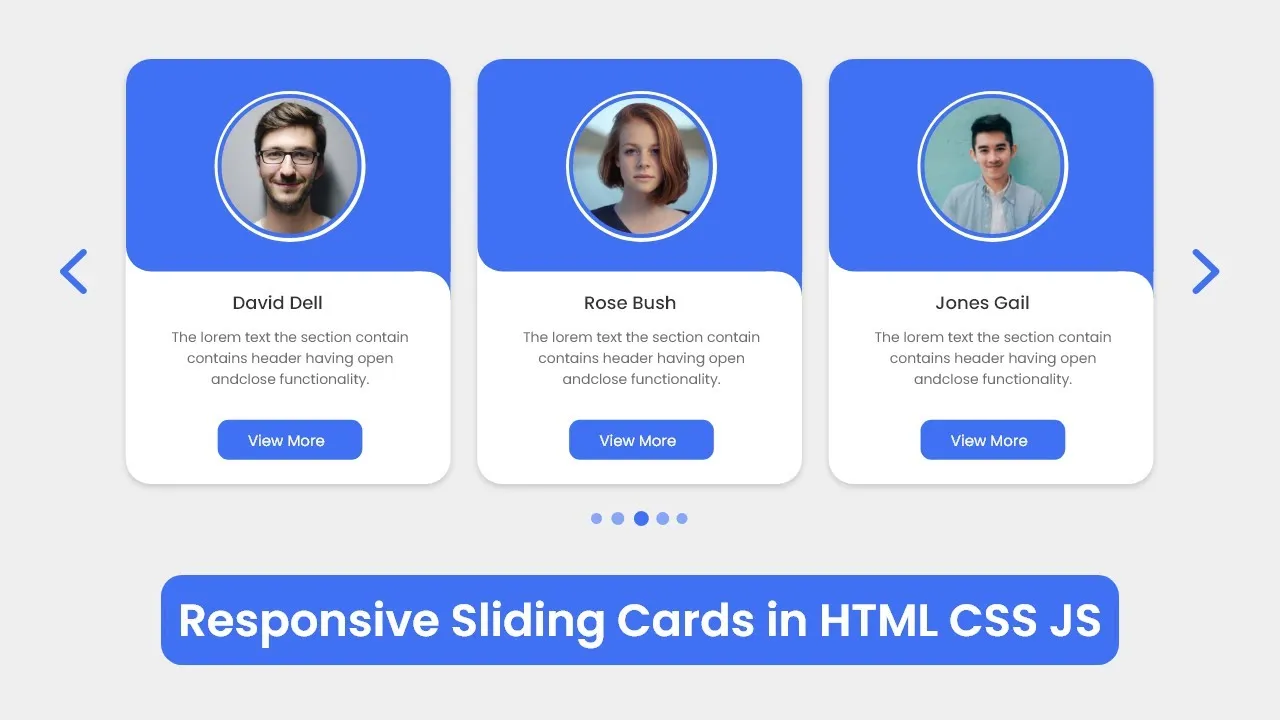
In this video tutorial, learn how to build a Responsive Card Slider using HTML CSS and JavaScript, and swiperjs. You can slide cards by clicking on the nav button and cursor and I have also added pagination. This project is fully responsive and fits all media devices.
Source Code:
HTML File:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Card Slider</title>
<!-- Swiper CSS -->
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<!-- CSS -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="slide-container swiper">
<div class="slide-content">
<div class="card-wrapper swiper-wrapper">
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile1.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile2.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile3.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile4.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile5.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile6.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile7.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile8.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<!--<img src="images/profile9.jpg" alt="" class="card-img">-->
</div>
</div>
<div class="card-content">
<h2 class="name">David Dell</h2>
<p class="description">The lorem text the section that contains header with having open functionality. Lorem dolor sit amet consectetur adipisicing elit.</p>
<button class="button">View More</button>
</div>
</div>
</div>
</div>
<div class="swiper-button-next swiper-navBtn"></div>
<div class="swiper-button-prev swiper-navBtn"></div>
<div class="swiper-pagination"></div>
</div>
</body>
<!-- Swiper JS -->
<script src="js/swiper-bundle.min.js"></script>
<!-- JavaScript -->
<script src="js/script.js"></script>
</html>CSS File:
/* Google Fonts - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #EFEFEF;
}
.slide-container{
max-width: 1120px;
width: 100%;
padding: 40px 0;
}
.slide-content{
margin: 0 40px;
overflow: hidden;
border-radius: 25px;
}
.card{
border-radius: 25px;
background-color: #FFF;
}
.image-content,
.card-content{
display: flex;
flex-direction: column;
align-items: center;
padding: 10px 14px;
}
.image-content{
position: relative;
row-gap: 5px;
padding: 25px 0;
}
.overlay{
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: #4070F4;
border-radius: 25px 25px 0 25px;
}
.overlay::before,
.overlay::after{
content: '';
position: absolute;
right: 0;
bottom: -40px;
height: 40px;
width: 40px;
background-color: #4070F4;
}
.overlay::after{
border-radius: 0 25px 0 0;
background-color: #FFF;
}
.card-image{
position: relative;
height: 150px;
width: 150px;
border-radius: 50%;
background: #FFF;
padding: 3px;
}
.card-image .card-img{
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 50%;
border: 4px solid #4070F4;
}
.name{
font-size: 18px;
font-weight: 500;
color: #333;
}
.description{
font-size: 14px;
color: #707070;
text-align: center;
}
.button{
border: none;
font-size: 16px;
color: #FFF;
padding: 8px 16px;
background-color: #4070F4;
border-radius: 6px;
margin: 14px;
cursor: pointer;
transition: all 0.3s ease;
}
.button:hover{
background: #265DF2;
}
.swiper-navBtn{
color: #6E93f7;
transition: color 0.3s ease;
}
.swiper-navBtn:hover{
color: #4070F4;
}
.swiper-navBtn::before,
.swiper-navBtn::after{
font-size: 35px;
}
.swiper-button-next{
right: 0;
}
.swiper-button-prev{
left: 0;
}
.swiper-pagination-bullet{
background-color: #6E93f7;
opacity: 1;
}
.swiper-pagination-bullet-active{
background-color: #4070F4;
}
@media screen and (max-width: 768px) {
.slide-content{
margin: 0 10px;
}
.swiper-navBtn{
display: none;
}
}JavaScript File:
var swiper = new Swiper(".slide-content", {
slidesPerView: 3,
spaceBetween: 25,
loop: true,
centerSlide: 'true',
fade: 'true',
grabCursor: 'true',
pagination: {
el: ".swiper-pagination",
clickable: true,
dynamicBullets: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints:{
0: {
slidesPerView: 1,
},
520: {
slidesPerView: 2,
},
950: {
slidesPerView: 3,
},
},
});1 Likes4.40 GEEK