Fade / Size Transition Between Widgets Of Different Heights In Flutter
This allows you to:
- Do a fade and size transition between two widgets.
- Show and hide a widget, by resizing it vertically while fading.

Size and Fade
The AnimatedSizeAndFade widget does a fade and size transition between a "new" widget and an "old" widget previously set as a child. The "old" and the "new" children must have the same width, but can have different heights, and you don't need to know their sizes in advance.
You can also define a duration and curve for both the fade and the size, separately.
Important: If the "new" child is the same widget type as the "old" child, but with different parameters, then AnimatedSizeAndFade will NOT do a transition between them, since as far as the framework is concerned, they are the same widget, and the existing widget can be updated with the new parameters. To force the transition to occur, set a Key (typically a ValueKey taking any widget data that would change the visual appearance of the widget) on each child widget that you wish to be considered unique.
Example:
bool toggle=true;
Widget widget1 = ...;
Widget widget2 = ...;
AnimatedSizeAndFade(
child: toggle ? widget1 : widget2
);
Show and Hide
The AnimatedSizeAndFade.showHide constructor may be used to show/hide a widget, by resizing it vertically while fading.
Example:
bool toggle=true;
Widget widget = ...;
AnimatedSizeAndFade.showHide(
show: toggle,
child: widget,
);
How does it compare to other similar widgets?
With AnimatedCrossFade you must keep both the firstChild and secondChild, which is not necessary with AnimatedSizeAndFade.
With AnimatedSwitcher you may simply change its child, but then it only animates the fade, not the size.
AnimatedContainer also doesn't work unless you know the size of the children in advance.
