Reactjs vs. Angularjs — Which Is Best For Web Development
Everyday web development technology emerges like a skyrocket. Technology is evolving, and web applications usage is increased vastly in the last few years. JavaScript is one of the language to build web applications in an extended way.
At the same time, some of the famous companies introduced Web development frameworks for JavaScript to add more enhanced features to the web development world.
Well known Social media giant Facebook, created the ReactJS framework. And search engine giant Google is owned and built a platform called AngularJS. Both are used to develop web applications with excellent user interface and experience.
Web developers or Upcoming web developers.
Letus deep dive into the ReactJS vs AngularJS, I mean to say it is like Google vs Facebook (just for fun).
Table contents
- What is ReactJS?
- What is AngularJS?
- Key Differences
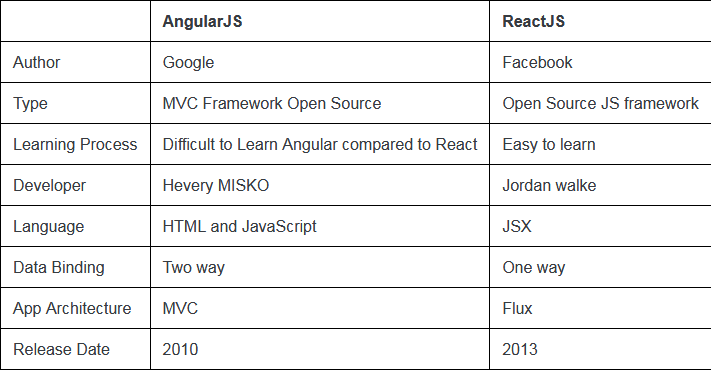
- Comparison of Angular vs React: Basic Comparison
- Popular web applications Based on AngularJS and ReactJS
- Conclusion
1. What is ReactJS?
ReactJS is a JavaScript library and it used to build the Web-applications with great UI experience. It is also referred to as cross-platform. The social media giant *Facebook *is created ReactJS. It is used to develop mobile applications and web applications.
ReactJS Advantages
Here are the advantages of ReactJS framework
JSX
JSX referred to as JavaScript XML and it is an extension to the JavaScript language extension. A path to rendering the structure component using JScript syntax is easy. And it is native to many developers. Similar to HTML, JSX is also contains tags, attributes
React Dom Render
This method especially used to interpret or render HTML elements. It will use in the form of “ReactDOM.render()”
Babel
Babel is also called JavaScript, and it can interpret programming or markup languages into JavaScript.
Sample ReactJS example code and integrated with the HTML and JavaScript languages. JSX, Dom render, Babel code’s are explained below.
<!DOCTYPE html>
<html lang="en">
<head>
<title>ReactJS elements testing</title>
<!-- Application interface loaded here -->
<script src= "https://unpkg.com/react@16/umd/react.production.min.js"></script>
<!-- Load React DOM-->
<script src= "https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<!-- Load Babel Compiler -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="myID">Hello, ReactJS World!</div>
<div id="myID01">Hello World!</div>
<script type="babel/text">
<!--ReactDOM render code goes here-->
ReactDOM.render(
<h1>Hello, ReactJS Framework!</h1>,
document.getElementById('myID'));
</script>
<script type="text/babel">
<!--JSX Babel code goes here--!>
const name = 'Yogesh makeitweb';
ReactDOM.render(
<h1>Hello {name}!</h1>,
document.getElementById('myID01'));
</script>
</body>
</html>
2. What is AngularJS?
AngularJS is an open source and structural framework. It is also called MVC (Model View Controller) *Framework *which is the same as the JavaScript framework. And it is especially used to build high interactive web applications with great user experience.
AngularJS framework Universal Syntax code,
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
AngularJS helps you to create HTML language with HTML attributes referred to as AngularJS directives. And these are provided functional capabilities to the HTML applications. This framework provides user-defined and built-in directives.
AngularJS Directives
AngularJS framework uses {{}} double braces as place holders for data. This framework adds extend support to HTML language with ng-directives.
There are 3 types ng-directives
- **ng-app: **It is referred to an AngularJS application
- **ng-model: **It binds the value of HTML controls viz textarea, select, input to HTML application data.
- **ng-bind: **It is especially used for the HTML final outputs and binds the application data to HTML view.
Sample AngularJS example code
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
</head>
<body>
<!--div tag is the ng-app directive, and it is the owner of total angularJS application-->
<div ng-app="">
<!--name tag is the ng-model directive and it will create input field to the entire application-->
<p>Name: <input type="text" ng-model="name"></p>
<!--ng bind directive will bind the paragraph element to the name field as shown below-->
<p ng-bind="name"></p>
</div>
</body>
</html>
3. Key Differences
- ReactJS supports uni-directional and Data binding. AngularJS supports Bi-directional data binding
- AngularJS is more scalable and versatile compared to ReactJS.
- AngularJS enables both Integration and unit testing, but in ReactJS is only enables Unit Testing only.
- ReactJS code is very easy and simple to understand, but on another side, AngularJS code is very difficult because of third-party libraries and syntax.
- ReactJS is perfect for large model web applications, perhaps AngularJS is not much convenient to built large models.
4. Comparison of Angular vs React: Basic Comparison

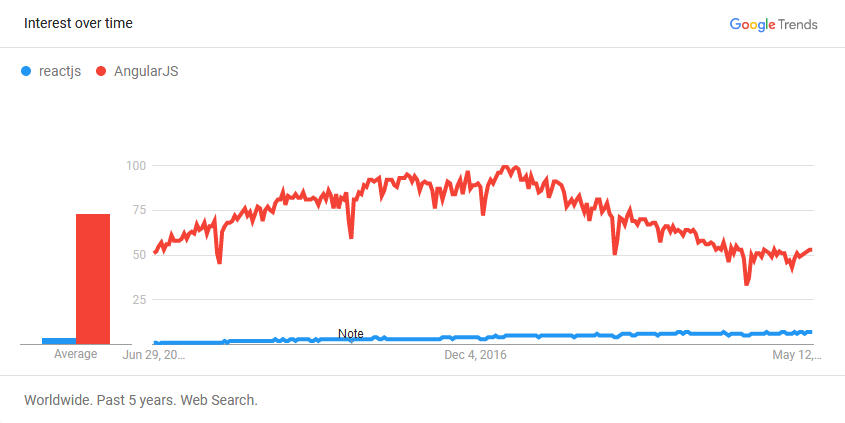
Google Trends Report
Here is the Below image shows, the interest of these frameworks over the last 5 years

5. Popular web applications Based on AngularJS and ReactJS

6. Conclusion
In today’s technology world, React, and AngularJS defined as significant web development frameworks.
While selecting the best framework for web applications is up to the requirement of use and needs, scalability and long term success. However, it’s in your hands to do some on React and Angular before choosing the best one.
Perhaps one thing we should mention here AngularJS popularity is decreasing over time compared to ReactJS.
#reactjs #angular-js #javascript #web-development