. Coordinates Gravity HTML
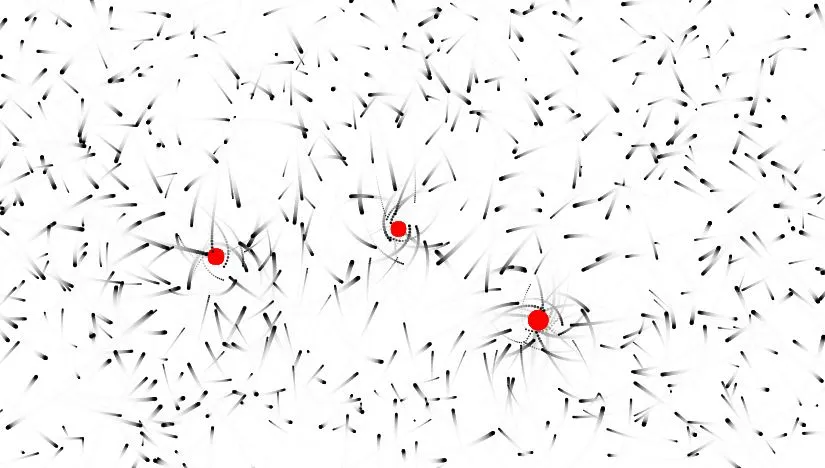
Gravity-Points-Example