Note: See the StackOverflow question that prompted this widget development.
The Flutter packages I've authored:
- async_redux
- fast_immutable_collections
- provider_for_redux
- i18n_extension
- align_positioned
- network_to_file_image
- image_pixels
- matrix4_transform
- back_button_interceptor
- indexed_list_view
- animated_size_and_fade
- assorted_layout_widgets
- weak_map
My Medium Articles:
- Async Redux: Flutter’s non-boilerplate version of Redux ( versions: Português)
- i18n_extension ( versions: Português)
- Flutter: The Advanced Layout Rule Even Beginners Must Know ( versions: русский)
My article in the official Flutter documentation:
Marcelo Glasberg:
https://github.com/marcglasberg
https://twitter.com/glasbergmarcelo
https://stackoverflow.com/users/3411681/marcg
https://medium.com/@marcglasberg
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add animated_size_and_fadeThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
animated_size_and_fade: ^3.0.1Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:animated_size_and_fade/animated_size_and_fade.dart';import 'package:animated_size_and_fade/animated_size_and_fade.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late bool toggle;
@override
void initState() {
super.initState();
toggle = false;
}
@override
Widget build(BuildContext context) {
var toggleButton = Padding(
padding: const EdgeInsets.all(8.0),
child: MaterialButton(
child: const Text("Toggle"),
color: Colors.grey,
onPressed: () {
setState(() {
toggle = !toggle;
});
},
),
);
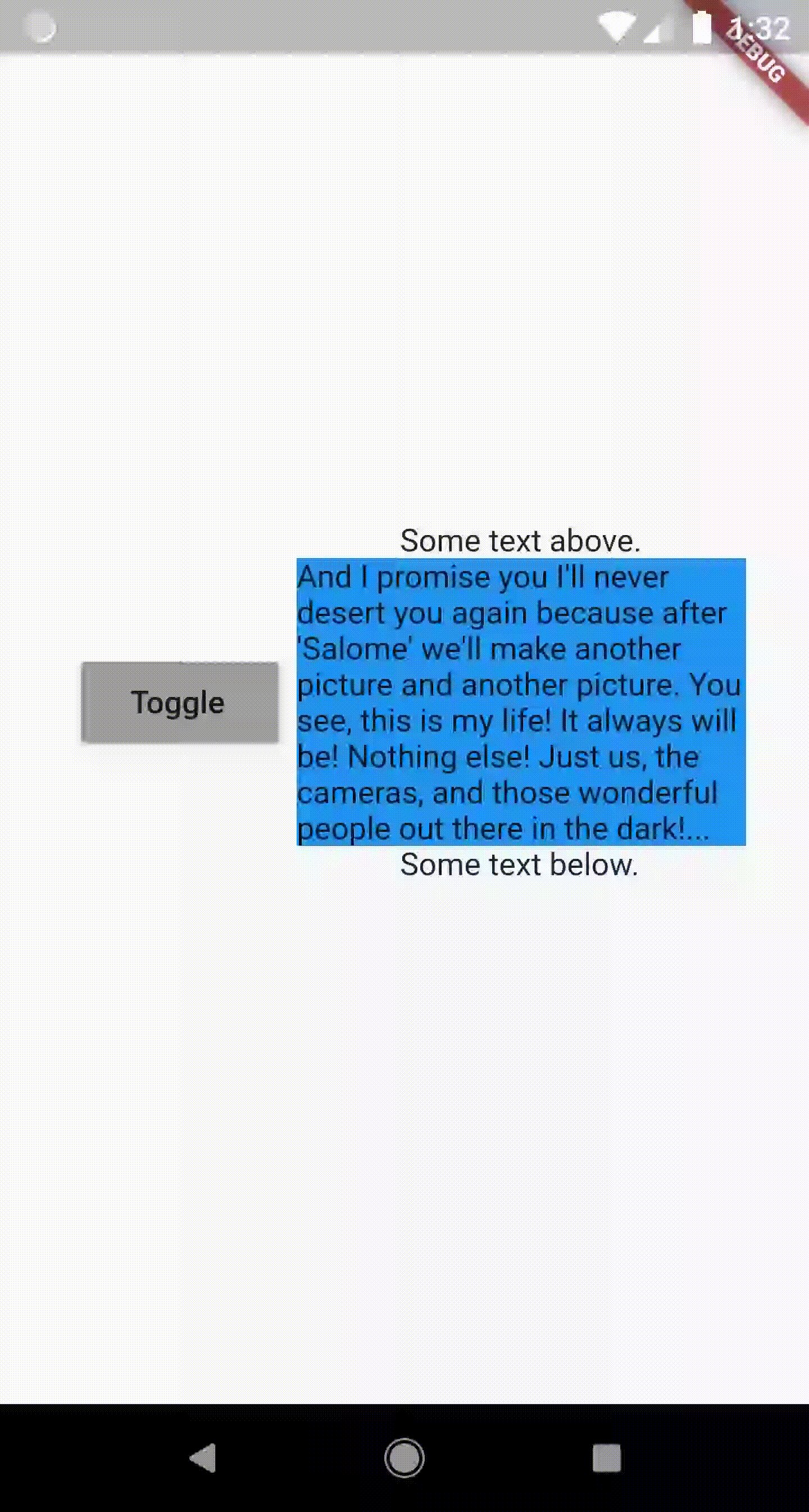
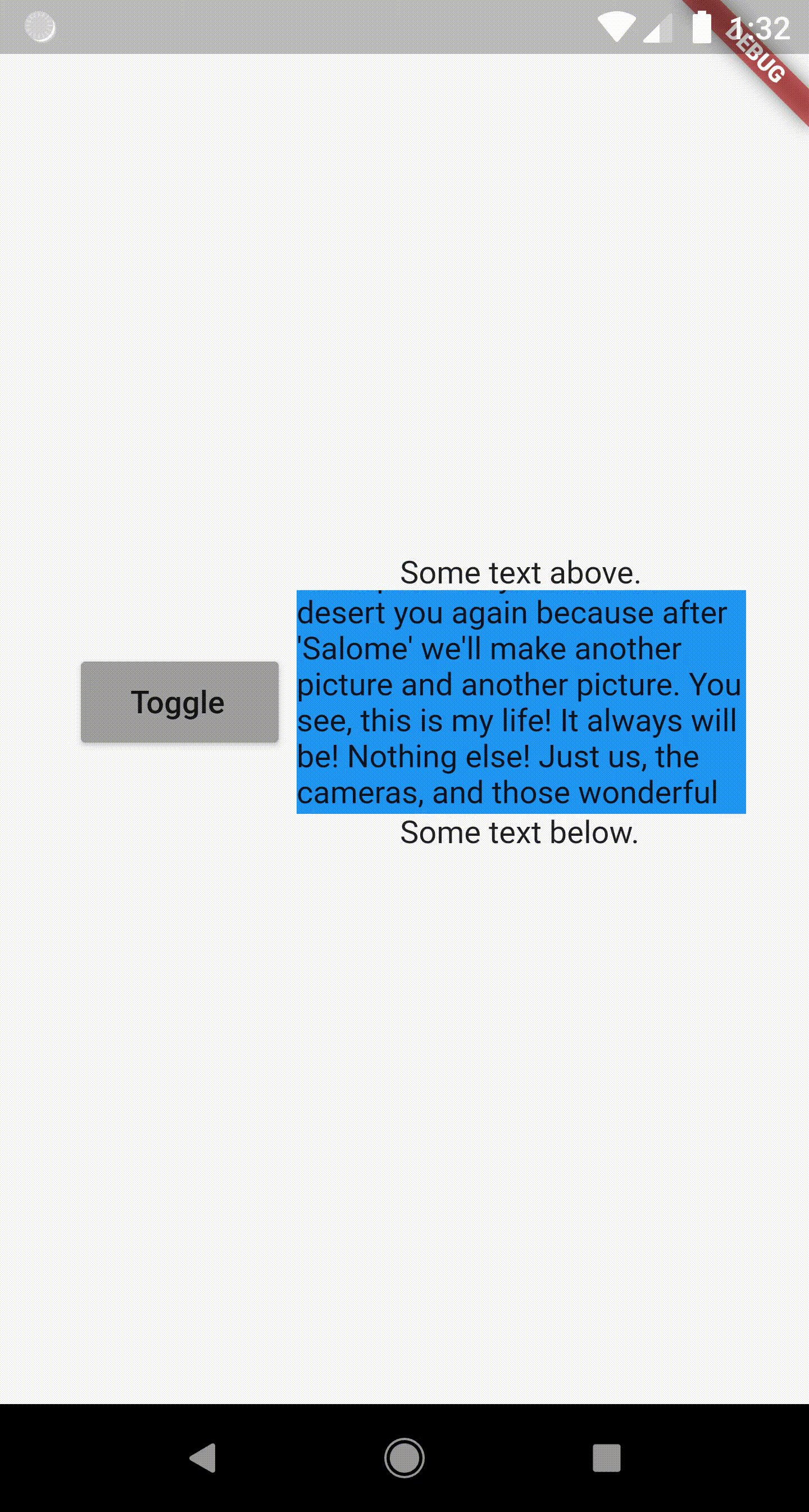
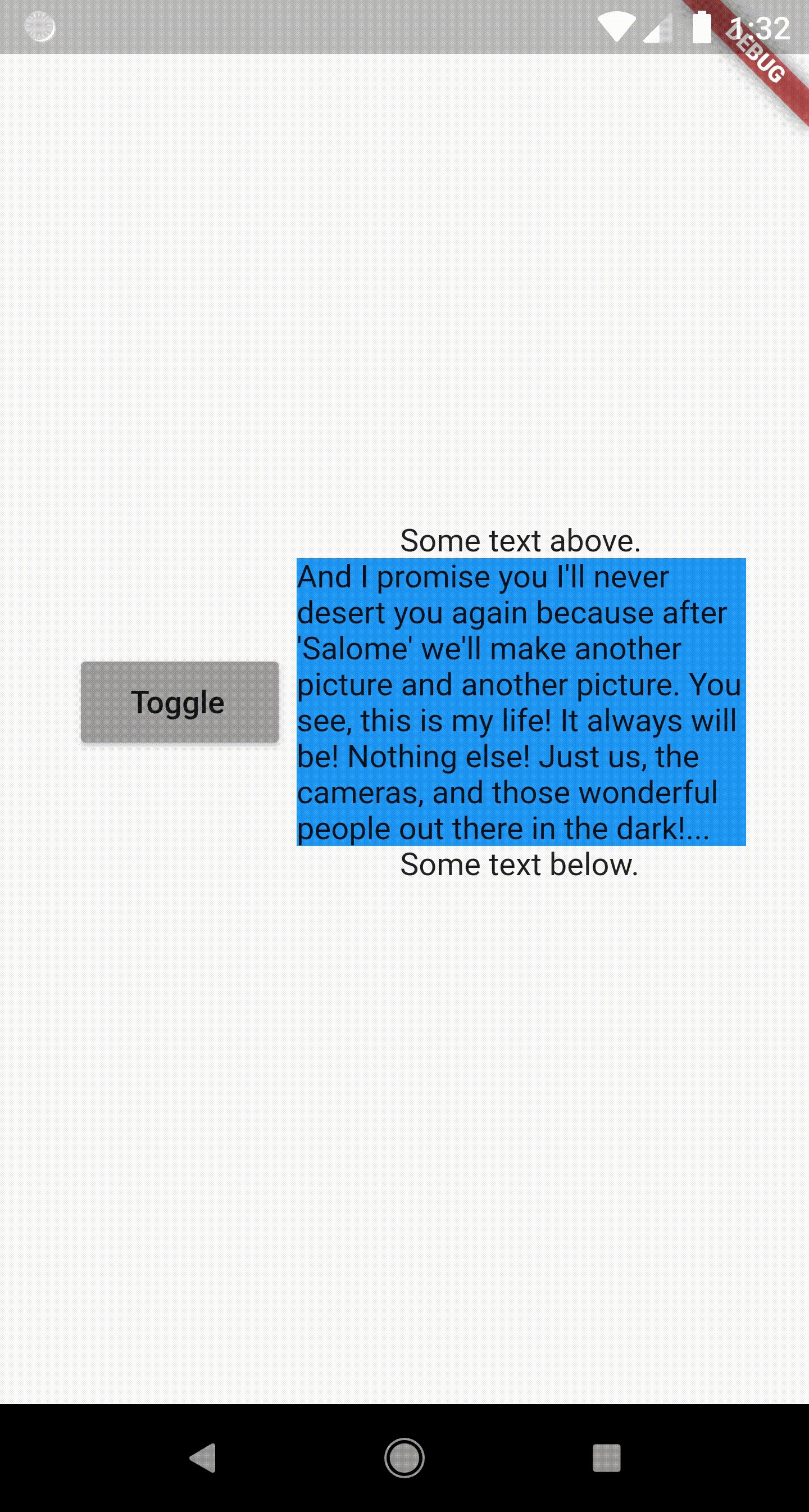
var widget1 = Container(
key: ValueKey("first"),
color: Colors.blue,
width: 200.0,
child: const Text(
"And I promise you I'll never desert you again because after 'Salome' "
