Top 8 Trends and Tools Front-End JavaScript for Developers
The JavaScript world is moving fast. The world of frontEnd development (and web development) is moving blazingly fast. Today, if you’re not on top or Webpack, React Hooks, Jest, Vue and NG elements, you start to feel the gap widening. But, things are changing.
While the numbers of both developers and techs in the frontEnd jungle spike from year to year, the ecosystem aspires towards standardization. The emergence of new technologies and tools are already changing the game.
It’s safe to say the general trend will be UI standardization, component-based modularity and composition which affects everything from styling to testing and even state management, and better modularity overall. This will include technologies built around web-components, ES modules, component-focused tools for styling or state management, and much more. This is an opinionated short and partial observation of the state of frontEnd development looking forward a few years.
1. Future of Framework Wars?

So we’re not really going to dive into “who’s better and why”, and you find more answers to that question below. Instead, we’ll take a step back and note the bigger picture. The overall “market-share” for frontEnd technologies around components is growing. Constantly. The rate of new developers joining in is also fast-growing, and there’s more room for tools to adopt.
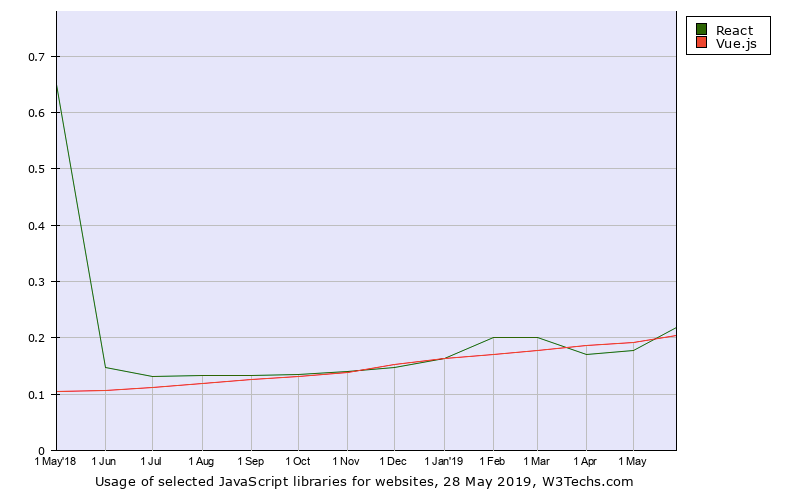
So which framework will rule 5 years from now? no one knows. But, it will be safe to say that it will be the one best position to play in the native JS ecosystem where web-components rule the dom. React is positioned at the top of the NPM downloads. **However — **look at these numbers . It seems that in actual web usage, the gap is very small.
Shocking, right?

With the future standardization of framework-agnostic web components, one can wonder about the effects it might have on the UI framework-wars. And yes, React is not a framework… we know.
- [You may also like: Angular vs React vs Vue: Which one will be popular in 2020
2. Framework Agnostics Web Components

So basically, this is the future. Why? because these pure web components are framework agnostic and can work without a framework or with any framework- spelling standardization. Because they are free from JS fatigue and are supported by modern browsers. Because their bundle size and consumption will be optimal, and VDOM rendering is mind-blowing.
These components provide Custom Element, a Javascript API which allows you to define a new kind of html tag, HTML templates to specify layouts, and of course the Shadow DOM which is component-specific by nature.
Prominent tools to know in this space are Lit-html and Lit-element, StencilJS, SvelteJSand of course Bit, for reusable modular components which can be directly shared, consumed and developed anywhere.
When thinking of the future of our UI development, and of how principles of modularity, reusability, encapsulation, and standardization should look like in the era of components, web components are the answer. Learn more below.
- [You may also like: Design patterns in Node.js for Developers
3. Component isolation, reuse and composition