Gravity-Points-Example
Gravity-Ball-to-Mouse

Gravity-Ball-to-Mouse
Little-Emitter

Little-Emitter
Clickable-Particles

Clickable-Particles
Magnetic-Gravity-Points

Magnetic-Gravity-Points
Red-Gravity-Dots

Red-Gravity-Dots
Particles

Particles
Gravity-Points

Gravity-Points
Attracted-Shooting-Stars

Attracted-Shooting-Stars
Coordinates-Gravity-HTML

Coordinates-Gravity-HTML
gravity simulator Example
HTML Code
<canvas id="c"></canvas>
<div class="info">Click to any place screen to gravity point.</div>JavaScript Code
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
function Vector(x, y) {
this.x = x || 0;
this.y = y || 0;
}
Vector.add = function(a, b) {
return new Vector(a.x + b.x, a.y + b.y);
};
Vector.sub = function(a, b) {
return new Vector(a.x - b.x, a.y - b.y);
};
Vector.scale = function(v, s) {
return v.clone().scale(s);
};
Vector.random = function() {
return new Vector(
Math.random() * 2 - 1,
Math.random() * 2 - 1
);
};
Vector.prototype = {
set: function(x, y) {
if (typeof x === 'object') {
y = x.y;
x = x.x;
}
this.x = x || 0;
this.y = y || 0;
return this;
},
add: function(v) {
this.x += v.x;
this.y += v.y;
return this;
},
sub: function(v) {
this.x -= v.x;
this.y -= v.y;
return this;
},
scale: function(s) {
this.x *= s;
this.y *= s;
return this;
},
length: function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
},
lengthSq: function() {
return this.x * this.x + this.y * this.y;
},
normalize: function() {
var m = Math.sqrt(this.x * this.x + this.y * this.y);
if (m) {
this.x /= m;
this.y /= m;
}
return this;
},
angle: function() {
return Math.atan2(this.y, this.x);
},
angleTo: function(v) {
var dx = v.x - this.x,
dy = v.y - this.y;
return Math.atan2(dy, dx);
},
distanceTo: function(v) {
var dx = v.x - this.x,
dy = v.y - this.y;
return Math.sqrt(dx * dx + dy * dy);
},
distanceToSq: function(v) {
var dx = v.x - this.x,
dy = v.y - this.y;
return dx * dx + dy * dy;
},
lerp: function(v, t) {
this.x += (v.x - this.x) * t;
this.y += (v.y - this.y) * t;
return this;
},
clone: function() {
return new Vector(this.x, this.y);
},
toString: function() {
return '(x:' + this.x + ', y:' + this.y + ')';
}
};
function GravityPoint(x, y, radius, targets) {
Vector.call(this, x, y);
this.radius = radius;
this.currentRadius = radius * 0.5;
this._targets = {
particles: targets.particles || [],
gravities: targets.gravities || []
};
this._speed = new Vector();
}
GravityPoint.RADIUS_LIMIT = 65;
GravityPoint.interferenceToPoint = true;
GravityPoint.prototype = (function(o) {
var s = new Vector(0, 0), p;
for (p in o) s[p] = o[p];
return s;
})({
gravity: 0.05,
isMouseOver: false,
dragging: false,
destroyed: false,
_easeRadius: 0,
_dragDistance: null,
_collapsing: false,
hitTest: function(p) {
return this.distanceTo(p) < this.radius;
},
startDrag: function(dragStartPoint) {
this._dragDistance = Vector.sub(dragStartPoint, this);
this.dragging = true;
},
drag: function(dragToPoint) {
this.x = dragToPoint.x - this._dragDistance.x;
this.y = dragToPoint.y - this._dragDistance.y;
},
endDrag: function() {
this._dragDistance = null;
this.dragging = false;
},
addSpeed: function(d) {
this._speed = this._speed.add(d);
},
collapse: function(e) {
this.currentRadius *= 1.75;
this._collapsing = true;
},
render: function(ctx) {
if (this.destroyed) return;
var particles = this._targets.particles,
i, len;
for (i = 0, len = particles.length; i < len; i++) {
particles[i].addSpeed(Vector.sub(this, particles[i]).normalize().scale(this.gravity));
}
this._easeRadius = (this._easeRadius + (this.radius - this.currentRadius) * 0.07) * 0.95;
this.currentRadius += this._easeRadius;
if (this.currentRadius < 0) this.currentRadius = 0;
if (this._collapsing) {
this.radius *= 0.75;
if (this.currentRadius < 1) this.destroyed = true;
this._draw(ctx);
return;
}
var gravities = this._targets.gravities,
g, absorp,
area = this.radius * this.radius * Math.PI, garea;
for (i = 0, len = gravities.length; i < len; i++) {
g = gravities[i];
if (g === this || g.destroyed) continue;
if (
(this.currentRadius >= g.radius || this.dragging) &&
this.distanceTo(g) < (this.currentRadius + g.radius) * 0.85
) {
g.destroyed = true;
this.gravity += g.gravity;
absorp = Vector.sub(g, this).scale(g.radius / this.radius * 0.5);
this.addSpeed(absorp);
garea = g.radius * g.radius * Math.PI;
this.currentRadius = Math.sqrt((area + garea * 3) / Math.PI);
this.radius = Math.sqrt((area + garea) / Math.PI);
}
g.addSpeed(Vector.sub(this, g).normalize().scale(this.gravity));