"we'll make another picture and another picture. "
"You see, this is my life! "
"It always will be! Nothing else! "
"Just us, the cameras, and those wonderful people out there in the dark!...",
),
);
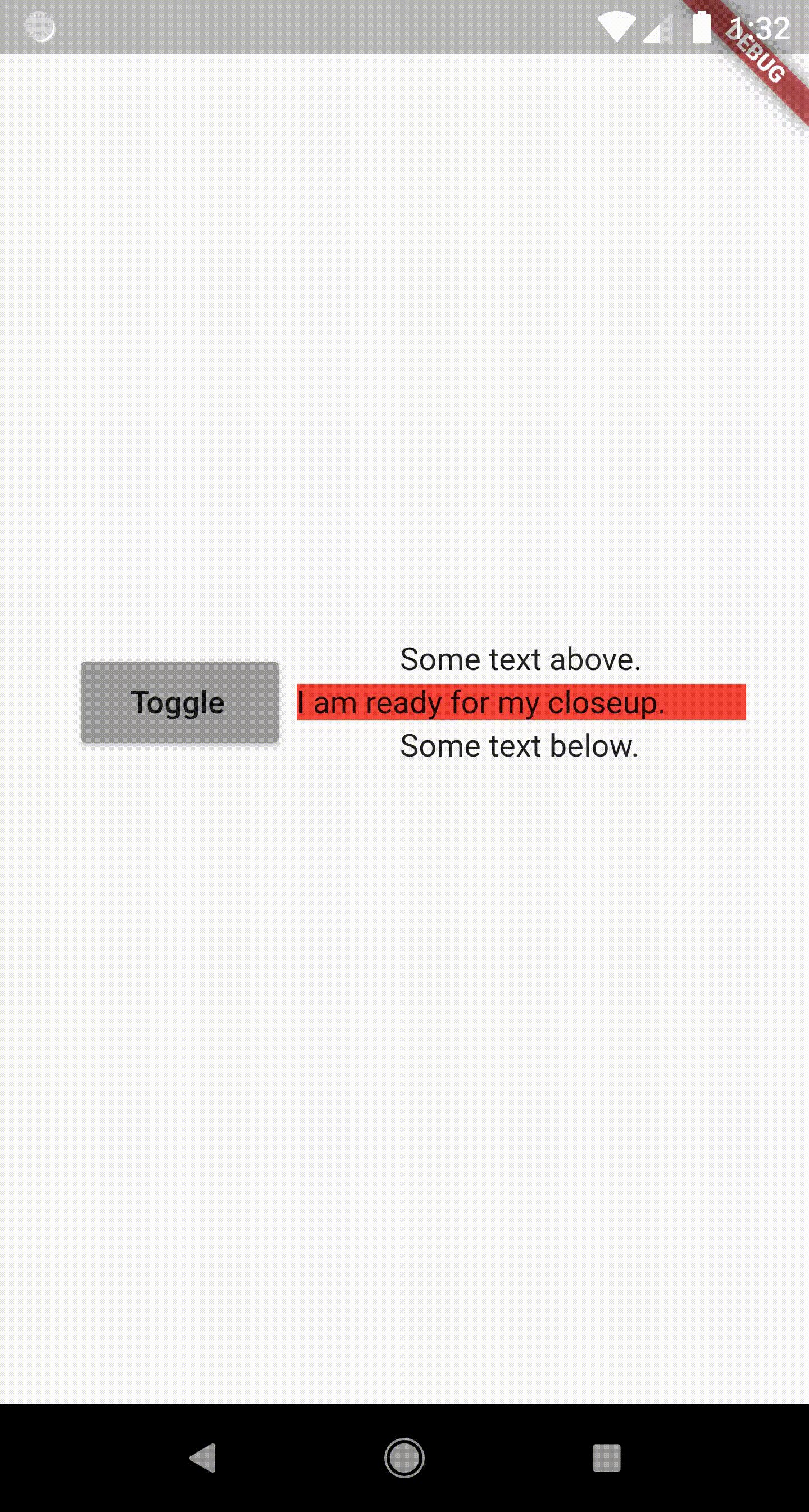
var widget2 = Container(
key: ValueKey("second"),
color: Colors.red,
width: 200.0,
child: const Text(
"I am ready for my closeup.",
),
);
return MaterialApp(
home: Material(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(height: 100.0),
toggleButton,
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text("Some text above."),
AnimatedSizeAndFade(
child: toggle ? widget1 : widget2,
fadeDuration: const Duration(milliseconds: 300),
sizeDuration: const Duration(milliseconds: 600),
),
const Text("Some text below."),
],
),
],
),
),
);
}
}Download details:
Author: glasberg.dev
Source: https://github.com/marcglasberg/animated_size_and_fade