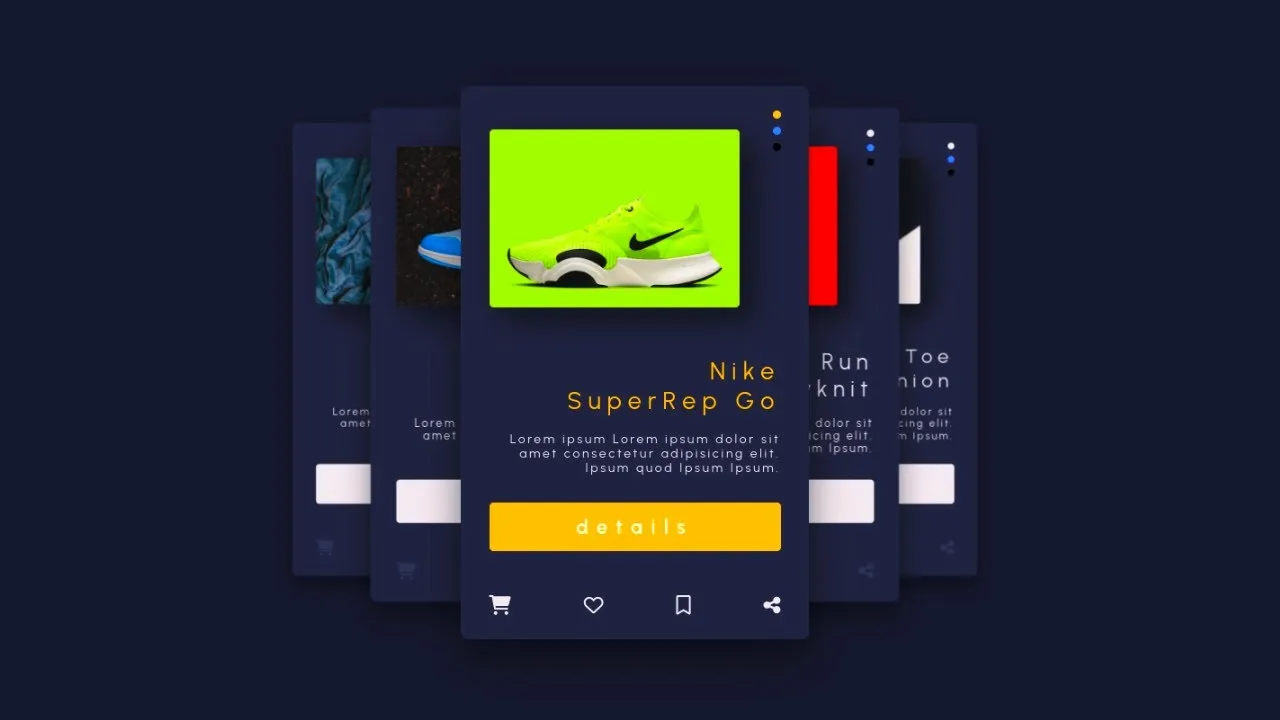
In this video we are going to create an amazing Dark Carousel Slider. Whether to make an Image Slider or a Card Slider, this video helps you to get that carousel slider effect like where each slide is given a position when another slide is showing as the main one - the carousel slider is a great way to present information dynamically and interactively.
In this video we create the Carousel Slider using HTML and CSS.
Timestamps
00:00:00 - Demo
00:00:39 - Base HTML Structure for a Card Slide
00:02:35 - Replicating the Slides
00:04:05 - CSS Base for Carousel Behavior
00:07:05 - Card Styling
00:14:15 - Dreams come true
Source Code [Free]
*Some people can't pay for the source code, help me keep them free and support this project*
https://www.buymeacoffee.com/mathecreative
[Drive]
https://drive.google.com/file/d/1M1ZJ-z1S_wGj39KMekwAunYB4_yMHjju/view?usp=sharing
[Bitbucket]
https://bitbucket.org/mathe-creative/dark-carousel-slider/src/master/