}
if (GravityPoint.interferenceToPoint && !this.dragging)
this.add(this._speed);
this._speed = new Vector();
if (this.currentRadius > GravityPoint.RADIUS_LIMIT) this.collapse();
this._draw(ctx);
},
_draw: function(ctx) {
var grd, r;
ctx.save();
grd = ctx.createRadialGradient(this.x, this.y, this.radius, this.x, this.y, this.radius * 5);
grd.addColorStop(0, 'rgba(0, 0, 0, 0.1)');
grd.addColorStop(1, 'rgba(0, 0, 0, 0)');
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius * 5, 0, Math.PI * 2, false);
ctx.fillStyle = grd;
ctx.fill();
r = Math.random() * this.currentRadius * 0.7 + this.currentRadius * 0.3;
grd = ctx.createRadialGradient(this.x, this.y, r, this.x, this.y, this.currentRadius);
grd.addColorStop(0, 'rgba(0, 0, 0, 1)');
grd.addColorStop(1, Math.random() < 0.2 ? 'rgba(255, 196, 0, 0.15)' : 'rgba(103, 181, 191, 0.75)');
ctx.beginPath();
ctx.arc(this.x, this.y, this.currentRadius, 0, Math.PI * 2, false);
ctx.fillStyle = grd;
ctx.fill();
ctx.restore();
}
});
function LoadClick(x, y, radius) {
Vector.call(this, x, y);
this.radius = radius;
this._latest = new Vector();
this._speed = new Vector();
}
LoadClick.prototype = (function(o) {
var s = new Vector(0, 0), p;
for (p in o) s[p] = o[p];
return s;
})({
addSpeed: function(d) {
this._speed.add(d);
},
update: function() {
if (this._speed.length() > 12) this._speed.normalize().scale(12);
this._latest.set(this);
this.add(this._speed);
}
});
(function() {
var BACKGROUND_COLOR = 'rgba(11, 51, 56, 1)',
PARTICLE_RADIUS = 1,
G_POINT_RADIUS = 10,
G_POINT_RADIUS_LIMITS = 65;
var canvas, context,
bufferCvs, bufferCtx,
screenWidth, screenHeight,
mouse = new Vector(),
gravities = [],
particles = [],
grad,
gui, control;
function resize(e) {
screenWidth = canvas.width = window.innerWidth;
screenHeight = canvas.height = window.innerHeight;
bufferCvs.width = screenWidth;
bufferCvs.height = screenHeight;
context = canvas.getContext('2d');
bufferCtx = bufferCvs.getContext('2d');
var cx = canvas.width * 0.5,
cy = canvas.height * 0.5;
grad = context.createRadialGradient(cx, cy, 0, cx, cy, Math.sqrt(cx * cx + cy * cy));
grad.addColorStop(0, 'rgba(0, 0, 0, 0)');
grad.addColorStop(1, 'rgba(0, 0, 0, 0.35)');
}
function mouseMove(e) {
mouse.set(e.clientX, e.clientY);
var i, g, hit = false;
for (i = gravities.length - 1; i >= 0; i--) {
g = gravities[i];
if ((!hit && g.hitTest(mouse)) || g.dragging)
g.isMouseOver = hit = true;
else
g.isMouseOver = false;
}
canvas.style.cursor = hit ? 'pointer' : 'default';
}
function mouseDown(e) {
for (var i = gravities.length - 1; i >= 0; i--) {
if (gravities[i].isMouseOver) {
gravities[i].startDrag(mouse);
return;
}
}
gravities.push(new GravityPoint(e.clientX, e.clientY, G_POINT_RADIUS, {
particles: particles,
gravities: gravities
}));
}
function mouseUp(e) {
for (var i = 0, len = gravities.length; i < len; i++) {
if (gravities[i].dragging) {
gravities[i].endDrag();
break;
}
}
}
function doubleClick(e) {
for (var i = gravities.length - 1; i >= 0; i--) {
if (gravities[i].isMouseOver) {
gravities[i].collapse();
break;
}
}
function addLoadClick(num) {
var i, p;
for (i = 0; i < num; i++) {
p = new LoadClick(
Math.floor(Math.random() * screenWidth - PARTICLE_RADIUS * 2) + 1 + PARTICLE_RADIUS,
Math.floor(Math.random() * screenHeight - PARTICLE_RADIUS * 2) + 1 + PARTICLE_RADIUS,
PARTICLE_RADIUS
);
p.addSpeed(Vector.random());
particles.push(p);
}
}
function removeLoadClick(num) {
if (particles.length < num) num = particles.length;
for (var i = 0; i < num; i++) {
particles.pop();
}
}
control = {
particleNum: 100
};
canvas = document.getElementById('c');
bufferCvs = document.createElement('canvas');
window.addEventListener('resize', resize, false);
resize(null);
addLoadClick(control.particleNum);
canvas.addEventListener('mousemove', mouseMove, false);
canvas.addEventListener('mousedown', mouseDown, false);
canvas.addEventListener('mouseup', mouseUp, false);
canvas.addEventListener('dblclick', doubleClick, false);
gui = new dat.GUI();
gui.add(control, 'particleNum', 0, 500).step(1).name('LoadClick Num').onChange(function() {
var n = (control.particleNum | 0) - particles.length;
if (n > 0)
addLoadClick(n);
else if (n < 0)
removeLoadClick(-n);
});
gui.add(GravityPoint, 'interferenceToPoint').name('Interference Between Point');
gui.close();
var loop = function() {
var i, len, g, p;
context.save();
context.fillStyle = BACKGROUND_COLOR;
context.fillRect(0, 0, screenWidth, screenHeight);
