MEAN vs. MERN – What’s the Difference?
Gone are the days when CSS, HTML, and basic JavaScript were used to develop web solutions. These are no longer suitable as they fail to deliver applications with swift enhancements. End users demand a richer experience with smooth performance and a multitude of functionalities. The only way to successfully meet these ever-increasing demands is through a web stack.
What Is A Stack?
A stack is a fundamental data structure. It is linear and pursues a specific sequence in performing the operations. In a stack, deletion and insertion of items can occur only at one end, and that is top of the stack. Think of it as a pile of bricks where you can only take the topmost brick off in order to remove things from it. Similarly, the addition of brick also occurs on the top. Programming uses this stack structure throughout. The term stack gained popularity through the LAMP stack.
- L – Linux (the Operating System)
- A – Apache (providing server)
- M – MySQL (relational database)
- P – PHP (programming language)
MERN** AND MEAN – Its Elements**
Today’s web solutions are complex and need to be constantly altered and upgraded to meet user demands. Hence, the stack has also evolved to accommodate the same. MERN and MEAN are the two popular stacks used by web developers all over the world. These stand for –
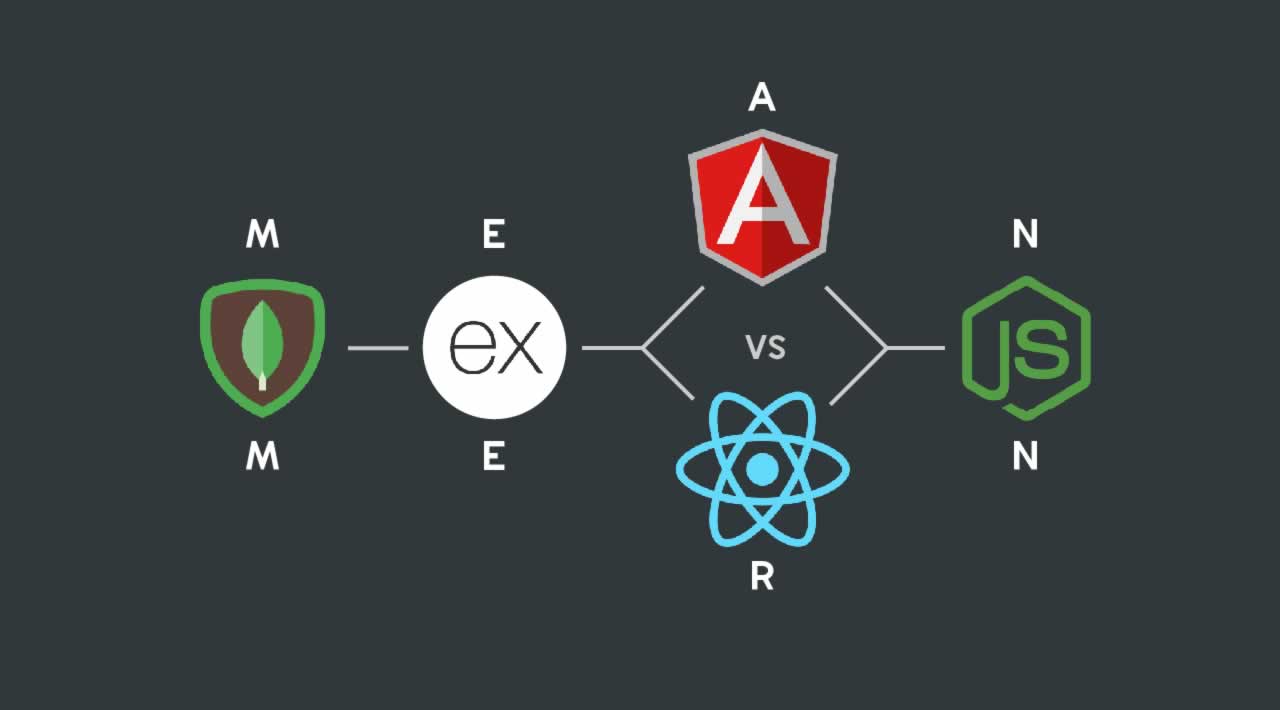
**MERN: **MongoDB, ExpressJS, ReactJS, NodeJS
**MEAN: **MongoDB, ExpressJS, AngularJS, NodeJS
- MongoDB is a Not-only-SQL (NoSQL) class platform. It is a database program which is document-oriented and used by back-end apps to store data in the form of JavaScript Object Notation (JSON) documents.