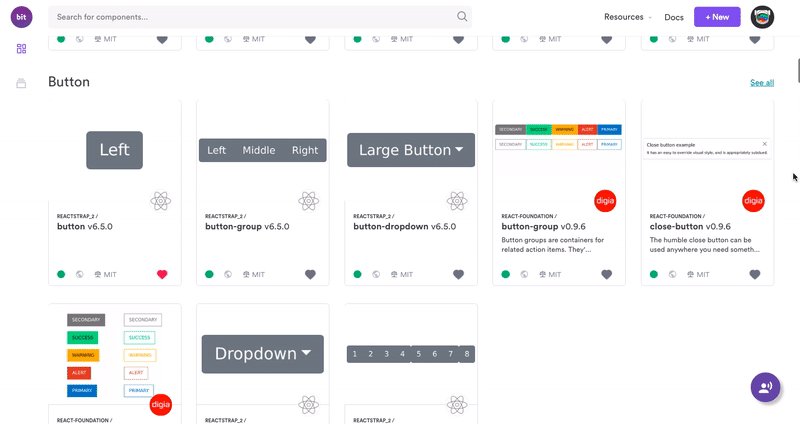
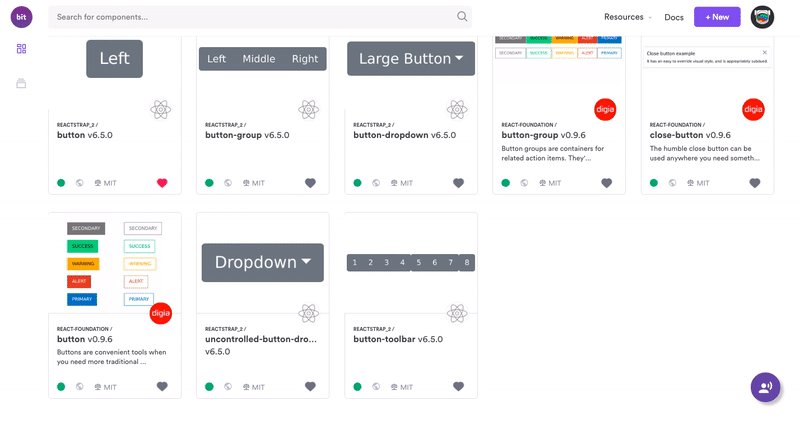
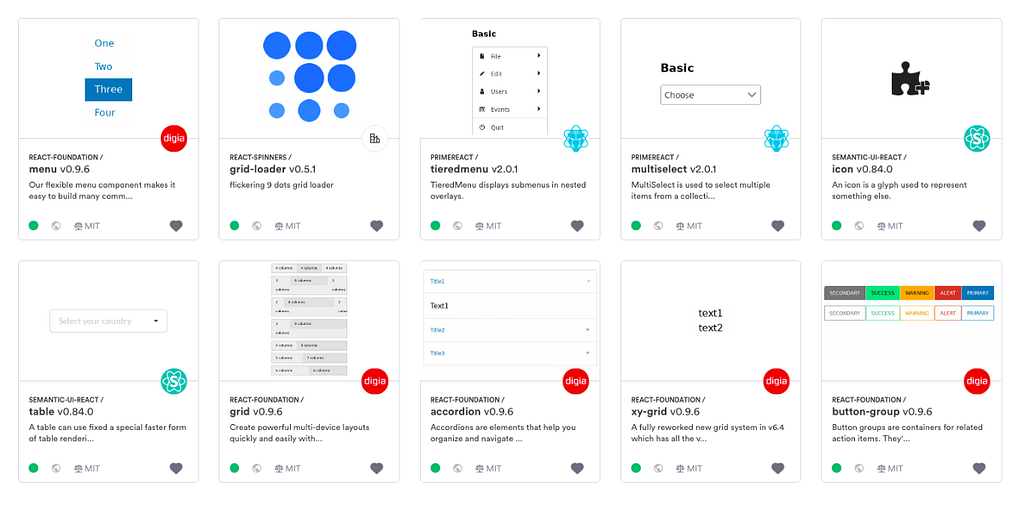
When speaking of frontEnd development and UI components in the near future, it’s impossible to ignore the amazing promise and abilities of Bit
Bit (open-source) isolates and turns your components (or any reusable JS code) into shared building blocks you can use and share across all your projects and applications. And here comes the magic- you can also use Bit to develop the same components from different projects, while gaining full control over both source code changes and the entire dependency graph.
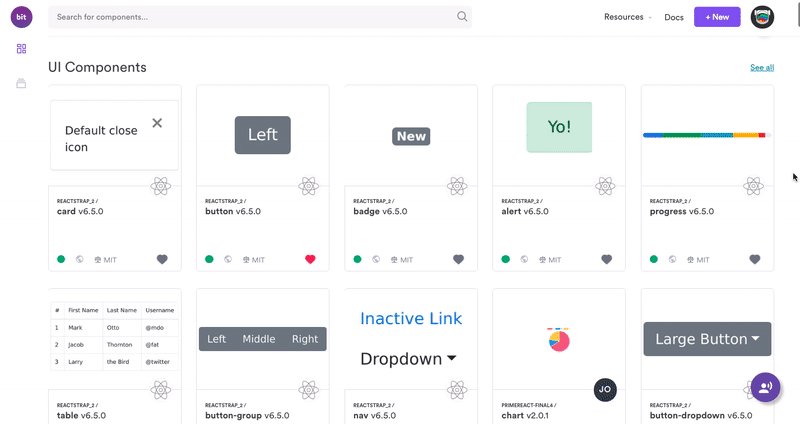
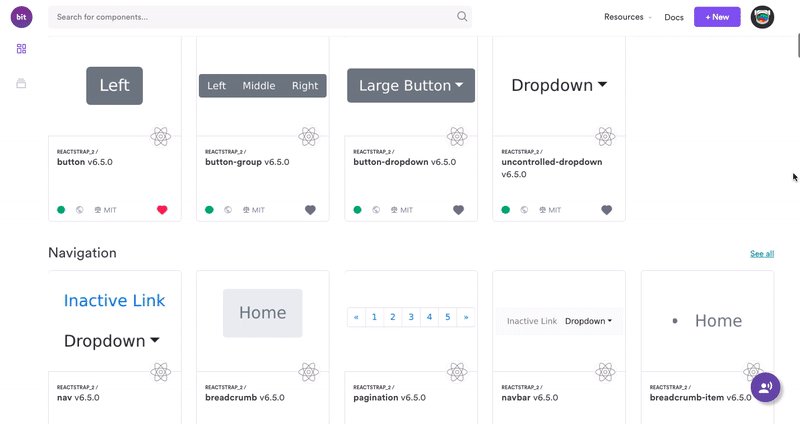
In simpler words, with Bit you can instantly use a component from one project in another project, develop and change it from both, and sync changes. When working as a team, this workflow becomes enhanced with bit.dev, Bit’s component hub, where you can organize and share your team’s code.
The hub provides everything you need to share and collaborate on components, from a beautiful search and discovery experience to a live component playground, full CI/CD support and much more.
With Bit, you can build apps with full and instant access to all the components ever written by your team and the open-source community, and instantly share new components or suggest updates to existing ones. Wow.
4. ES Modules and CDN