context.fillStyle = grad;
context.fillRect(0, 0, screenWidth, screenHeight);
context.restore();
for (i = 0, len = gravities.length; i < len; i++) {
g = gravities[i];
if (g.dragging) g.drag(mouse);
g.render(context);
if (g.destroyed) {
gravities.splice(i, 1);
len--;
i--;
}
}
bufferCtx.save();
bufferCtx.globalCompositeOperation = 'destination-out';
bufferCtx.globalAlpha = 0.35;
bufferCtx.fillRect(0, 0, screenWidth, screenHeight);
bufferCtx.restore();
len = particles.length;
bufferCtx.save();
bufferCtx.fillStyle = bufferCtx.strokeStyle = '#fff';
bufferCtx.lineCap = bufferCtx.lineJoin = 'round';
bufferCtx.lineWidth = PARTICLE_RADIUS * 2;
bufferCtx.beginPath();
for (i = 0; i < len; i++) {
p = particles[i];
p.update();
bufferCtx.moveTo(p.x, p.y);
bufferCtx.lineTo(p._latest.x, p._latest.y);
}
bufferCtx.stroke();
bufferCtx.beginPath();
for (i = 0; i < len; i++) {
p = particles[i];
bufferCtx.moveTo(p.x, p.y);
bufferCtx.arc(p.x, p.y, p.radius, 0, Math.PI * 2, false);
}
bufferCtx.fill();
bufferCtx.restore();
// バッファをキャンバスに描画
context.drawImage(bufferCvs, 0, 0);
requestAnimationFrame(loop);
};
loop();
})();CSS Code
body {
font-family: Helvetica sans-serif;
padding: 0;
margin: 0;
background-color: #222;
overflow: hidden;
-webkit-user-select: none;
-moz-user-select: none;
-o-user-select: none;
-ms-user-select: none;
user-select: none;
}
canvas {
position: absolute;
top: 0;
left: 0;
}
.info {
position: absolute;
top: 0;
left: 0;
padding: 5px 15px;
color: #eee;
font-size: 13px;
background-color: rgba(0, 0, 0, .5);
}Example
Gravity points, also known as particle systems, are a popular visual effect in web development that can be created using HTML, CSS, and JavaScript. Here’s how you can create a simple gravity point system:
HTML Code
<div id="canvas"></div>CSS Code
#canvas {
position: relative;
width: 100%;
height: 100vh;
background-color: black;
}
.particle {
position: absolute;
width: 10px;
height: 10px;
background-color: white;
border-radius: 50%;
}
JavaScript Code
// Create an array to store the particles
let particles = [];
// Create a function to create a new particle
function createParticle(x, y, vx, vy) {
let particle = document.createElement('div');
particle.classList.add('particle');
particle.style.left = x + 'px';
particle.style.top = y + 'px';
document.getElementById('canvas').appendChild(particle);
particles.push({
element: particle,
x: x,
y: y,
vx: vx,
vy: vy
});
}
// Create the particles
for (let i = 0; i < 50; i++) {
createParticle(
Math.random() * window.innerWidth,
Math.random() * window.innerHeight,
Math.random() * 10 - 5,
Math.random() * 10 - 5
);
}
// Create a function to update the particle positions
function updateParticles() {
for (let i = 0; i < particles.length; i++) {
let particle = particles[i];
particle.x += particle.vx;
particle.y += particle.vy;
if (particle.x < 0 || particle.x > window.innerWidth) {
particle.vx *= -1;
}
if (particle.y < 0 || particle.y > window.innerHeight) {
particle.vy *= -1;
}
particle.element.style.left = particle.x + 'px';
particle.element.style.top = particle.y + 'px';
}
}
// Update the particle positions every frame
setInterval(updateParticles, 16);In this example, we first create an HTML div element with an ID of canvas to act as the container for the particle system. We then define CSS rules to position the container element and the particles.
Next, we create a JavaScript function createParticle() to create a new particle element and add it to the canvas container. The function takes four parameters: the x and y coordinates of the particle, and the x and y velocities of the particle. We then use a for loop to create 50 particles with random positions and velocities.
We then create a function updateParticles() to update the positions of the particles based on their velocities. We use a for loop to iterate over each particle and update its position. If a particle goes beyond the boundaries of the screen, we reverse its velocity to bounce it back into the screen.
Finally, we use setInterval() to call the updateParticles() function every 16 milliseconds (i.e., 60 frames per second) to create the animation effect.
This is a basic example of a gravity point system using HTML, CSS, and JavaScript. You can customize this system by changing the properties of the particles, the container, and the update function.
I hope you get an idea about gravity points js.
- This blog post was originally published at: https://www.pakainfo.com