- ExpressJS / Express is an open source software which is free. It is the de facto back-end web application framework for NodeJS.
- ReactJS / React, developed by Facebook, is a JavaScript front-end library for constructing user interfaces.
- AngularJS / Angular, developed by Google, is a front-end web application framework. It runs the JavaScript code in the user’s browser, letting the applications User Interface to be dynamic.
- NodeJS is a JavaScript runtime background that permits the developer to implement the application in JavaScript at the back-end.
Benefits Of MERN
Created to develop the best in class web apps, the MERN stack is a combination of technologies. It is a JavaScript stack consisting of various open-source components which provide end-to-end framework support to application developers.
The main benefits of MEARN are:
- The very edifice of React is a piece that preserves its form and renders itself. It’s used to build parts which the developers put together to make yet another part that shows the complete picture. By splitting the big picture into smaller components, the application developers can focus on one thing at a time. It also makes writing and reasoning about the whole application simpler. These components or parts communicate with each other by sharing data in the form of read-only properties.
- Covers the complete web development cycle both front end (client side), and back end (server side) using JavaScript.
- Supports the Model View Controller (MVC) architecture to allow a smooth development process flow.
- Since the JavaScript stack is used, the developers need to have proficiency in JavaScript and JSON only.
- Uses four of the most viable technologies, i.e., MongoDB, ExpressJS, React, and NodeJS.
- Has a wide range of pre-built testing tools.
- Is an open source framework, and supported by a dedicated community.
- React allows the same code to run on the browser and server both. This is possible only because of its isomorphic nature. It means when the occasion arises, you can create pages on the server.
- React is a library and not a framework. A framework has set parameters and allows the developer to create an app as guided by them. However, a library gives complete freedom to the developer to design the app as they deem fit picking and choosing from the multitude of library’s functions.
Benefits Of MEAN
MEAN is one of the fastest growing combinations of technologies. Equipped with responsive tools and plugins, MEAN reduces the time spent on managing the systems. Some of the most complex websites and application built today use it for faster deployment.
The main benefits of MEAN are:
- Transferring code written in one framework to another is usually very difficult. MEAN makes it easy.
- MEAN is so flexible that it allows easy testing of applications on the cloud platform. Applications can not only be designed and tested but also introduced on the cloud. By adding a field to the form, the developer can also add more information.
- Covers the complete web development cycle both front end (client side), and back end (server side) using JavaScript.
- Supports the Model View Controller (MVC) architecture to allow a smooth development process flow.
- Web application development is more fluid and organized by doing away with all the needless grunt work.
- Uses four of the finest technologies, which includes MongoDB, Express.JS, Angular.JS, and Node.JS.
- Has a wide range of pre-built testing tools.
- Is an open source in framework, and is supported by a dedicated community.
- MEAN is cost-efficient because it just requires proficiency in JavaScript.
- MEAN allows easy switching between client and server. It also permits the launching of an application directly on the server minus any deployment to a stand-alone server.
MERN Vs. MEAN – The Difference
The main difference between MERN and MEAN boils down to the choice between React or Angular. React framework is lightweight and specifically designed for seamless development of web user interfaces which are either single or multi-page and hybrid. As against this, Angular is mostly used in Single Page Applications (SPA) to deliver unbroken and smooth user experience as it sanctions rendering the complete page without the need to refresh it.
Final Thoughts
MEAN has been in the market far longer than MERN but MERN is slowly picking up in popularity. Both MERN and MEAN are sound and viable options. However, the final choice should depend upon the demands of the project and the application developer’s familiarity with the technologies involved. Since both are open source and use almost the same technology combination, it is a matter of deciding between React and Angular.
Thanks for reading ❤
If you liked this post, share it with all of your programming buddies!
Follow us on Facebook | Twitter
Further reading
☞ What is the MERN stack and how do I use it?
☞ Getting Started with the MERN Stack
☞ MEAN Stack Tutorial MongoDB, ExpressJS, AngularJS and NodeJS
☞ MEAN Stack Tutorial – Angular 7 CRUD App with Bootstrap 4
☞ MEAN Stack Angular 8 CRUD Web Application
#node-js #angular #reactjs #mongodb #express