Get Child`s Rectangle information After Rendered In Flutter
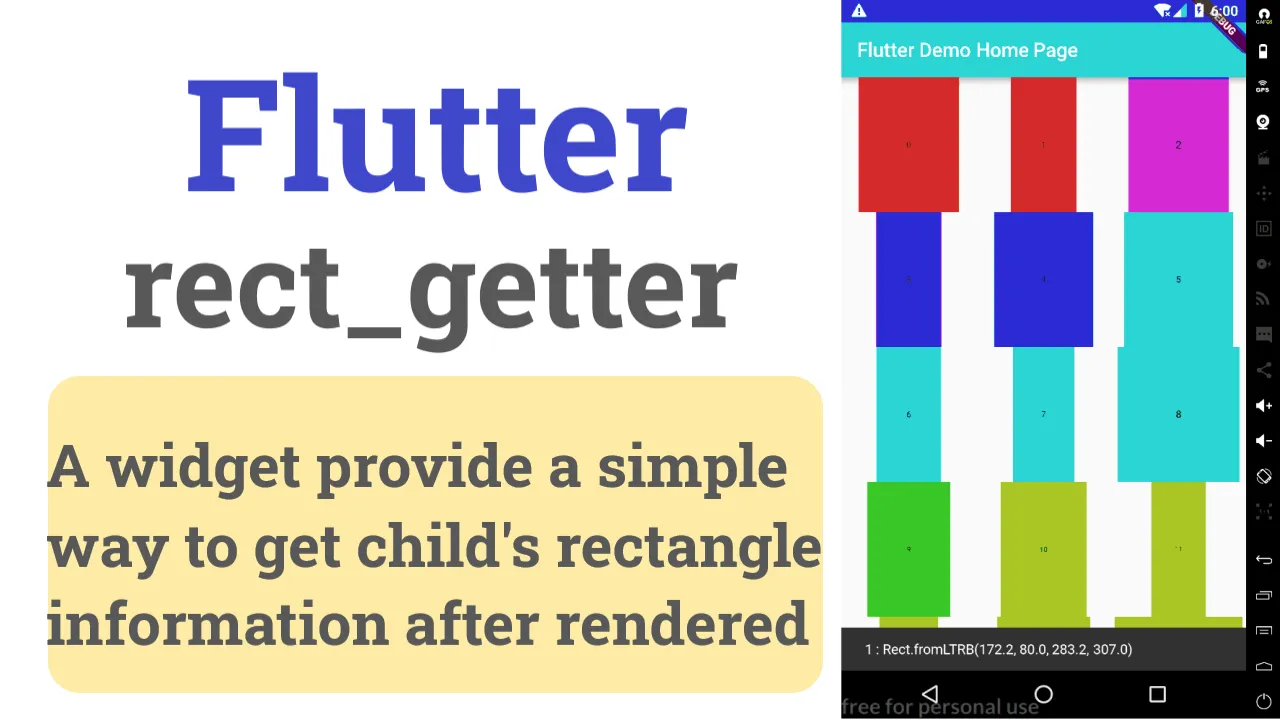
A widget provide a simple way to get child's rectangle information after rendered.

Usage
To use this plugin, add rect_getter as a dependency in your pubspec.yaml file.
Example
// Import package
import 'package:rect_getter/rect_getter.dart';
// Instantiate it
var globalKey = RectGetter.createGlobalKey();
var rectGetter = RectGetter(
key: globalKey,
child: _child,
);
or
var rectGetter = RectGetter.defaultKey(
child: _child,
);
// and add it to your layout .
// then you can get rect by
Rect rect = rectGetter.getRect();
or
Rect rect = RectGetter.getRectFromKey(globalKey);
Read More : 利用RectGetter组件获取控件位置尺寸实现的几个高级效果和功能
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add rect_getterThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
rect_getter: ^1.1.0Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:rect_getter/rect_getter.dart';import 'dart:async';
import 'package:flutter/material.dart';
import 'dart:math' show Random;
import 'package:rect_getter/rect_getter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Random random = Random();
var _counter = 21;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
itemCount: _counter,
itemBuilder: (BuildContext context, int index) {
if (index == _counter - 1) {
Timer(Duration.zero, () {
setState(() {
_counter += 21;
});
});
}
var globalKey = RectGetter.createGlobalKey();
return FittedBox(
child: RectGetter(
key: globalKey,
child: GestureDetector(
onTap: () {
var rect = RectGetter.getRectFromKey(globalKey);
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('$index : ${rect.toString()}')));
},
child: Container(
color: Colors.primaries[index % Colors.primaries.length],
width: random.nextInt(100) + 100.0,
height: random.nextInt(150) + 150.0,
child: Center(
child: Text('$index'),
),
),
),
),
);
},
),
);
}
}Download details:
Author: debuggerx.com
Source: https://github.com/debuggerx01/rect_getter

1.30 GEEK