ES Modules is the standard for working with modules in the browser, standardized by ECMAScript. Using ES modules you can easily encapsulate functionalities into modules which can be consumed via CDN etc. With the release of Firefox 60, all major browsers will support ES modules, and the Node mteam is working on adding ES module support to Node.js. Also, ES module integration for WebAssembly is coming in the next few years. Just imagine, JS components isolated with Bit and consumed via CDN via bit.dev.
- [You may also like: 5 Javascript (ES6+) features that you should be using in 2019
5. State management at the component level

So… what’s new in state-management? eventually, we just through everything in the Redux global store anyways right?
But, that can make it hard to fully leverage the modular and reusable nature of components. From this perspective, projects like MobX offer an interesting, more reactive approach (also check out unstated). React’s new Context API and Hooks means you don’t need a 3rd party library and can manage states at the level of functional components, improving modularity and reusability.
So looking forward, try thinking of state management more in terms of encapsulated components and less in terms of a global application store.
- [You may also like: State Management with React Hooks
6. Styling components as composition

So there has been a lot of chatter around styling components in the past two years. From inline CSS or CSS modules to CSS in JS and styled components and even half-way solution like stylable, the options are plenty.
When thinking of styling in the next few years, I like to think of styling as a composition. Meaning, our component design system should include both logical components and theming components which can be composed together using tools like Bit. This way, you can create a design system that evolves and changes as needed, and doesn’t force a cumbersome library on developers who are unwilling to adopt it. Design tools themselves, like Sketch an Figma, leverage will components for this purpose (combine them with Bit, and you get the ultimate component design system. This is pretty exciting.
- [You may also like: Top 20 Best React Templates for Web Apps in 2020
7. GraphQL API clients for data-driven apps

So working with GraphQL opens up exciting possibilities for clients through components. Using Apollo you can easily build UI components that fetch data via GraphQL. Combined with Bit, you can import and develop these components right from the consuming projects you’re working on.
Through the smart management of APIs we can simplify the workflow around data-driven application development and speed the dev-velocity of our work. So, it’s definitely worth diving into looking a couple of years forward.
- [You may also like: Top 13 GraphQL Libraries and Tools You Should Know in 2019
8. Component-based design tools

As components become our design system, the gap between designer and developers will be bridged. This will become possible from both ends of the equation, meaning from both designer and developer perspectives.
Sketch already created dependency links between design components so you can design and update designs in a modular way. Integrations to code components are already sprouting, and it’s just a matter of time. Tools like Figma are built from the grounds up based on reusable UI elements. Framer Team are building a tool for designers who code, with a degree of control over turning UI elements into reusable React components. Through Bit, you can turn the components you design into reusable building blocks that can be visually discovered, used and even developed anywhere, bridging the gap from the developer’s end. Bit + component design tool is a powerful future. With Bit and web components via CDN, this means full-blown composition.
- [You may also like: Top 5 Programming Languages For Jobs and Future
Is there any other recent JavaScript tooling research you’d like to add? Post your suggestions and opinions on the current tooling trends for JavaScript, and to keep up.
Thanks for reading ❤
If you liked this post, share it with all of your programming buddies!
#javascript #reactjs #css #graphql #vue-js
