Top 12 Frameworks for Developers in 2019
In this article, I have shared 12 useful frameworks related to Java Web development, mobile app development, web development, and Big Data. If you have another good framework which you think Java and web developers should learn in 2019, then feel free to share it in the comments.
In today’s world, good knowledge of various frameworks is very important. They allow you to quickly develop both prototype and real project. If you are working in startup space then you are expected to whip something cool in no time and that’s where knowledge of framework excel.
It also helps you to get a better job and take your career to next level, if you are stuck somewhere working on boring jobs, like just starting and stopping the server, setting up some cron jobs, and replying to the same old emails maintaining legacy applications.
1) Node.js
There is no doubt that JavaScript is the #1 programming language and Node.js has a big part to play in that. Traditionally, JavaScript is used as a client-side scripting language, where it is used with HTML to provide dynamic behavior on the client side. It runs on the web browser, but Node.js allows you to run JavaScript on the server side.
Tye Node.js is an open-source, cross-platform JavaScript run-time environment for executing JavaScript code server-side. You can use Node.js to create dynamic web pages on the server side before you send them to the client.

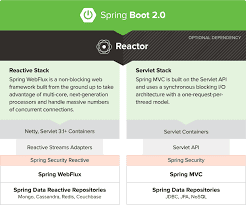
2) Spring Boot
I have been using the Spring framework for many years, so when I was first introduced to Spring Boot, I was totally surprised by the relative lack of configuration. Writing a Spring-based Java application using Spring Boot was as simple as writing a core Java application using the main() method.

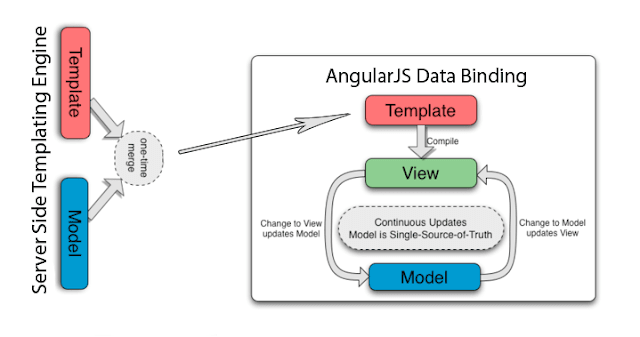
3) Angular 8 (or Angular 2+)
This is another JavaScript framework, which is on my list of things to learn in 2019. It provides a completely client-side solution. You can use Angular to create dynamic web pages on the client side. It provides declarative templates, dependency injection, end-to-end tooling, and integrated best practices to solve common development challenges on the client side.

Since it’s a JavaScript library, You can include this on your HTML page using the script tag. It extends HTML attributes with Directives and binds data to HTML using Expressions.
Also, Google is behind Angular, you can rest assured in terms of performance and regular updates. I strongly believe Angular is here for the long run, hence, investing time in it is completely justified.
4) React
React is another JavaScript component library for building user interfaces. It’s like Angular but maintained by Facebook, Instagram, and a community of individual developers and corporations. It allows web developers to create large web-applications which can change over time without reloading the page.
The web development world is divided between Angular and React and it’s up to you what you choose. Most of the time, it’s dictated by circumstances; for example, if you are working in a React-based project, then obviously, you need to learn React.

5) Bootstrap
This is another popular open-source, front-end web framework for designing websites and web applications. Initially brought to us by Twitter, Bootstrap provides HTML- and CSS-based design templates for typography, forms, buttons, navigation, and other interface components, as well as optional JavaScript extensions.

Bootstrap supports responsive web design, which means the layout of web pages adjusts dynamically depending upon the browser’s screen size.
In the world of mobile, BootStrap is leading the way with its mobile-first design philosophy, emphasizing on a responsive design by default.
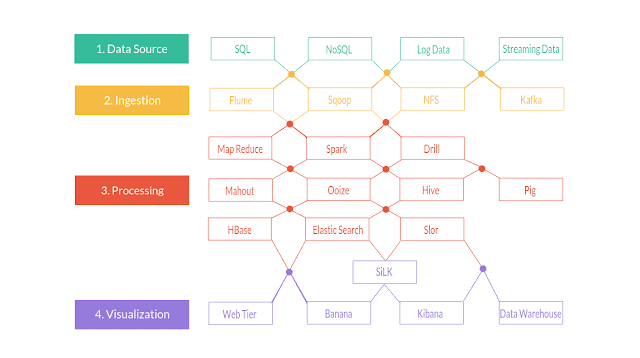
6) Apache Hadoop
Big Data and automation are the focus of many companies in 2019, and that’s why it becomes important for programmers to learn Big Data technologies like Hadoop and Spark.
Apache Hadoop is a framework which allows distributed processing of large data sets across clusters of computers using simple programming models.

It is designed to scale up from single servers to thousands of machines, each offering local computation and storage. It’s based upon the popular Map Reduce pattern and is key for developing a reliable, scalable, and distributed software computing application.
7) jQuery
This is another JavaScript framework which rules the world. jQuery has been my favorite for a long time and I advise every developer to learn jQuery. It makes client-side scripting really easy.
You can do animation, send HTTP request, reload pages, and perform client-side validation by writing just a couple of lines of code.

7) Spring Security 5
There is no substitute for security, and in 2019, it will be even more important. Since Spring Security has become synonymous with web security in the Java world, it makes perfect sense to update yourself with the latest release of Spring Security in 2019.

The new version 5.0 of Spring Security includes many bug fixes and a complete new OAuth 2.0 module.
8) Apache Spark
This is another Big Data framework which is gaining popularity. Apache Spark is a fast, in-memory data processing engine with elegant and expressive development APIs to allow data workers to efficiently execute streaming, machine learning, or SQL workloads that require fast iterative access to datasets.

You can use Spark for in-memory computing for ETL, machine learning, and data science workloads to Hadoop. I have already shortlisted the Apache Spark Fundamentals course from PluralSight to go through in 2019. If you are in the same boat, you can check out that course to get some inspiration.
10) Cordova
Apache Cordova is another mobile application development framework originally created by Nitobi. Adobe Systems purchased Nitobi in 2011, rebranded it as PhoneGap, and later released an open source version of the software called Apache Cordova.

It allows you to use standard web technologies — HTML5, CSS3, and JavaScript for cross-platform development, and one is of the hot technologies to learn in 2019.
11) Firebase
Firebase is Google’s mobile platform that helps you quickly develop high-quality mobile apps and grow your business. You can choose Firebase as a backend for your Android or iOS application.

12) Xamarin
Xamarin is a way to make mobile apps quickly for all platforms with a single, shared C# code base, build a custom native user interface for each platform, or use Xamarin.Forms to write a single shared user interface across platforms.
It’s owned by Microsoft and quickly becoming popular for creating mobile apps for C, C++, and C# developers.

Btw, if you don’t want to learn Xamarin because of C++ backgroun then you can also explore React Native, a useful option if you are also learning React.js for web development.
That’s all about which frameworks to learn in 2019. These frameworks are in great demand, particularly Spring, Node.js, and AngularJS. Learning these frameworks will not only improve your chances of getting a job but also open many doors of opportunity.
Even if you are settled down in your job, keeping yourself up-to-date with the latest and greatest technologies is essential for your career growth.
So, I suggest you pick a couple of these frameworks and learn them in 2019. If you are Java developer, then Apache Spark is a good choice, but if you are interested in a programming language rather than a framework or library, then Kotlin looks good in 2019.
#java #node-js #spring-boot #angular #reactjs #bootstrap #hadoop #jquery #apache-spark #cordova #firebase #xamarin #javascript
